Category: COVID-19 Communications
The arrival of the holy month of Ramadan coincides with the worst days of the virus in Pakistan.
Authors
The actual Idea
Initially, the scope of the project was broader and rather ambitious. We wanted to build an application that essentially synchronizes the relief operations on a city level in Pakistan such that the charities divide the regions(of a city/district) amongst themselves and only distribute ration there. Our portal would show where each charity/NGO operated. What this would have meant is a more efficient and egalitarian solution to the food crisis problem.
But this turned out to be a difficult task mainly due to two reasons:
1) The complexity of the task: Ensuring such synchronicity and collaboration would mean operating from the ground, communication with relevant authorities: charities, local governments, public perhaps. It was simply not feasible, so we had to limit our scope.
2) The lack of time on our hands: We couldn't invest as much time as we would have liked and had to constrict the scope of the project.
What we actually built
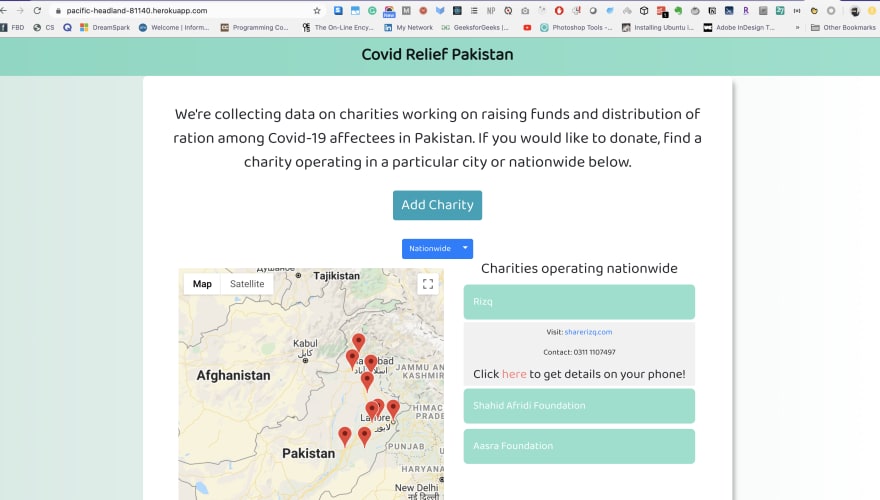
Covid Relief Pakistan is a web portal that gives the user an option to select a city from the dropdown and view charities operating there. This would show a list of exclusive charities working in that city as well as those working nationwide. If the user is interested in more details about the charity/NGO, they have the option to subscribe for more details. This is where the Twillio SMS API comes in. Once the user provides us their phone number, we send them relevant details about the selected charity.
A sample message is as follows:
Charity Name: Shahid Afridi Foundation
website: https://shahidafridifoundation.org/donatekarona/
Contact Number: Not Provided
EasyPaisa: Not Provided
Bank Details are as follows
Account Title: Shahid Afridi Foundation
Bank Name: Habib Bank Limited
Account Number: ----------
IBAN: ----------------
Users can also contribute by filling out a Google form that can be accessed by clicking the Add Charity Button. We are manually vetting the data that we get from the form to ensure authenticity.
Link to Demo
The project is deployed on heroku:
Demo

Link to Code
Tech Stack
Frontend
- React (create-react-app)
- Google Maps React
- Downshift
- SCSS
Backend
- Node
- Express
- Twillio API
Other Technologies
- GitHub for Repository Management
- Heroku for deployment
- Notion for Project Management
Discoveries/Reflections from Project
- Experimented with downshift for the first time. A convenient library to build dropdowns and store state.
- Had issues integrating WhatsApp API, so stuck with the messaging Twillio API only. Twillio has done an amazing job in maintaining and documenting their APIs, their starter codes are beneficial, and if you play along enough, you realize you can achieve a lot with them (that's the intention).
That's our submission to the Twillio API hackathon, a nice and simple node app with React frontend. All the best, everyone!


Top comments (3)
Impressive!
Might I suggest making it web responsive for smartphone browsers.
if only my partner hadn't slacked this much
Good Work 👌