Here my html code:
`<form action="" method="POST" enctype="multipart/form-data">
<div class="input-group input-group-sm mb-3">
<label class="col-md-4 col-form-label text-md-right">Catagory Name</label>
<div class="col-md-6">
<input type="text" class="form-control" name="catName" required>
</div>
</div>
<div class="input-group input-group-sm mb-3">
<label class="col-md-4 col-form-label text-md-right">Project Details</label>
<div class="col-md-6">
<input type="text" class="form-control" name="proDetails" required>
</div>
</div>
<div class="input-group input-group-sm mb-3">
<label class="col-md-4 col-form-label text-md-right">Project info</label>
<div class="col-md-6">
<input type="text" class="form-control" name="proDate"
placeholder="Date of Project" required>
<input type="text" class="form-control mt-3" name="proLocation"
placeholder="Project Locaiton" required>
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Project Frist Image
Select</label>
<div class="col-md-6">
<input type="file" class="form-control" name="image1" autofocus required>
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Project Second Image
Select</label>
<div class="col-md-6">
<input type="file" class="form-control" name="image2" autofocus>
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Project Third Image
Select</label>
<div class="col-md-6">
<input type="file" class="form-control" name="image3" autofocus>
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Project Fourth Image
Select</label>
<div class="col-md-6">
<input type="file" class="form-control" name="image4" autofocus>
</div>
</div>
<div class="form-group row">
<label class="col-md-4 col-form-label text-md-right">Project Fifth Image
Select</label>
<div class="col-md-6">
<input type="file" class="form-control" name="image5" autofocus>
</div>
</div>
<div class="col-md-6 offset-md-4">
<button type="submit" name="submit" class="btn btn-info">
Upload
</button>
</div>
</div>
</form>`
here my php code :
if (isset($_POST['submit'])) {
include("../database/db_connect.php");
// Insert the data to the database
$catName = $_POST['catName'];
$proDetails = $_POST['proDetails'];
$proDate = $_POST['proDate'];
$proLocation = $_POST['proLocation'];
// all image name for php
$image1 = $_FILES['image1']['name'];
$image2 = $_FILES['image2']['name'];
$image3 = $_FILES['image3']['name'];
$image4 = $_FILES['image4']['name'];
$image5 = $_FILES['image5']['name'];
// all images upload directory
$target_dir = "../assets/projects/";
$target_file1 = $target_dir . basename($image1);
$target_file2 = $target_dir . basename($image2);
$target_file3 = $target_dir . basename($image3);
$target_file4 = $target_dir . basename($image4);
$target_file5 = $target_dir . basename($image5);
// all images filetype here
$imageFileType1 = strtolower(pathinfo($target_file1, PATHINFO_EXTENSION));
$imageFileType2 = strtolower(pathinfo($target_file2, PATHINFO_EXTENSION));
$imageFileType3 = strtolower(pathinfo($target_file3, PATHINFO_EXTENSION));
$imageFileType4 = strtolower(pathinfo($target_file4, PATHINFO_EXTENSION));
$imageFileType5 = strtolower(pathinfo($target_file5, PATHINFO_EXTENSION));
// all images set extension
$extension1 = substr($image1, strlen($image1) - 4, strlen($image1));
$extension2 = substr($image2, strlen($image2) - 4, strlen($image2));
$extension3 = substr($image3, strlen($image3) - 4, strlen($image3));
$extension4 = substr($image4, strlen($image4) - 4, strlen($image4));
$extension5 = substr($image5, strlen($image5) - 4, strlen($image5));
$allowed_extensions = array('.jpg', '.jpeg', '.png', '.gif');
if ($_FILES['image1']['size'] > 302400 || $_FILES['image2']['size'] > 302400 || $_FILES['image3']['size'] > 302400 || $_FILES['image4']['size'] > 302400 || $_FILES['image5']['size'] > 302400) {
echo "File is too large upload size is 300kb";
}
else {
if (!file_exists($target_file1) || !file_exists($target_file2) || !file_exists($target_file3) || !file_exists($target_file4) || !file_exists($target_file5)) {
// move file in directory
move_uploaded_file($_FILES['image1']['tmp_name'], $target_file1);
// move file in directory
move_uploaded_file($_FILES['image2']['tmp_name'], $target_file2);
// move file in directory
move_uploaded_file($_FILES['image3']['tmp_name'], $target_file3);
// move file in directory
move_uploaded_file($_FILES['image4']['tmp_name'], $target_file4);
// move file in directory
move_uploaded_file($_FILES['image5']['tmp_name'], $target_file5);
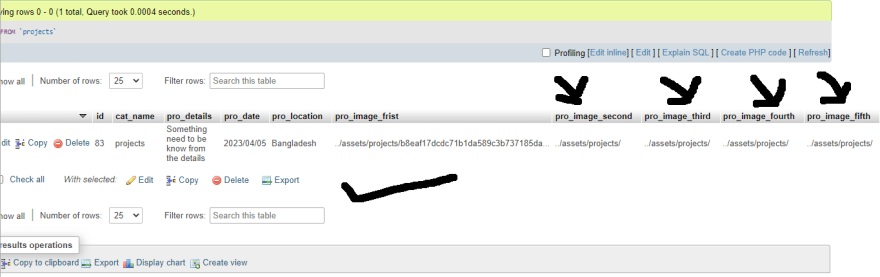
$sql = "INSERT INTO `projects` (`cat_name`, `pro_details`, `pro_date`, `pro_location`, `pro_image_frist`, `pro_image_second`, `pro_image_third`, `pro_image_fourth`, `pro_image_fifth`) VALUES ('$catName','$proDetails','$proDate','$proLocation','$target_file1','$target_file2','$target_file3','$target_file4','$target_file5')";
$result = $conn->query($sql);
if ($result) {
echo "Data successfully inserted in the database";
}
else{
echo "Data not inserted in the database";
}
}
elseif (!in_array($extension1, $allowed_extensions) || !in_array($extension2, $allowed_extensions) || !in_array($extension3, $allowed_extensions) || !in_array($extension4, $allowed_extensions) || !in_array($extension5, $allowed_extensions)) {
echo"One or more image is not valid for upload in database. Only supported image type is jpg, png ,jpeg ,gif";
}
else {
echo"One or more file is already exists in database";
}
}
}`





Top comments (0)