🛎️*I am writing this article to help my brother, Avi with his journey in web development.
You can find him on Twitter and on Minecraft @avipopo(he is a damn consistent Minecraft player 😍). *
Representation
- DOM📑🪨🧩
- HTML🌐
- CSS🎽
- JS/JavaScript🍵📃
What is DOM📑🪨🧩?
The Document Object Model(DOM) creates a structure or a view of the web page so that other scripts or programming languages can connect to the page for different applications.
There are 3 main aspects of developing a website.
HTML🌐
HTML is the language of the web and has a specific set of rules and syntax.
- HTML stands for HyperText Markup Language
- HTML is the standard markup language for creating Web pages
- HTML describes the structure of a Web page
- HTML consists of a series of elements
- HTML elements tell the browser how to display the content
- HTML elements label pieces of content such as "this is a heading", "this is a paragraph", "this is a link", etc.
CSS🎽
- CSS stands for Cascading Style Sheets
- CSS describes how HTML elements are to be displayed on screen, paper, or in other media
- CSS saves a lot of work. It can control the layout of multiple web pages all at once
- External style sheets are stored in CSS files
JS🍵📃
- JavaScript is the Programming Language for the Web.
- JavaScript can update and change both HTML and CSS.
- JavaScript can calculate, manipulate and validate data.
How does JavaScript🍵📃, a programming language interact with HTML🌐, a markup language😕?
As HTML is not a programming language, the interaction between HTML and JavaScript is done via the process called DOM.
DOM refers to the Document Object Model.
Why do you need to implement Javascript🍵📃 on your website😖?
Because there are some very important functions of a properly working website that can only exist if JavaScript is implemented properly.
Example😮:-
- Animation💨🔜 after you click a button
- Something happened(event🪃) after you clicked a button
- Creating🗃️ new forms or elements on a static page based on user's inputs without reloading the site on client's device
- Gathering📂 form input data for further usage.
etc.
These are all the common things expected from a well-made website.
You need JavaScript for that.
How does the browser convert an HTML🌐 document into a DOM📑🪨🧩?
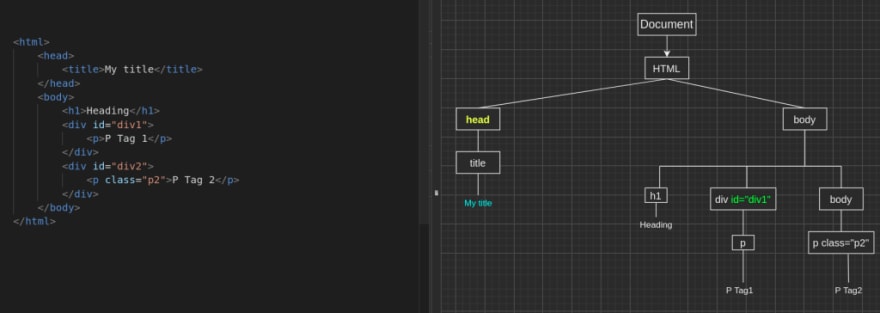
As you can see, here is an example of how the HTML document looks like while running in a web browser.
In the picture above you can see on the left is the browser view of the HTML document and on the right side is the actual code.
You can see that h1 tag is inside the body tag which helps the browser display the heading in the format we wanted. This is how other tags in this HTML document works.
Tags are defining how there inner elements or texts should be displayed in the browser. Differences in the hierarchy of different tags are used for a different way of displaying them on the browser.
Now when the HTML document is loaded on the browser, another representation of that document is created by the browser known as DOM.

Actual representation of HTML to DOM conversion
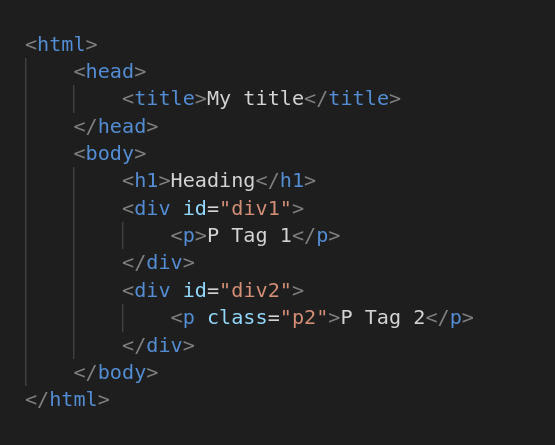
In the image below you can see a very basic HTML🌐 document.

