Thinking of transitioning from Android to React Native? Hopefully this guide will help with the mental shift of learning React Native development from an Android background. But don’t worry, I won't tell anyone you're experimenting with "the other side", your secret's safe with me! 😉
Your learning experience going from Android to React Native will largely depend on your existing Android development background. Coming from 'traditional' View/XMLbased Android development, you will have a different learning curve compared to those with Jetpack Compose experience. If you're already familiar with Compose's declarative UI model, you are in luck ☺️, you'll find parallel concepts in React Native's component based approach. However, if you've been working with XML layouts and imperative View manipulations, the mental shift will likely be more substantial.
Regardless of your starting point, we will look at the main concepts that are different. Before we start, let's clarify some 'pre-requisites' to your React Native learning journey:
Learning JavaScript - While I won't go into the details of JavaScript vs Java/Kotlin, understanding JavaScript is essential since React Native targets TypeScript by default. Please, please learn JavaScript first to build a solid foundation.
Understanding React Fundamentals - React Native is built on React so you will need to understand React fundamentals as React Native components as the core concepts are the same. Due to this, everything in this article that refers to React will apply to React Native.
Thinking in React vs Android
When building a user interface with React, you follow a different mental model than Android development. In React, you will first break the UI into pieces called components. Then, you will describe the different visual states for each of your components. Finally, you will connect your components together so that the data flows through them.
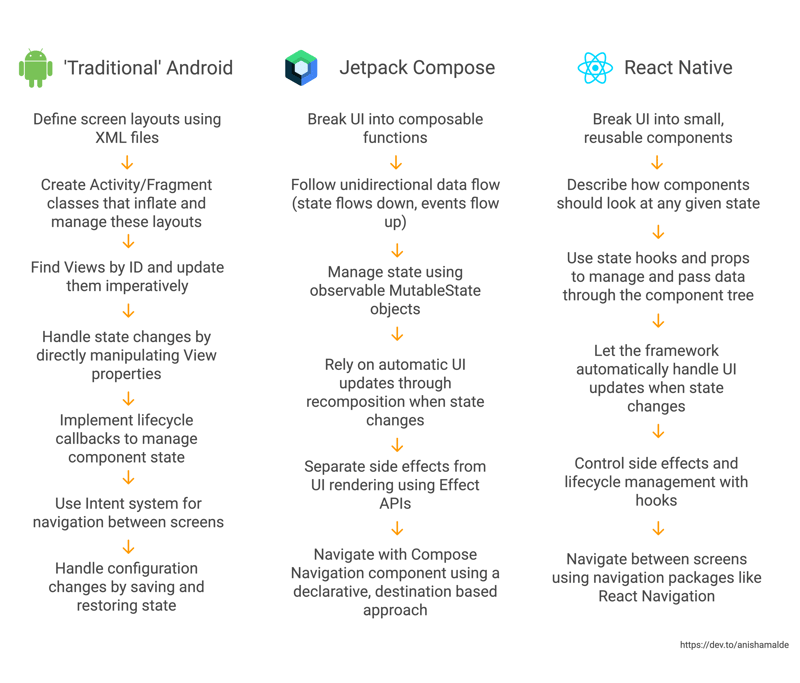
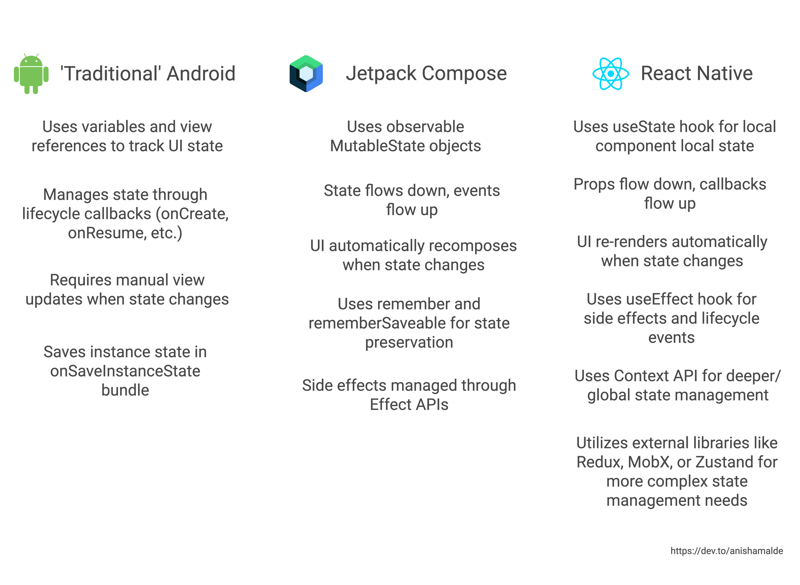
In Android, your architectural approach will depend on your chosen UI framework. Here's a simplified comparison:
The most fundamental shift in thinking is that React doesn't have the same component segregation as Android. Android applications are structured around four main components and intents:
- Activities: Entry points for user interaction, representing a single screen with UI
- Services: Components that run in the background to perform long running operations
- Broadcast Receivers: Components that respond to system wide broadcast announcements
- Content Providers: Components that manage shared app data
- Intent: An asynchronous message called that activates activities, services, and broadcast receivers
In a React App, most functionality centers around UI components and their state management, with background operations handled through different mechanisms.
