You’ve made the big decision to learn how to code. Your workspace is set up and you have started learning some of the big concepts of programming. You watch as your instructors or favorite YouTube teachers jump through their code with speed and wonder how they did it.
Well, you are a programmer now, and you should look and feel like it. In time, your mousepad will begin to feel like it slows you down and you’ll do most of your navigating on your new best friend, your keyboard. Here is a walkthrough of some of the commands you’ll be using the most on your journey using VSCode on your Mac.
Flip Through Open Apps
Command-tab
This command will bring up a list of all open applications. Hold Command and press tab to select the next program to the right. Release Command when you have selected the desired app. Apps will be arranged from left to right in the order that they were last opened. Using Command-shift-tab will cycle through open applications from right to left.
Flip Through Tabs
Control-tab
Once you are in VSCode or in your browser, hold Control and press tab to cycle through all open tabs. In VSCode, this will be all files that are currently open. In Google Chrome, or your browser of choice, it will cycle through all open tabs. Use Control-Shift-tab to cycle from right to left.
Zoom In/Out
Command-plus / Command-minus
This command will work in VSCode or your browser, as well as many other programs. If you are creating a screen recording, this can be a particularly helpful command in order to quickly zoom in or out and more easily see what you are working on.
Undo
Command-Z
In my short life as a programmer, this is the most used command in my arsenal - UNDO!!! Trying to code a new idea or refactor one that’s already there, only to discover that it really was not a good idea and you want humanity to forget that it ever happened. Hold Command and press Z to your heart’s content. Alternately, Command-Shift-Z will allow you to redo any changes that you undid. This is not strictly for VSCode. Command-Z will work in your browser/Google Docs/etc…
Save
Command-S
Save often!!! Seriously.
Go To Top/Bottom of Document
Command-Up / Command-Down
Quickly head to the first line or the last line of the current document in a fraction of a second.
Go To First/Last Character Of The Line
Command-left / Command-right
This command has increased my productivity tenfold(ish). Let’s say that I need to remove a bracket at the end a long line of code. Rather than switching over to my mousepad and clicking at the end of the line, all I need to do is to make sure to navigate my cursor to the proper line and press Command-right to send my cursor to the last character of the line. Or if I need to indent a line of code to make it more readable, once I’m on the correct line, I can press Command-left to move my cursor to the beginning of the line.
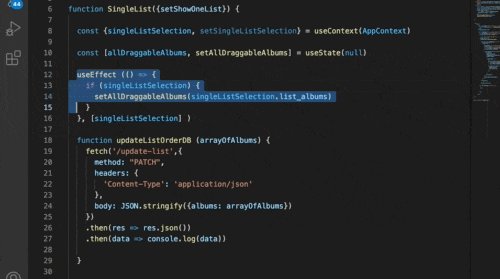
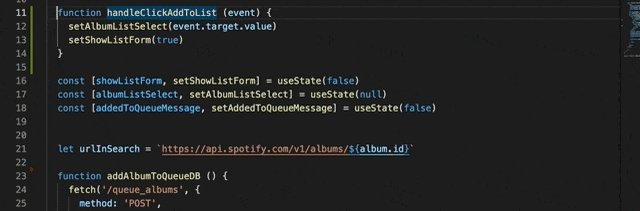
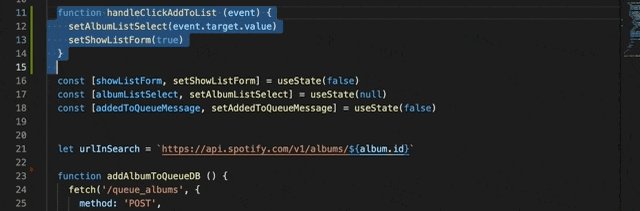
Highlight A Section Of Code
Shift-direction
Holding Shift plus up or down will highlight an entire line of code. If you have a five-line function that you need to copy or move, once your cursor is positioned at the beginning of the function, hold Shift and press down five times until you have arrived at the end of the function. Hold Shift and press right to highlight the next character to the right (or unhighlight if it already is.)
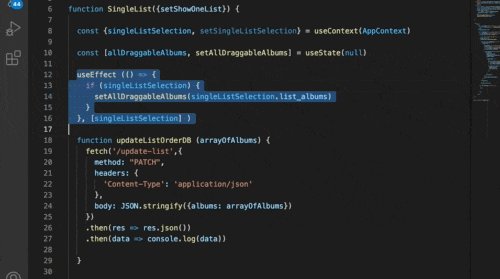
Highlight All Text Until the End Of The Line Or File
Command-Shift-direction
This command will allow you to navigate in the same manner as using Command-direction, but will simultaneously highlight the text as well.
