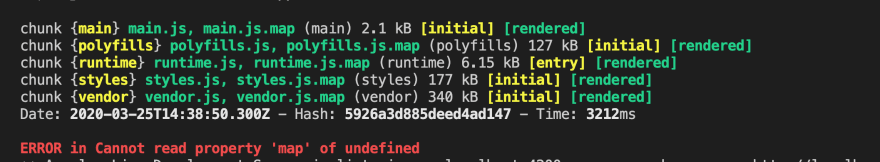
The above is the error I am getting. I am not able to resolve it because I am not getting in which file it is happening.
The following is my component.ts file:
<div class="loginBody">
<div class="login-page">
<img src="./assets/logo.png" id="logo">
<form [formGroup]="signin">
<mat-form-field id="email">
<input matInput placeholder="@meltwater.com"this is a link to stack-over flow please help me with the problem






Top comments (3)
The error is not in the code you have shared. You will need to share a public github repo so people can check out the entire project to help further.
You're definitely hiding the actual code that has cause the error.
for example you are using material tags but I don't see any material module imported in the
app.module.tsand the build would have failed already.other, you are hiding the routes that are being used in the application and one of the components for that route is probably breaking.
If you actually share the real code, we might be able to help you out
I think it's not an array