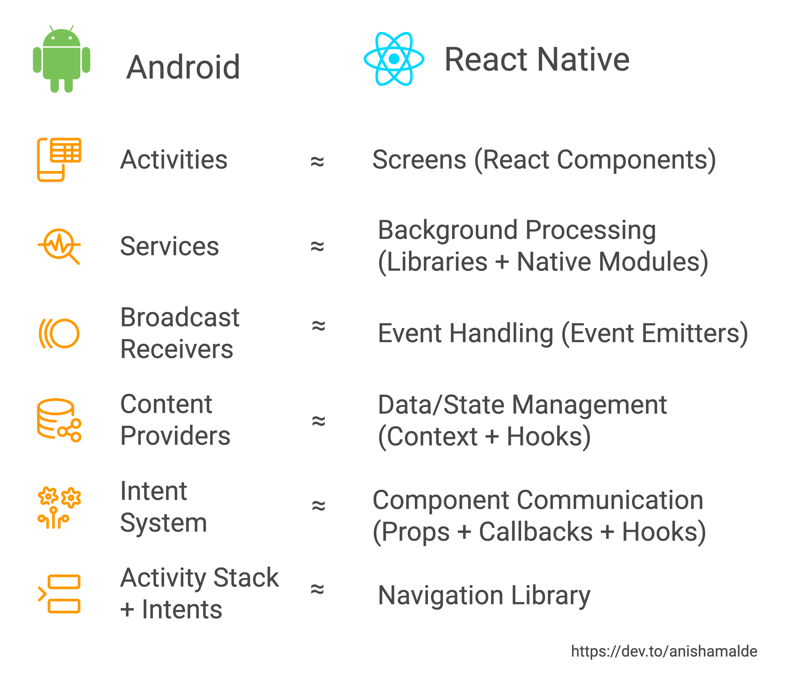
If we were to loosely bridge our Mental Model:
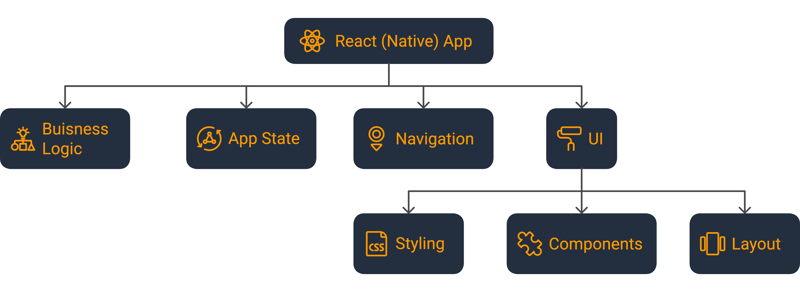
Let's examine the composition of a typical React application and see how the architecture translates to the common building blocks of an App:
In React Native's you structure your application around components and their interactions which means it doesn't have a prescribed structure. Instead, it leaves it up you, to determine the best way to structure the app's components and data flow. It also means you'll need to make intentional decisions about how to organize your code.
A typical React Native project structure could look like this:
my-app/
├── android/ # Native Android project files
├── ios/ # Native iOS project files
├── node_modules/ # NPM dependencies (equivalent to Gradle dependencies)
├── src/ # Your JavaScript/TypeScript code (like app/src/main in Android)
│ ├── components/ # Reusable UI components
│ ├── screens/ # Screen components
│ ├── navigation/ # Navigation configuration
│ ├── services/ # API calls, business logic
│ ├── hooks/ # Custom hooks
│ ├── context/ # React Context definitions
│ ├── utils/ # Helper functions
│ └── assets/ # Images, fonts, etc. (like res/ directory)
├── App.js # Root component (comparable to Application class)
├── index.js # Entry point (like MainActivity)
├── package.json # NPM configuration (equivalent to build.gradle)
├── metro.config.js # Metro bundler config (like gradle config)
├── babel.config.js # Babel transpiler config
└── tsconfig.json # TypeScript configuration
Now that we've mapped the fundamental architectural concepts between Android and React Native and examined a typical project structure lets mentally map the core building blocks of a React Native application.
UI: Components, Layout and Styling
Component Mental Model
In Android, your UI building blocks are or Views/ViewGroups for traditional development and Composable functions for Jetpack Compose. In React Native, everything is a Component.
