Let us talk what i have learnt in the previous week the HTML i.e. the structure of the WebPage. CSS concepts like the flex box and grid and JavaScript use for the BOM and DOM operation and event listener and handlers. By the learning it have made the StopWatch project in JavaScript CSS html.
What is React.js?

Reactjs is an front-end the library use for making the UI of the web page.Without the ReactJs it is possible to the make website. But Reactjs helps us in managing the folder structure of the code efficiently. ReactJs also helps us in making the code reusable. Like if I have made the Card Components in the React then we can reuses in the multiple times in another Components helping us in make the development easier.
ReactDOM
Previously, ReactDOM was a part of the ReactJS library. It is a library that provides DOM-specific methods, while ReactJS is only responsible for rendering data to the DOM.
ReactDOM helps declare the top-level of the application by using the ReactDOM.render method. It is a reference to the root component instance, and it helps control its contents.
ReactDOM.render(
< App />,
document.getElementById('app')
)
Why React.js?
There are many factors why we use reactjs.
- Large Community: ReactJs has large community because it is maintained by the Facebook. Large numbers of developers are preferring the react over other framework. We can easy resolve our issue.
- Learning Curve: ReactJs has simple learning curve has compared to another framework and library.It is developer friendly as new beginners adopt it easily.
- Code Re-Usability : The React help us to break the component into multiple parts into small UI . It help us to make focusing into small feature of the code.
Component
ReactJS allows the composition of complex user interfaces to be rendered by small pieces of code called components. A component contains both the HTML template and the code that controls it. We can break code into small part modules
Reactjs use the JSX combination of the javascript and HTML.
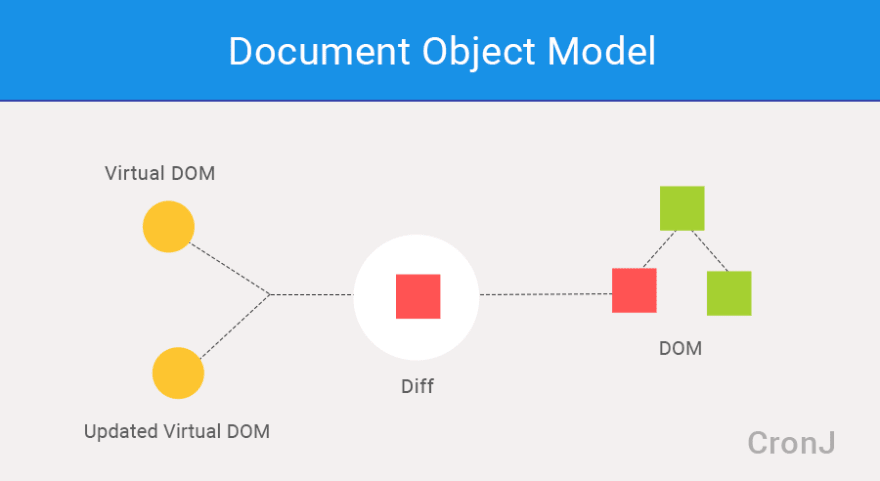
Virtual DOM
Unlike in another framework there are two DOM in React
js that are Virtual DOM and Real DOM. Real Dom and virtual Dom are sync betweeen each other. Is there are any changes first it will reflected to the virtual DOM then updates to Real Dom.

You can follow me on Twitter or connect with me on LinkedIn.


Top comments (0)