As beginners, we always seem to hear these terms: front-end and back-end. Initially, we are too afraid to ask what that means. We usually Google them. And that's when we know, front end deals with user interface code and back end deals with the server-side code. But then, they are the Lemon and Water of the Lemonade. They both combine to create the wonder we know as the World Wide Web.
In my previous post, I discussed how the web works for front end developers, how the Internet mainly consists of Clients and Servers. I touched topics of requests and responses, and how does the Client handle the responses to give you a seamless User Interface. The Lemon of our Lemonade.
Let's talk about Water now.
The Server
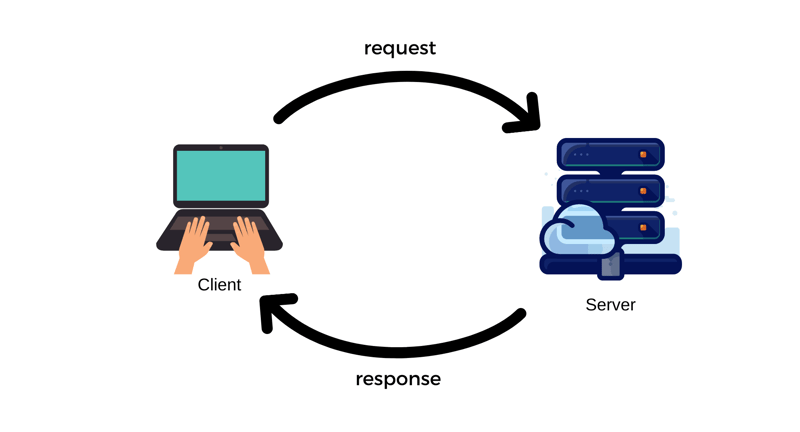
We know that when the Client requests, the Server responds. The Server is 100% responsible for what those responses are. It controls what happens to the resources and data and how to send them to the Client. We'll look at the most basic website server configuration.
So a server is a machine that is connected to the Internet. It has its IP Address. The reason why your machine has an IP Address but no one on the Internet can access files in your machine is because you don't have a web server software running on your machine.
When you have a web server software running on your machine, it will listen to requests, and it has access to specific files and folders on your machine. You can configure different hosts to different folders.
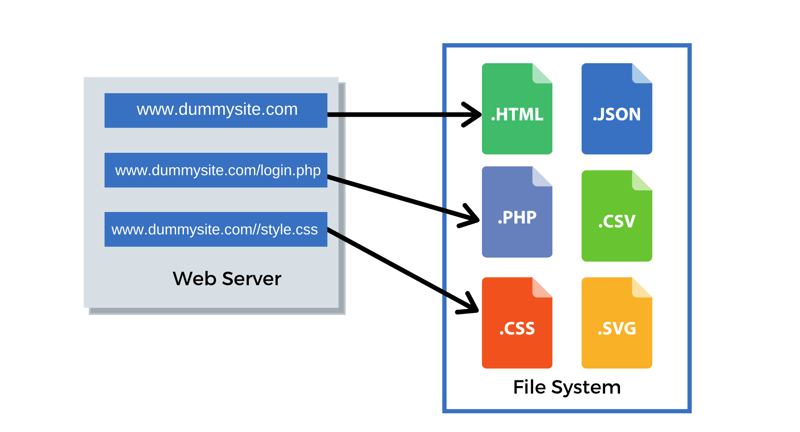
Let's take an example of our very own dummy site. Suppose my web server and file system are configured in the following way:

If I request for www.dummysite.com, without any path, the Server will respond with the index.html file, with Content-Type: text/html.
Likewise, if I give it a path, like www.dummysite.com/login.php, it will look through my file system and check whether it exists. Hmm.. let's see if a login.php file exists. Oh, it does! Let's send that back as a response and since its a PHP file, it is smart enough to send the response with Content-Type: application/x-httpd-php. Similar for the style.css file.
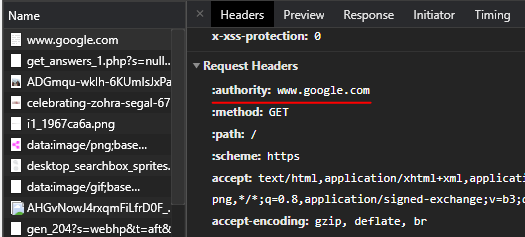
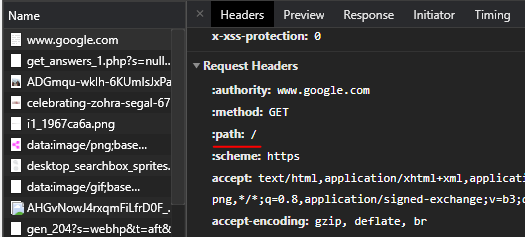
Let's see how Google does it.
authority = host + port number
The Host is either domain name or IP Address, and the port number for HTTP is80.
As you can see in the image, the authority is said to be www.google.com. So when it gets the request for the same, your webserver goes like, "ah... google.com? Let's look inside the specified folder in the filesystem." So a basic web server will give you the file you request. That's it, not very smart stuff.
So the key job for the Server is, it forms a Uniform Resource Locator that consists of:
- Protocol (HTTP, HTTPS)
- Domain Name (www.dummysite.com)
- Port Number (80, for HTTP, and it is not visible to us)
- Path to the File (/styles/style.css)
And together it becomes
http://www.dummysite.com/styles/style.css
By using this URL, you are actually navigating through the server's files, and your browser knows what to do with those files and you can view and interact with the website.
So that's the job for a server, which interacts with the backend code. It works for most websites that can be built and run smoothly and without any hassle.
But surely, websites like Facebook, Twitter doesn't do this! They have to manage users and posts and likes and comments, all that stuff. They're not responding with just a .png file. So how does a complex website handle all these things?
We will look into that in the upcoming post!
I hope that I could make this jargon easier for you :)
Till then, signing off!










Top comments (19)
Good article!
I would like to suggest a bit simpler definition though:
Front is everything that's visible, like a shopwindow in front of the store.
Back is everything that's behind it, like a storage room in the back of the store.
And there's also the hardware part: one or several computers that serve the clients, like a store worker, each doing it's own part.
Servers and clients communicate in a very strict manner, following a protocol.
Thank you and good luck!
That is a simpler way to put it up! Thank you Valerie. 🖤
Great article! As a frontend developer myself, I think it's a great read for frontend developers as well. 😁
Thank you! 💫
Insightful. Thanks.
Thanks 😊
I look forward to hearing more 😀
Surely!
Very interesting!
I like how you explained it. Truly beginner-ish
Thanks
How did you design the header image for your post? It's very beautiful.
Thank you!
I designed this header on Canva :)
Great article! Thanks.
My pleasure!
Very well written! Looking forward to the next post, thanks.
Thank you Dominic!
Great article👏🏽👏🏽
Thanks so much!
@anonyda thanks for the insightful article. @abelardusbm
My pleasure 😊
good article