Traditional Android development is imperative, you manually manipulate the UI. React Native is declarative, you describe what the UI should look like.
Layouts
React Native uses Flexbox for layout, which differs from Android's traditional XML layout systems:
-
Layout Containers: Instead of
LinearLayout,RelativeLayout, orConstraintLayout, you'll use View components with flex properties - Units: No dp or sp, React Native uses platform independent units that automatically scale based on device settings
-
Positioning: Uses properties like
justifyContentandalignItemsrather than Android's gravity attributes
Styling
React Native provides a CSS-like styling system that will feel both familiar and different to Android developers as it combines concepts from web CSS and native mobile development:
Instead of XML style resources or Compose's modifier system, React Native uses JavaScript objects for styling. You then apply these styles to components either directly to components inline or using the StyleSheet API.
import { View, Text, StyleSheet } from "react-native";
function StyleExample() {
return (
// StyleSheet example
<View style={styles.container}>
// Inline example
<Text
style={{
fontSize: 16,
color: "blue",
}}
>
Inline Style Example
</Text>
</View>
);
}
// StyleSheet definition
const styles = StyleSheet.create({
container: {
padding: 16,
},
});
- No Resource Qualifiers: No built-in system for different screen sizes/orientations like Android's resource qualifiers
- Responsive Design: Relies on percentage values, flex properties, and Dimensions API rather than different layout files
- Style Resets: No global style inheritance by default; each component needs explicit styling
// In React Native, this won't work as expected:
<View style={{ color: 'red' }}>
<Text>This text will NOT be red</Text>
</View>
// Each component needs explicit styling:
<View style={{ backgroundColor: 'blue' }}>
<Text style={{ color: 'red' }}>This text will be red</Text>
</View>
- Density Adaptation: While Android uses specific density buckets (mdpi, hdpi, etc.), React Native abstracts this away. All dimensions in React Native are unitless, and represent density independent pixels.
- No XML Resources: No separate styling files or resource qualifiers like in Android
- No Built in Theme / Design System: No direct equivalent to Android's theme system; theme typically managed with Context
State
Similar to the architectural differences, your approach to state management will vary based on whether you come from ‘traditional’ Android or Jetpack Compose.
Core State Components - Props, Hooks and Context
Props: Props (short for "properties") is immutable data passed from parent to child components. Since they are immtable they help make your components reusable.
In the Android world, props are similar to:
- Arguments passed to a Fragment
- Intent extras passed to an Activity
- Parameters passed to a constructor
Hooks: Functions provided by React that lets a developer hook into React features from the component.
Context: Context provides a way to pass data through the component tree without having to pass props down manually at every level.
Core State Concepts
State as the Single Source of Truth
Instead of thinking about how to update the UI, think about what the UI should look like for a given state. The UI is a reflection of your state, not the other way around.
Components as Pure Functions
Given the same props/state, a component should always render the same way. Side effects are handled separately through useEffect.
Immutable Updates
Instead of modifying views in place, create new state that describes the updated.
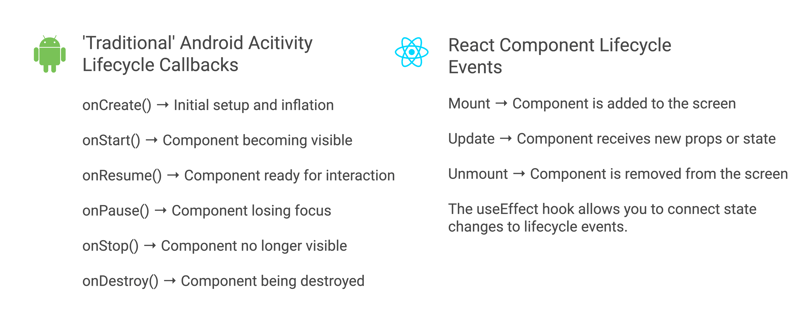
Component Lifecycle
In traditional Android, you work with a set of lifecycle callbacks to manage an activities state throughout its existence, while React Native uses a simpler mount/unmount lifecycle model ‘accessed’ by the useEffect hook on a component level. Here's how they compare:
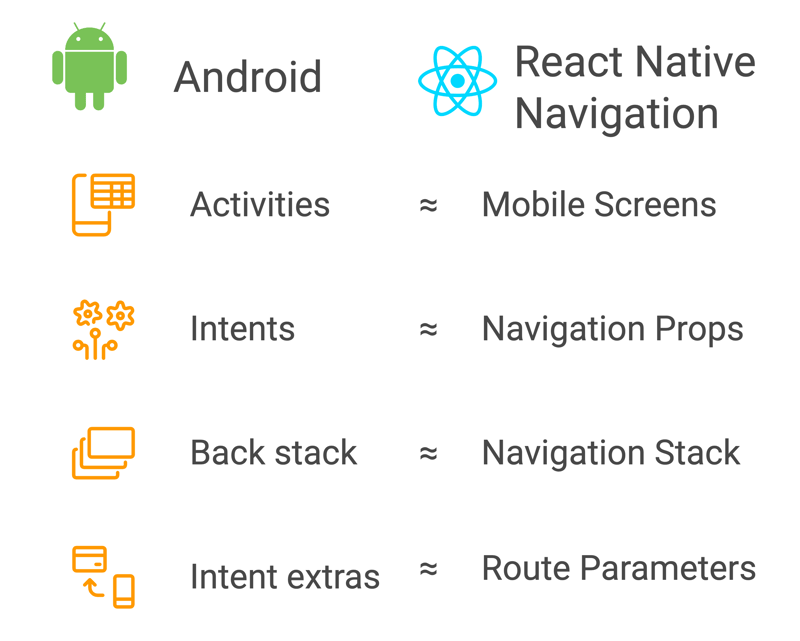
Navigation
In ‘traditional’ Android, navigation is primarily managed through the Intent system & Activity stack and with Jetpack Compose the Navigation Component. React Native navigation differs from Android in several ways:
- No Built-in System: Unlike Android's core Intent and Activity systems, React Native doesn't have a built-in navigation framework. Instead you need to chose a 3P library, React Navigation being the most widely adopted solution.
