Today i working on the solo project of restaurant ordering app as part of the 'Essential JavaScript Concept' chapter's exercise on Scrimba.
The whole page is create by JavaScript.
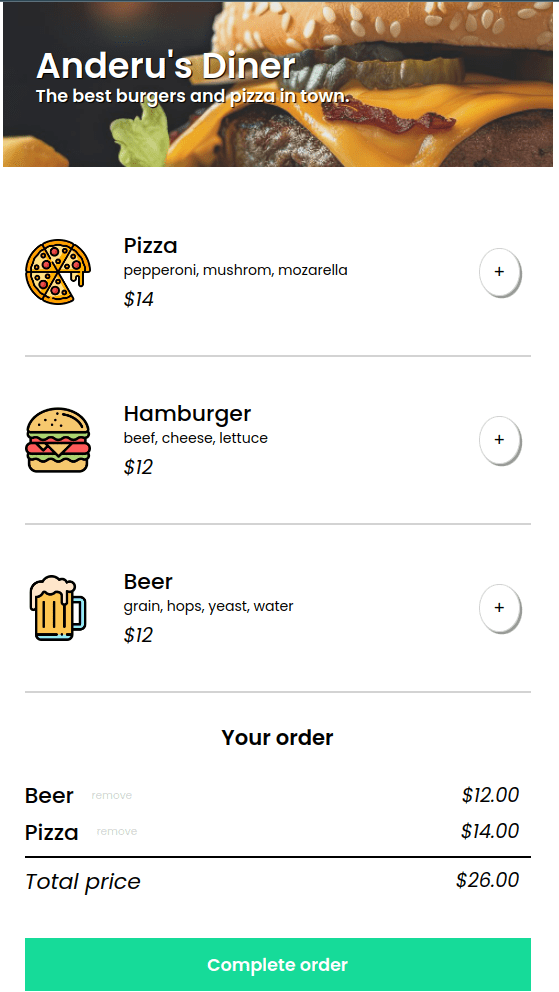
headerpart is hard code andappendChildinto web. Then the menu part is iterate thrumenuArrayas shown below and render out into page.
// data.js
export const menuArray = [
{
name: 'Pizza',
ingredients: ['pepperoni', 'mushrom', 'mozarella'],
id: 0,
price: 14,
image: 'image/pizza.png',
},
{
name: 'Hamburger',
ingredients: ['beef', 'cheese', 'lettuce'],
price: 12,
image: 'image/burger.png',
id: 1,
},
{
name: 'Beer',
ingredients: ['grain, hops, yeast, water'],
price: 12,
image: 'image/beer.png',
id: 2,
},
];
The next part is to use
addEventListeron page to detect the add item button and then add the item into 'your order' section. And setup the light grey color of remove button to remove the list item.Then i stuck on how to calculate the total price and print on the
total pricepart. At first I try to create anempty array, so every time user click on theadd button, theitem objectwill add into theempty arraythen only i do the calculation by.reduce()method.
function calculateTotalPrice() {
const totalPriceElement = document.querySelector('#total-price');
const orderItemPrices = document.querySelectorAll('.order-item-price');
let total = 0;
orderItemPrices.forEach((price) => {
total += parseFloat(price.textContent.replace('$', ''));
});
totalPriceElement.textContent = `$${total.toFixed(2)}`;
}
- But then i only realize actually i can straight got thru all item price with
document.querySelectorAll('.order-item-price')and then total up the price. Problem solve! Tomorrow will continue on this project.
let life = {
first: 'eat',
second: 'sleep',
third: 'code',
forth: 'repeat',
}
const {first, second, third, forth} = life
console.log(`${first[0].toUpperCase() + first.slice(1)}, ${second[0].toUpperCase() + second.slice(1)}, ${third[0].toUpperCase() + third.slice(1)}, ${forth[0].toUpperCase() + forth.slice(1)}!`)
Andrew Tan



Top comments (0)