Hi folks! I wanna show you an interesting Flutter feature. We can build interactive user guidance using blending colors in Flutter.
This simple trick allows you to build interesting user guidance in the app more than just a picture. It could be really interactive with animation etc.
Layout
First of all, to build the overlay, you need to wrap the Scaffold widget of the target page in a Stack widget and left the Scaffold widget as a first item.
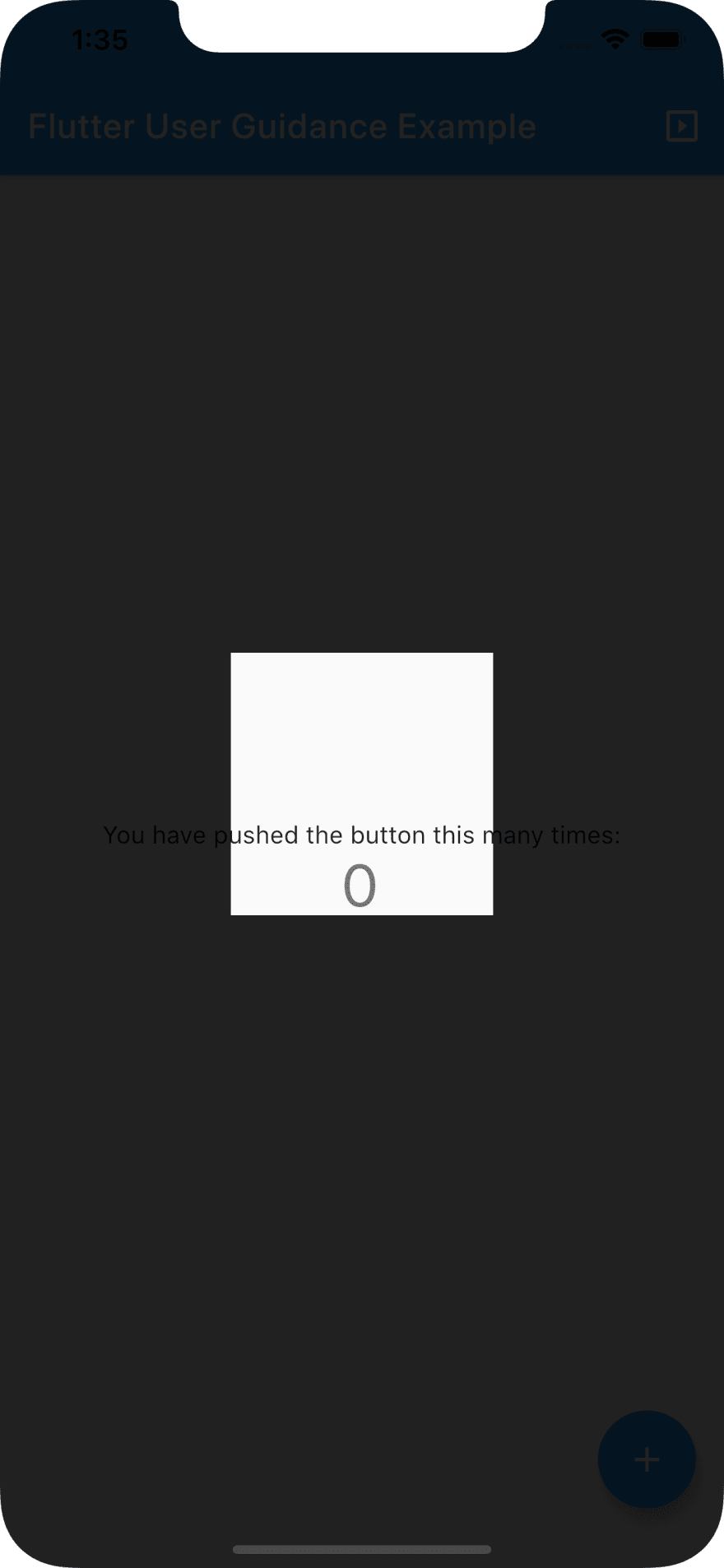
For the second place, create an overlay that covers the whole Scaffold with a bit transparent dark/light background. The root ColorFiltered has blend mode “source out” and the inner Container has “destination out” in the background, which allows us to clip widgets to clip them in the root ColorFiltered widget.
For example, in this case, we have a Container with size 150x150 and the color white, the color needed for blending and should not be transparent fully otherwise, you will not see it. So color is needed for blending to understand what area to clip out.
