Browsing the web, you might wonder: "what is that lock icon next to the URL of my website?"
![]()
That is your browser telling you this website is using SSL (Secure Sockets Layer) protocol. If you click on the URL and expand it - you will also notice the https:// attached to the beginning of it. This means you are using "HTTP over SSL" But what are those things, and why should you care?
When do I need to use SSL?
Your computer sends information to other computers through a web of routers - devices that move (route) that information to different networks. Routers are not trusted and can potentially read the information they receive. SSL encrypts your information to prevent that. Routers would still know the website hostname - they need this information to know where to route your request. However, which page on that website you are visiting and what data you are sending will remain confidential.
Your app needs SSL if your users input any sensitive data on your website. It is also a part of Google's search algorithm and not having SSL can result in lower rankings for your website. Fortunately, setting up SSL became a lot easier!
How does SSL work?
For SSL to work, both ends of the communication have to support SSL. There is no support required from the network in between - this is often called end-to-end security. SSL also does not need any support from the OS or hardware (though the latter is available for speed performance) - it presents the same functionality as a socket. The only difference is that the information is encrypted before sending it to the socket and decrypted after it was received from the socket. Because it is a layer on top of sockets, it can be used to secure any application, not just web sessions.
SSL has two phases:
- Key Exchange (Handshake) - during this phase client and server authenticate and establish a shared secret key to use between each other. That is a slow process and is only done once per session.
- Communication - during this phase messages are encrypted using the shared key from the handshake. This phase is more efficient and can handle a large amount of data.
Certificates
Authentication during the first phase happens through the exchange of certificates - files that prove your identity. Think about a digital certificate like a driver's license: it has your full name, date of birth, and other fields which can be checked to verify your identity.
Certificates can have different formats, but most (if not all) of them contain:
- Issuer - certificate authority that issued (created) this certificate
- Subject - information about the bearer, including the Common Name (CN) of the host (like www.google.com)
- Expiry date, validity date, version numbers, etc.
- Public key
- Digital signature (encryption with the private key of the bearer)
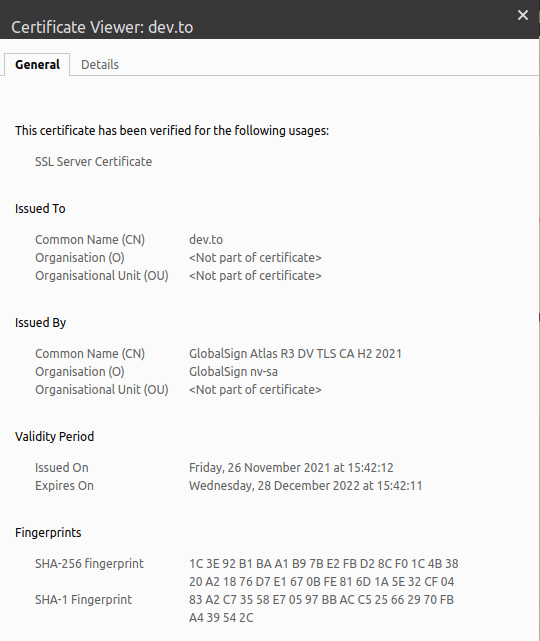
Here is an example of how a certificate for https://dev.to looks like when viewed in Chrome:
As part of the SSL protocol, verifying these fields and making sure the certificate is in the right format and signed correctly is the work of service or library that uses SSL. One such implementation is the open-source OpenSSL library.
How do I get a certificate for my app?
There are many Certificate Authorities (CAs) available on the Internet. Some hosting providers offer SSL out of the box. One initiative I am particularly excited about is Let's Encrypt. This CA is a non-profit providing certificates for free. Their validation is fully automated. You install their client on your web server, which runs ACME protocol, and this serves as proof that you own the domain for which the certificate is requested.
Wouldn't my app run slower with SSL?
Of course, it would! Well, marginally slower, I would say. SSL does not impose much of a performance penalty.
- Most of the data is encrypted with a fast symmetric cipher. That means the key you get during the handshake is used to both encrypt and decrypt messages.
- Handshake takes longest, on the order of 1000 times worse than a symmetric cipher - under the hood, it performs asymmetric decryption. To combat that, servers that do a lot of SSL communication can sometimes reuse a pre-master secret. This is a value used to derive the master secret - the secret key used to communicate and encrypt messages.
- Some servers can use hardware SSL acceleration. A single cryptoaccelerator card can handle more than 10 thousand SSL transactions a second, making it a good choice for servers that need to offload SSL operations.
In most cases, however, the benefit of the security SSL provides outweighs the cost of implementation. If the user's credentials are read while in transfer - it does not matter if the connection to your website was faster by a couple of microseconds.



Top comments (0)