Learning web development is hard. Most of the time, you start with HTML and spend much time to learn all of its tags. However, your web page looks like it's early 1990. You have to learn CSS to make it beautiful. It seems simple until you try to align two elements the way you want.
Finally, you move on to JavaScript to make your new web page interactive. Before you even grasp into its dynamic world of frameworks, you try to do something simple, such as calculating a sum of 0.1 and 0.2, and you don't get the result you expected. If you spent a few days trying to learn JavaScript, you most likely met its weird side.
However, if you are tenacious enough, you'll manage to build your first web application. And when you do that, you'll feel like you have superpowers. And you do have superpowers!
If you are like me, your first app will probably not be an award-winning web application, but the moment you finish it, it'll look like the best and most complex application ever. You should be proud of it, and show it to your friends.
You finally show your app to your friends, and they are happy for you. Then you want to show it to your good friend that lives far away. Wait, how do you send your masterpiece to your friend Ben from Australia?
How to make your web app available
After a quick online search, it's obvious; you need a server!
That's easy. You quickly find and rent one. Now you can just put your app in the cloud and make it available to your friend Ben and the rest of the world.
Well, not so fast. Servers are not boxes where you can just put your app and make it globally available. Servers are like pets; they require more of your attention and knowledge. You probably got an operating system with your cloud server, but you need to install and configure a few other libraries to host your application. Apache, Nginx, domains, SSL, and other weird words you barely understand. Do you need to learn all these things to be able to show your app to your friend Ben? You learned so much, and now it seems it's not enough to finish a simple real-world application.
Huh, is there a better way? Wouldn't it be great if you could simply click on some magic button and make your app publicly available?
How should hosting static web apps work
In an ideal world, once you created a web application, you should be able to click on some button or run a command from your terminal to make your app available to everyone. It should also be cheap. Even better, it should be free if almost no one uses your app. Why would you need to pay $10 per month to show your app to your friend Ben? That's not much money, but it's enough to buy that excellent video course that teaches you new skills.
Also, what if your app suddenly becomes popular? That happens too. Servers are not good at handling the instant popularity of the web applications they host. They can support many visitors, but at some point, they start being shy and slow, until they crash. Then you have to deal with a new set of problems.
In an ideal world, your app should be able to handle instant popularity by auto-scaling and caching, without your help.
After a few more minutes searching the web, you can find several services with a similar set of features, such as Netlify, Github Pages, or Amazon Simple Storage Service (S3).
However, there's another thing with a similar set of features and a weird name: serverless.
What is serverless, anyway.
So, what is serverless? Is it some magic where you host your app without servers, similar to peer-to-peer networks? Or you need fewer servers? You saw a thread where someone claims that there are even more servers with serverless, and you are probably confused.
To understand serverless, let's go a step back and see what do we need to do to make our apps function correctly.
To have a fully functional web application, you need to buy or rent a server and make sure it has an operating system. Then you need to set up your server and install the necessary tools and libraries, such as Nginx or Apache. Then you often need some frameworks, etc. At that moment, you can finally think about your application's business logic and code. Once your code is ready, you need to make it available by deploying it to your server. However, that's not all; you need to make sure your application always works by monitoring it. Also, from time to time, you need to manage both your server (software updates and security patches) and your application (new features and bug fixes).
Long to-do list just to make sure your app is delivered the way it should. As an exercise, if you are building that app for a non-technical client, show that list to your clients and ask them what's important to them. I am sure that the list of essential things is much shorter, and it'll probably include business logic, making sure that the application works (monitoring), and making sure the app is well maintained (regular new features and bug fixes).
As a developer, you should focus on the things that are important to your client and application end-users. The cloud helps you with taking care of some of the less critical elements from your list: renting a server and managing the operating system is easier than ever, and you don't need to care about that anymore.
Serverless is a natural next step of cloud evolution. Its idea is to take care of other non-essential things from your to-do list. With serverless, you don't need to set up servers anymore, you write your business logic, and the platform manages the operating system and all necessary libraries and frameworks on top of it. The platform also takes care of updates and security patches of your OS, libraries, and frameworks, and gives you an easy way to deploy your application.