Keep in mind that the Stack widget out of Scaffold and doesn’t have any Material support, so wrap it with a Material widget that will be enough.
Animation & Steps
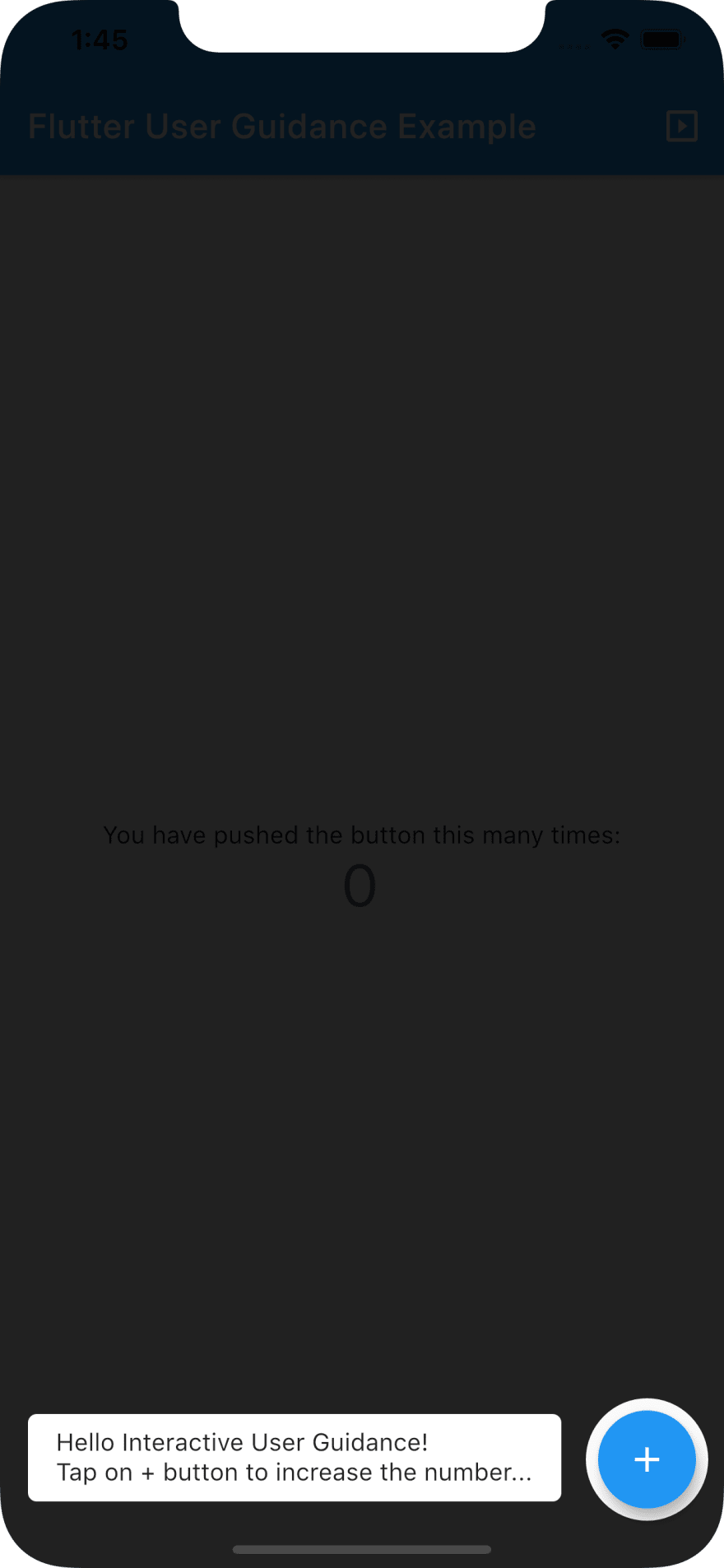
I’ve prepared a simple example of switching guidance from one to another with animating clip area from the rectangle to a circle and moving. Just check my repository and get this experience.
The full project source code available on GitHub.
Demo
There is a light demo that I’ve recorded on the Android Emulator to show you how it works.
YouTube:
Code Samples
See the original article with code samples by the canonical link.





Top comments (1)
wow, that's awesome! I really like it! if you are interested in this topic, then check this article - dev.to/pablonax/free-flutter-templ...