Motivation
Own your blog can help you to develop your personal brand. Of course, It will never replace community blog platform like dev.to or medium but it makes it easier to post on more personal topics.
The provider jungle
There are a ton of providers which can help you to build your blog, but as developer I would point out the Github pages solution. A professional tool, which will allow you to evolve freely while keeping control over your posts. Moreover, because we are lazy we will choose a no code solution!
Markdown = Independence
Many blogging platforms use Markdown as their primary blog posting format. Writing your posts with Markdown is super easy and allows you to quickly move your posts and get away from html/css formatting issues.
Start to build
Go to this amazing Github project: Jekyll-now.
Jekyll is a static site generator ideal for GitHub hosted blogs.
Jekyll Now makes it easier to create your Jekyll blog, by eliminating the up front setup.
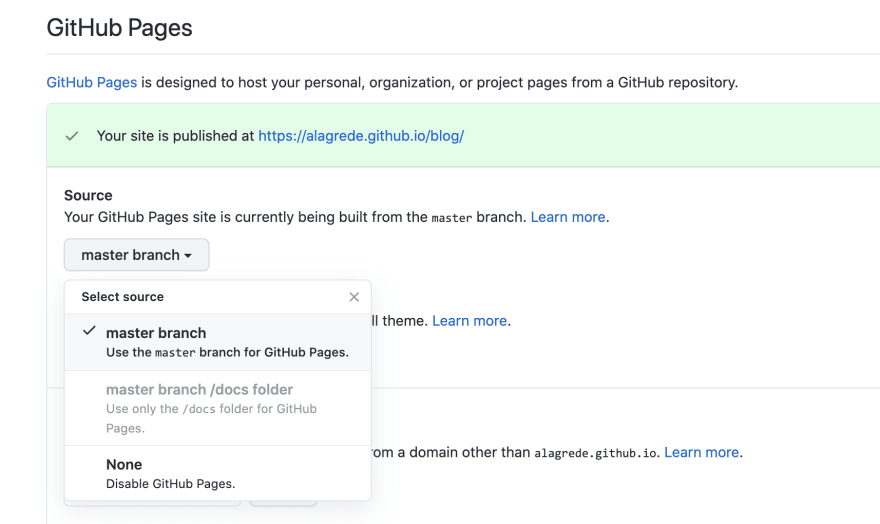
Wait a minute and visit: https://yourgithubusername.github.io/blog
Hack your blog
git clone https://github.com/YOURNAME/blog.git
Add your post in Markdown under the _posts folder with the name: YYYY-MM-DD-title.md
--------
layout: post
title: First demo blog post!
published: true
tags: demo markdown blog
--------
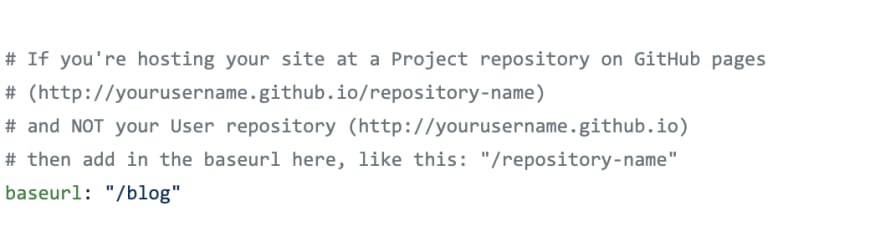
Next you can update your site name, avatar and other options using the _config.yml file in the root of your repository (shown below).
git add .
git commit -m"new blog post"
git push
Use a Markdown editor
Rather than install the whole development stack with Ruby, Bundler and jekyll, You can simply use a free desktop Markdown tool to write your post with a preview. I personally recommend znote a free Markdown editor with ideal interface to write offline posts. 😁
To conclude
This is a quick introduction to Github pages. Now, you know how to build and deploy your personal blob/website without paying a provider and maintaining a server. You can of course replace this blog by an HTML website or customize it with another theme.
Themes
https://jekyllthemes.io/
https://jekyllthemes.io/free
https://themeforest.net/tags/github%20pages
http://jekyllthemes.org/








Top comments (2)
Amazing!
nice! still helpful now!