Let’s say you want to select all text until the end of the line without including the closing bracket. From the start of the line, press Command-Shift-right to select the entire line, then press Shift-left to unhighlight the bracket which is the final character of the line.
Search For A File
Command-P
You’ve moved beyond a single JavaScript file for your project and need to move between many files. Command-P allows you to search for a file based on its name.
Search For A Term Within a File
Command-F
Now where did I call that function? Press Command-F to open the search bar for the current file.
Search For A Term Within All Files
Command-Shift-F
I remember declaring a variable with a certain classname somewhere, but it could be anywhere. Press*Command-Shift-F* to open the search bar for all files in your application.
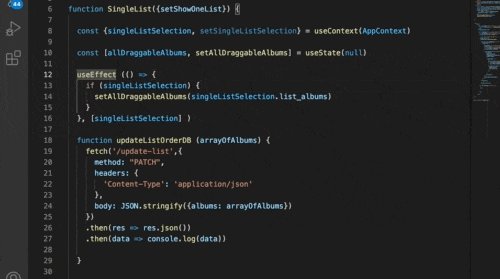
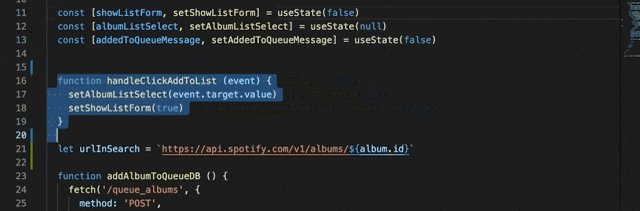
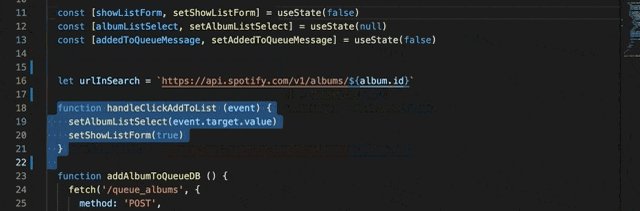
Move Line Up/Down
Option-Up/Down
There’s no need to cut and paste every time you need to move some text to another location. Press Option and Up (Down) to move a line of code up (down). If you have multiple lines of code highlighted, all of those lines will be moved.
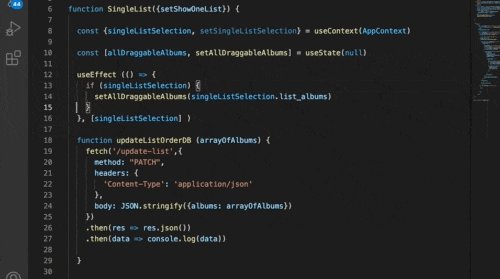
Toggle Word Wrap
Option-Z
Lines of code can get pretty long. If there isn’t a good space to hit Enter and start a new line, you may want to use word wrap to make each line of code wrap onto the following line whenever it goes beyond the width of your VSCode window. Option-Z allows you to switch quickly between wrapping the text or not.
View/Change User Settings
Command-comma(,)
One of the beautiful things about programming is that there is rarely one correct way to do it. Within the confines of a computer language, you can find your own style. Command and , will bring up all your VSCode personal settings. One option for personalization is selecting your default number of spaces when pressing tab. Default is 4 spaces, I (many others) prefer 2 spaces. Whatever makes sense for you is just fine.
Toggle Sidebar Visibility
Command-B
At times you need to see all the files you have in the sidebar, but once you have selected one, they take up too much space and are distracting. Command-B allows you to quickly toggle between showing or hiding the sidebar .
Find All Matching Terms In The File
Command-D
Another command to greatly increase productivity. Let’s say you have a variable that is used 15 times in a file. You realized, for whatever reason, that you want/need to change its name. If you forget to correctly change a single one of those fifteen instances, your program will not work as planned (or at all). Select the text you want to change, then hold Command and press D to select the next instance in which that exact text is used. Each time you press D, the next instance of that text will be highlighted as well. Now you can change all fifteen instances of that variable at the same time.
Best of luck in all your future coding endeavors!!!
Photo by Ales Nesetril on Unsplash










Top comments (3)
As a developer I live in VS Code 😋
Do you have any other recommended shortcuts that have helped increase your productivity?
Well I suppose this counts using the Emmet extension helps to speed up workflows a lot.