This example challenge is something you could expect if you are applying for frontend engineer positions.
You are tasked with creating a todo component and given a list of functional requirements. Give this a go on your own and if you get stuck reference my example demo and code. Links at bottom of post. To simulate an actual interview situation, set yourself a timer for 45 minutes and practice explaining your thought process out loud as you go.
Instructions
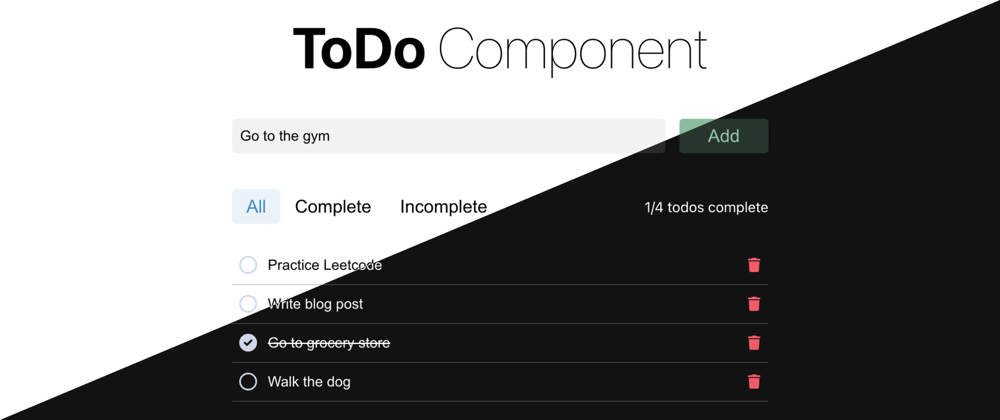
- Create a todo component
- Component should accept an initial list of todos
- Add an input and button to add new todos to the list
- When a todo is clicked it should update its status (complete/incomplete)
- Completed todos should have a strike through text style and should display a checkmark icon
- Uncompleted todos should display a hollow circle icon
- Todos should have a delete button that allows the user to remove the todo
- Extra credit:
- Add tabs to the top of the todo list to allow users to toggle between all todos, completed todos and incomplete todos
- Add a section to display the number of completed todos out of the total number of todos
- When all todos are completed update the section to display a success message
- Support both light and dark mode styles
Here are icons to use for the component:
Checkmark Icon:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" fill="currentColor">
<path d="M0 256C0 114.6 114.6 0 256 0C397.4 0 512 114.6 512 256C512 397.4 397.4 512 256 512C114.6 512 0 397.4 0 256zM371.8 211.8C382.7 200.9 382.7 183.1 371.8 172.2C360.9 161.3 343.1 161.3 332.2 172.2L224 280.4L179.8 236.2C168.9 225.3 151.1 225.3 140.2 236.2C129.3 247.1 129.3 264.9 140.2 275.8L204.2 339.8C215.1 350.7 232.9 350.7 243.8 339.8L371.8 211.8z" />
</svg>
Unchecked Icon:
<svg fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path d="M512 256C512 397.4 397.4 512 256 512C114.6 512 0 397.4 0 256C0 114.6 114.6 0 256 0C397.4 0 512 114.6 512 256zM256 48C141.1 48 48 141.1 48 256C48 370.9 141.1 464 256 464C370.9 464 464 370.9 464 256C464 141.1 370.9 48 256 48z" />
</svg>
Trashcan Icon:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" fill="currentColor">
<path d="M135.2 17.69C140.6 6.848 151.7 0 163.8 0H284.2C296.3 0 307.4 6.848 312.8 17.69L320 32H416C433.7 32 448 46.33 448 64C448 81.67 433.7 96 416 96H32C14.33 96 0 81.67 0 64C0 46.33 14.33 32 32 32H128L135.2 17.69zM394.8 466.1C393.2 492.3 372.3 512 346.9 512H101.1C75.75 512 54.77 492.3 53.19 466.1L31.1 128H416L394.8 466.1z" />
</svg>







Top comments (0)