I know that you have worked with functions before too. But do you really know how a function works in JavaScript behind the scenes?
How does JavaScript treats its functions and variable environment?
Let's find that out together...
Below we have a very small simple program with us. And yes this is gonna blow your mind in just a few minutes into reading.
var x = 1;
a();
console.log(x);
function a() {
var x = 10;
console.log(x);
}
Please open the developer console and use the keyboard shortcut Ctrl Shift J (on Windows) or Ctrl Option J (on Mac). In the console tab, you will be able to see this once the JavaScript runs the above program.
Until now everything you have done could be things that you already knew. But the real fun is only starting now.
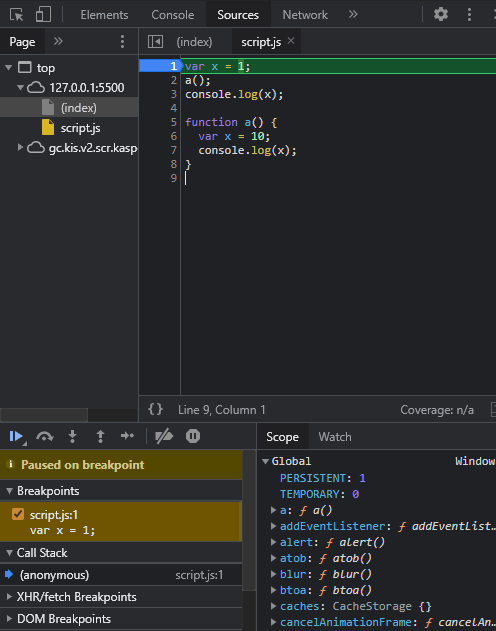
Let's place a debugger on line 1.
Over here JavaScript creates a global execution context for the program. It has been pushed into the call stack and the control is in line 1.
Oh, wait!!! Don't you know what a Global Execution Context is? Then read on...
The global execution context has two components.
1 - Variable environment phase also called the memory phase.
2- Code execution phase.
In the variable environment phase, JavaScript allocates memory to the variables and functions. For the variables, it allocates the keyword 'undefined' and for the functions, it allocates its function body itself as the memory.
And in the code execution phase, JavaScript executes the program lines in order.
Now that this is cleared. Read on...
In our program since the control is in line 1. JavaScript allocated 'undefined' to the variable 'x' and to the function a() it has allocated its function body.
Now let's put the debugger to line 2 and click the debugger play button.
Now that line 1 is executed JavaScript allocated the value 1 to variable x.
Now let's put the debugger to line 6 and click the debugger play button.
Here JavaScript created a new execution context for function a( ). This is been pushed to the call stack. And the control is now given to a(). This doesn't end here. JavaScript also created a new local memory and global memory just for function a( ).
As for the memory phase, JavaScript allocated the keyword 'undefined' to the variable present in the local memory of the function a( ).
Now let's put the debugger to line 7 and click the debugger play button.
JavaScript looks for variable x in local memory and allocates the value '10' to variable x.
Now let's put the debugger to line 3 and click the debugger play button.
You can notice that in the call stack the execution context for function a( ) just got popped out and now the control is in line 3 back to the global execution context.
If you open the console tab now, you will see the below line there.
Now for one last time click the debugger play button.
JavaScript ran the remaining program. It looked for variable x in global memory and allocates the value '1' to variable x. It now completed the global execution context in the call stack. And now the global execution context just got popped out of the stack. The call stack is now empty.
Head over to the console tab and you will see the below lines.
So this is how functions and variable environment work together in JavaScript.
Were you not blown away?
Haha!!! I know this was just amazing altogether.
If you made it this far then congrats you just learned ->
- How to use a debugger in the console.
- How JavaScript works with the functions and the variable environment.
- How the call stack works.
- How the function invocation takes place behind the scenes.
If you learned anything from this blog then please leave a like and comment on what you felt about the blog.












Top comments (0)