There is an HTML tag up there. An indented head tag. That head tag has a title tag in it. Again in that same way, HTML tag has a body tag in it and the body tag also has some other tags inside of it. The pattern here is the hierarchy of different tags based on how they are used.
The concept DOM📑🪨🧩 uses this hierarchy of tags to create the model for JavaScript's🍵📃 integration.
Document📃 in DOM refers to the HTML document that we write.
Object🪨 in DOM is the tags in the HTML document that we write.
Tags like head, HTML and title tag are all converted into objects by the browser. Because JavaScript🍵📃 doesn't understand those tags. JavaScript🍵📃 understands objects. JavaScrip🍵📃t can work with objects. So after the browser converts the tags into objects, using JavaScript🍵📃 we can easily manipulate the tag, there events and the tag itself.
- Model🧩 is created based on the hierarchy of tags been implemented in the HTML document that we write.
Tags are converted into objects in the DOM tree on the right-hand side. those objects are placed based on the tag's hierarchy in the HTML document.
The HTML document you write is not different than it's DOM version. DOM is a different representation of the same HTML document you made.
For example in the image above, you can see on the left side that there is a title tag with a title name inside of it.
Normally to change that tag you will need to go back to source code and change it manually from there. But if we want to utilize the DOM representation of the HTML document, we can access the corresponding object of the title tag in the DOM using javascript and then change the inner content of the tag using a function.
Similarly, you can change colour, add colour and add a background image to any element using the objects in this DOM.
How can JavaScript🍵📃 use these objects🪨 in the Document Object Model📑🪨🧩?
So the way it works is that JavaScript🍵📃 looks at this document in terms of nodes▪️. So the concept of nodes▪️ is used over here.
The yellow💛 text is the element node, the blue💙 one is the inner HTML or text node and the green💚 one is the attribute node. There are many other nodes but these three are the most basics and the most common ones.
Again here you can see that a little bit of hierarchy is going on here. The element tag is at the top and then there is in the second level, the attributes inside another nested div element tag. "My title" is inside a different nested tag. These elements are all objects in the DOM.
For those who don't know what an object🪨 is, the object🪨 is something which has an attribute and a function that can operate on that attribute.
Javascript uses methods on these methods to access these nodes for manipulation.
We can refer DOM as a JS view too.
Fundamental data types📊
As DOM is a model, it has it's own data types and various objects.
- Document The document is the root object itself that needs to be accessed first to access other objects inside of it.
- Node
Every object inside a document can be a node. In an HTML document, a node can be an
elementtag, an attribute or a simple text node. - Nodelist
A novelist is an array of nodes. This kind of nodes is returned bu the method
document.querySelectorAll(). As this novelist is an array, items in it are accessed by indexing. - Attributes A returned Attribute node is an object reference that exposes a special interface for attributes. Generally, an Attribute is referred to as simply an attribute we know. Attributes like id and classes are the identifiers and then there are styling that is inline CSS attributes.
Core interfaces in DOM📑🪨🧩
This is a small list of common APIs used by JavaScript🍵📃 and XML scripts📃.
-
document.querySelector(selector) -
document.querySelectorAll(name) -
document.createElement(name) -
parentNode.appendChild(node) -
element.innerHTML -
element.style.left -
element.setAttribute() -
element.getAttribute() -
element.addEventListener() -
window.content -
window.onload -
window.scrollTo()
Obsolete☠️ DOM📑🪨🧩 interfaces
The definitions and explanation in this article are highly simplified for the sake of beginner's ease of understanding. The following interfaces are considered as obsolete. This list will be updated based on any future changes.
-
DocumentTouch -
DOMConfiguration -
DOMErrorHandler -
DOMImplementationList -
DOMImplementationRegistry -
DOMImplementationSource -
DOMLocator -
DOMObject -
DOMSettableTokenList -
DOMUserData -
ElementTraversal -
Entity -
EntityReference -
NameList -
Notation -
TypeInfo -
UserDataHandlerActual representation of HTML to DOM conversion
Conclusion✊: DOM📑🪨🧩 is not a seperate document, rather it's a representation of what you wrote in that .html format
Inspite of being a huge topic, you don't need to learn a hole lot of things about this concept. To use this DOM, you need to utilize some common API methods over those objects in the models. These APIs are common to XML and JavaScript.
- Learn the concept of DOM
- Learn how to use JavaScript And that's it. That's a you need.
I will be exploring the methods more deeply in another writing. I will link to the article here.
Thank you🙇♂️🙏
I am soo happy☺️ that you read all of it and now you are here. We can connect on Facebook☹️📘 and Twitter🐦.
You can check out my profile for more of my writings.






Top comments (0)