- Component-Based: Navigation is implemented through components rather than system level intents
- Stack-Based Model: Similar to Android's back stack but implemented in JavaScript. Navigation routes and transitions are defined in JavaScript rather than XML or system calls.
While the fundamental concepts of navigation remain similar between Android and React Native, the implementation differs and can be mentally bridged as follows:
// Android Intent equivalent
function HomeScreen({ navigation }) {
return (
<Button
title="Go to Details"
onPress={() => {
// Instead of startActivity() with an Intent
navigation.navigate('Details', {
itemId: 86,
title: 'Product Details',
});
}}
/>
);
}
// Accessing route params (similar to Intent extras)
function DetailsScreen({ route }) {
const { itemId, title } = route.params;
return (
<View>
<Text>Details for {title}</Text>
<Text>Item ID: {itemId}</Text>
</View>
);
}
Business Logic
There is a significant mental shift when moving from Android to React Native in the relationship between UI and business logic.
In Android Development
- UI and business logic code typically exist as coequal concerns
- Architecture patterns like MVVM, MVP, or MVC clearly separate presentation from business logic
- Backend code (repositories, services, managers) often feels as substantial as UI code
- UI is frequently thought of as "just the view" that renders the data
In React Native Development
- UI components and business logic are more tightly integrated
- Components execute both presentation and logic behavior
- The architecture is more "UI forward" with logic serving the UI
- Hooks blend UI and logic concerns within the same component
In React Native, you'll likely find yourself starting with the UI and then adding the logic it needs, rather than designing backend services first. This "UI driven" approach stems from React's component based architecture, where components are the primary building blocks. As projects grow in complexity, you might still extract pure business logic into custom hooks, contexts, or services as seen in the example project structure above. As you continue your React Native journey, you'll likely develop your own style for balancing these concerns
While React Native changes how you structure your UI and business logic relationship, the backend services (API clients, data parsing, and state synchronization) remain conceptually similar to Android and your backend services can power both Android and React Native apps. In React Native, the libraries you'll typically use:
- Fetch or axios for API calls
- AsyncStorage for data persistence
- Native Modules for Platform API / Capabilities
The key difference isn't in what backend services you need but in how they integrate with your component structure. You'll often create custom hooks that encapsulate data fetching and state management, then consume these hooks directly in your components.
Further Learning
Hopefully this guide helps you mentally map React Native to some familiar Android development concepts, but remember that this mental mapping is just the beginning. While these comparisons provide a start for understanding how React differs from Android, they aren't a substitute for deeper learning and practice. To continue your React Native learning journey, here are some valuable resources:
- React Native Official Documentation
- React Native: The Practical Guide on Udemy
- Expo - React Native framework
Hopefully I’ll see you on "the other side" 😉









Top comments (7)
Great article, thanks
Great article!!! Please what is your recommended resource to learn React Native?
I mostly use Udemy and Youtube
Hey thank-you! Udemy is great, I also really like code academy and roadmap.sh/react-native outlines what you'd be expected to know as a React Native developer. Hope this helps!
Very insightful post for folks like me who want to learn native development to supplement my react native development skills to make native modules.
Can you also make a guide on the same but for iOS development.
Thanks!
Thank-you so much. Unfortunately I have no experience with iOS development so wouldn't be able to do an article like that justice.
No problem.
Thanks for making this guide.
This company is a true professional in its field!