Serverless is adding another layer of abstraction and helps you to focus on the things that are important for your client and end-users: business logic. You still need to be on top of monitoring and deployment procedures, but there are many tools to support you.
If you still can't get over the name of this next step of cloud evolution, I understand. It's not the best name ever. As you remember, there are two hard things in computer science, and naming things is one of them.
The best explanation I found is the one Gojko Adzic gave in one of his excellent serverless articles:
It is serverless the same way WiFi is wireless. At some point, the e-mail I send over WiFi will hit a wire, of course, but I don’t have to pull along a cord with my phone.
Benefits of serverless
Serverless has many benefits, besides managed infrastructure. It has auto-scaling, auto-failover, and per function isolation. It's easy to start with, and it's cheap most of the time. You'll see some arguments that serverless can be expensive on a large scale, but most of these arguments directly compare the cost of infrastructure and ignore all the things that you don't need to do anymore.
While we are talking about the cost of serverless, it's important to note that the essential benefit of serverless is its pricing model. Why? Because you pay per usage, and if no one uses your app, you'll pay $0. Besides that, most of the vendors have low prices with generous free tiers. For example, the AWS Lambda function costs you $0.2 per million function executions, and the first million are free. Other services and other vendors have similar pricing.
Explaining why the serverless pricing model is essential would require much more than a few paragraphs of text. However, the pricing model doesn't give superpowers to front end developers, at least not directly. If you want to learn more about serverless economics, you can read about it in many articles, including the following:
- FinDev and Serverless Microeconomics by Aleksandar Simović
- Micro-Optimization: Activity-Based Costing for Digital Services? by Mark Schwartz
- Serverless architectures: game-changer or a recycled fad? by Gojko Adzic
Superpowers
The pricing model doesn't give superpowers to front end developers. But what does?
What would be the perfect superpower for a front end developer, besides an ability to float the elements in CSS, and understanding what "this" is in JavaScript?
There are many potential candidates, but one of the top picks is a mythical full-stack developer.
What is a full-stack developer? In theory, it's a developer capable of building and delivering an application from scratch. However, as Carl Sagan said:
If you wish to make an apple pie from scratch, you must first invent the universe.
In practice, a full-stack web developer is often a back end developer that knows jQuery or basics of a popular front end framework, or a front end developer capable of creating a web API using Express.js or some other popular web framework. That's impressive, but in many cases, these skills are far from the skills required for delivering a production-ready web application. It takes time to learn both front end and back end. However, being both front end and backend developer doesn't make you a full-stack developer anymore. If you want to create and provide a production-ready web app, you also need DevOps skills.
Fortunately, that's where the serverless jump in and help a front end developer to gain superpowers. How? It's storytime!
CodePen
If you are a front end developer, there's a big chance you heard about CodePen. In case you didn't, CodePen is an online community for showcasing user-created HTML, CSS, and JavaScript code snippets. It functions as an online code editor and open-source learning environment, where developers can create code snippets, creatively named "pens."
In CodePen, you can write your code snippets using TypeScript, SASS, LESS, and many other popular libraries and tools. As your browser doesn't understand most of these libraries out-of-the-box, the platform does some magic in the background and converts your code snippet to plain HTML, CSS, and JavaScript that your browser understands.
CodePen is awesome. However, they don't have an unlimited budget and a big team. At the moment we interviewed their team for our book, they had a single DevOps person in their team, and more than 250 million requests to their preprocessor API each month.
A preprocessor is a service that translates tools and libraries that browser doesn't understand to plain HTML, CSS, and JavaScript. For example, TypeScript to JavaScript, or SCSS to CSS.
