We are working on a component library that needs to be as accessible as possible. So we are running different a11y tests, and during one of those tests, we found an interesting issue on Internet Explorer that was solved in a peculiar way.
...But let me give you some more background first.
We developed a button with the following (simplified) code:
<button>
I am a button... click me!
</button>
button {
background: #03a;
border: 0;
border-radius: 2px;
box-sizing: border-box;
color: #f8f8ff;
display: inline-block;
font-weight: bold;
height: 2.5rem;
padding: 0 1.5rem;
text-transform: uppercase;
transition: background 0.25s;
}
button:focus {
outline: 1px dashed navy;
outline-offset: 2px;
}
button:hover {
background: #029;
}
button:active {
background: #03b;
color: white;
}
Which looks like this when placed on a web page:
And we run different tests on it using several tools. One of the tests consists of running the components in high-contrast mode (HCM). For that, we use the High-Contrast extension on Chrome as well as the native high-contrast mode available on Windows (for tests on Internet Explorer).
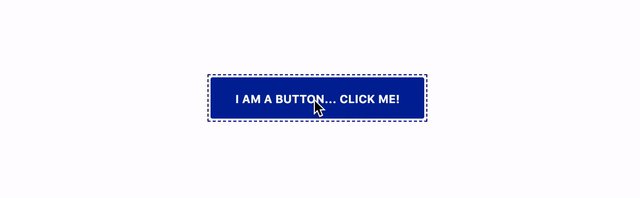
In Chrome, the result was satisfactory:
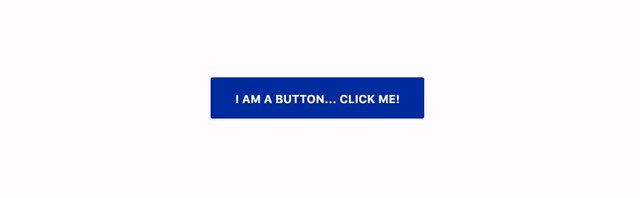
But we found some issues on Internet Explorer:
This is a problem because as the background of the button has the same color as the background of the page, it may look like regular text and not as a button (even when screen readers identify it as a button, sighted users may be confused by it.)
Before someone says "why don't you just ignore IE?", let me tell you that it is not my choice, and this is part of a contract in which the client specifically requested support for IE11. Ignoring IE is not an option.
There is a way to target high-contrast mode on Internet Explorer by using a media feature like this -ms-high-contrast:
@media screen and (-ms-high-contrast: active) {
/* High contrast styling goes here */
}
One possible solution would be to add a border to the button with the same color as its background. That is feasible, but annoying considering that the button has multiple states, and also it can be presented in different colors depending on the placement, functionality, etc.
And then someone said "How about using a transparent border?"
It sounds silly, no? A transparent border would still be transparent in high contrast mode... wouldn't it? But what did we have to lose? So we tried...
button {
border: 2px solid transparent;
}
...and it worked!
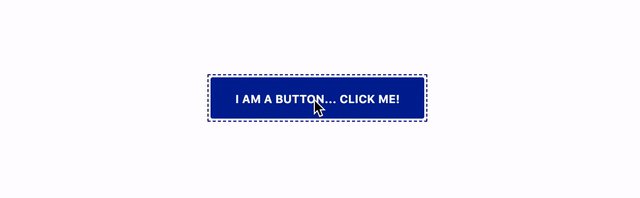
Windows HCM converted the transparent border into a white border; which doesn't make too much sense if you asked me –according to this Accessibilly article this happens because the color is changed in HCM and it will differ from the background–, but I'll take it as it is exactly what we needed:
- The button size is not negatively affected because we are using
box-sizing: border-box, - We don't need to use the
-ms-high-contrastfeature anymore, and - The border is not visible because it is transparent... until it isn't.
And that's the short story of how we discovered that transparent is not really transparent in some cases in Windows and IE. 😊
Now, off to continue with the web accessibility testing! Cheers!






Top comments (3)
Interesting, Could be nice to test it in Edge Chromium since edge Chromium offers IE 11 compatibility mode.
Nice workaround.
Cheers!
Nice catch and fix!