For quite a while, I have been exploring more about the Server and Client components in NextJS and why they differ from each other and what are pros and cons of them.
Here are the some of the key differences between Server and Client components, which will help you to understand more about it.
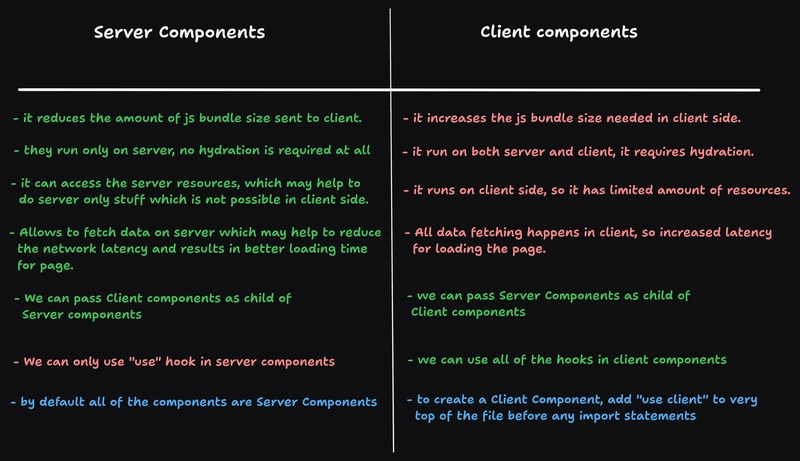
Server Components
- By default all of the components are Server Components in NextJS.
- It may help reduce the amount of js bundle size sent to client.
- They run only on server, no hydration is required at all.
- It can access the server resources, which may help to do server only stuff which is not possible in client side.
- Allows to fetch data on server which may help to reduce the network latency and results in better loading timefor page.
- We can pass Client components as child of Server components.
- We can only use "use" hook in server components.
- They do not support any user interactions like clicking event.
Client Components
- To create a Client Component, add "use client" to very top of the file before any import statements.
- It increases the js bundle size needed in client side.
- It run on both server and client, it requires hydration.
- It runs on client side, so it has limited amount of resources.
- All data fetching happens in client, so increased latency for loading the page.
- We can pass Server Components as child of Client components
- We can use all of the hooks in client components.
- They support all of the user interactions like clicking event.




Top comments (4)
So well written! You made it easy to understand! ✍️
Thank you
point good explaination
Thank you