It's daunting thinking of building a SaaS app because deep down, we all know how much stuff we'll need to go through, and you know that every day will be a decision challenge. Especially if you're alone.
We've all had that aha! SaaS idea moment 💡. But not all of us have had a successful SaaS application. There are so many things a modern web user takes for granted: Great UI/UX, auth pages, a pricing model that fits their needs, a customizable profile, and so on. And don't get me started on what we developers know we need: A UI library, GDPR, and some other non-essential stuff (dark mode, multi-language…).
This 🎯 SaaS dev challenges series will talk about the challenges I've come across while trying to build something.
- #01 - 🎨 UI/UX & design system (inputs, buttons… components)
- #02 - 🗝 ️Authentication (login, register, forgot, reset, emails…)
- #03 - 💸 Pricing (subscriptions, payments, cards…)
- #04 - 👩💼 Admin (tenants, dashboard, Helpdesk, CRM, API keys…)
- #05 - ⚙️ Settings (profile, members, permissions, dashboard, API keys…)
- #06 - 🛬 Landing (GDPR, multi-language, dark mode)
- #07 - 🦄 The Actual SaaS Application (finally!)
The idea stage 💡
Let's say you have a great Invoicing idea. You know that it will compete will huge software companies.
The motivation stage 💪
You open up the terminal, run your favorite framework CLI command to create a starter project, open up VS Code, and start working on a CreateInvoiceForm file and complete it in under 1 hour!
The challenge 🎯 - The UI library
You realize it's the worst form design in the history of form designs. Not really, but you need:
- A custom Selector component for customer selection.
- A custom Radio component for payment types.
- A custom Table component for invoice lines.
- A custom Empty State component for no-lines states.
And so on…
Right after you started your SaaS idea form, you realize you need to take a step back. Demoralizing 😔.
You either have 2 options:
- Find a great UI component library.
- Build a great UI component library from scratch.
My takeaways 📝
1) Don't start from scratch
Unless your SaaS idea is a UI library 😅.
2) Document your components
Even though you choose an existing UI library, you will need your own design system, so document every new component. You will thank yourself later when you need to build another form, and you want to copy-paste your own components. This is what I tried to do with https://saasfrontends.com/components.
3) Copy recipes, but add your own ingredient
Don't always try to copy how big companies design their websites. For example, the other day I wanted to make an invoice table, so I took a look at how Quickbooks does it:
Looks great! So I took inspiration from what fields are needed. Then I saw how Column does forms:
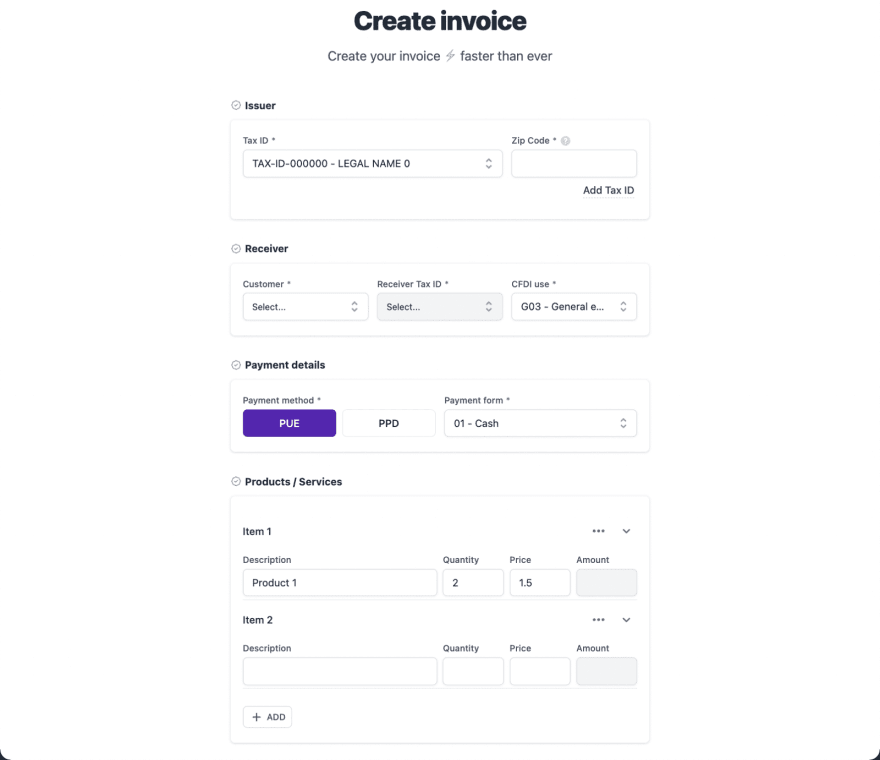
These 2 form designs got me started on my own Invoice form:
I love the minimalist outcome.
My stack choice 💿 ⚛️ 🎨
Please note this is based on my experience
CSS 🎨
Tailwind CSS is the UI library that let me feel I was a great UI/UX designer. Also, buy their Refactoring UI book to become a better devsigner.
JS ⚛️️️️
I made the same UI component library on Vue2, Vue3, Svelte, and React, to test their advantages/disadvantages. I've found out that the front-end framework/library doesn't really matter, they're all great, but IT DOES matter if you're a full-stack dev, if that's the case, choose Remix or Next.js 😜. This is why I'll open source them and focus 100% on a Remix SaaS Starter kit (temporary name).
Conclusion 🧑🔬
UI is hard for devs, but I believe that every full-stack dev needs to be comfortable making beautiful modern user interfaces. So you either partner with a great designer or start creating your own little Inputs, Buttons, Modals… library on top of a pro UI component framework/library, you don't want your components to look like every other Tailwind UI customer.
Stay tuned for the next 6 planned posts:
- #02 - 🗝 ️Authentication (login, register, forgot, reset, emails…)
- #03 - 💸 Pricing (subscriptions, payments, cards…)
- #04 - 👩💼 Admin (tenants, dashboard, helpdesk, CRM, API keys…)
- #05 - ⚙️ Settings (profile, members, permissions, dashboard, API keys…)
- #06 - 🛬 Landing (GDPR, multi-language, dark mode)
- #07 - 🦄 The Actual SaaS Application
If you liked this post, check out my blog for more content like this 😃.






Top comments (0)