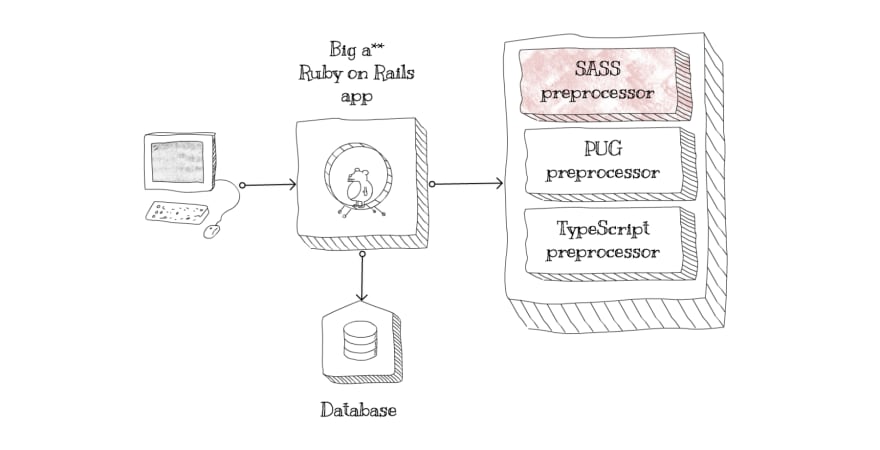
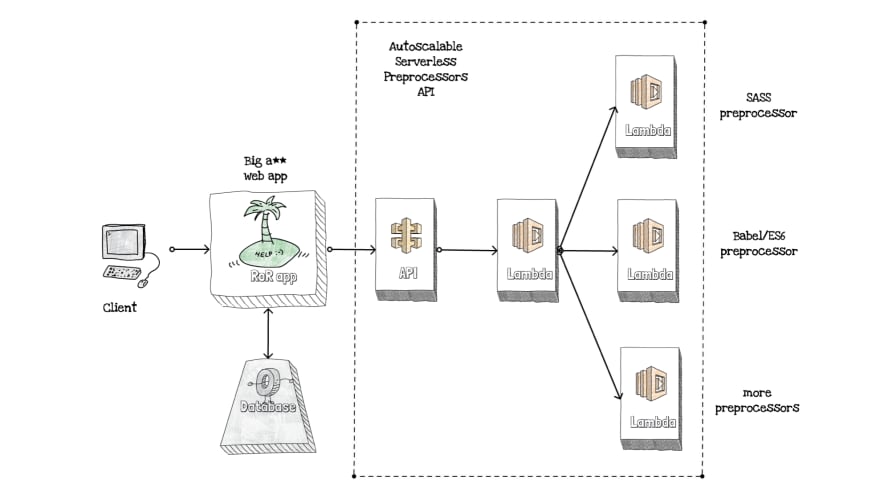
Their original architecture was based on two monolithic Ruby on Rails applications—the main website and another application dedicated to preprocessors—and a single, relatively small database service. After implementing their initial idea, they realized some significant downsides of their plan. First, some pens go viral fast, and they need to scale quickly, but to keep the infrastructure cost as small as possible. Another, even more, the critical downside was the isolation of their preprocessors, or to be more precise lack of it. Some of their users were creative and managed to run SASS and LESS functions that had access to the file system and interfere with other preprocessors.
They started investigating how to separate the users' code execution for security purposes. That was the first time they heard about AWS Lambda: their DevOps engineer suggested it as a possible solution. Initially, their developers rejected the idea because they didn't see the point, thinking it would be a hassle to set up and configure a new environment.
Then, one day they wanted to add a new preprocessor and decided to try out this "Lambda concept." One of their front end engineers used Claudia.js to create and deploy a new preprocessor. And then they fell in love with serverless.
Soon after, they migrated all of their preprocessors to AWS Lambda and Amazon API Gateway. Now each of their preprocessors lives in a single AWS Lambda function, and they are fully isolated. If two users run the same pen at the same time, each request spins a single Lambda function, and both services run in parallel but fully isolated by design.
CodePen preprocessors handle more than 250 million API requests per month, and at the time of the interview, they had more than 200,000 requests per hour in peak.
How many DevOps team members you need to be able to handle 250 million preprocessor API requests per month?
If you are CodePen, the answer is zero. Yes, you heard that correctly — zero.
Preprocessors are developed, deployed, and maintained by their front end team. They still have one DevOps person that maintains their application server and the database. Their monthly bill for AWS was a bit more than $1000 per month, which seems high, but it's still a fraction of the cost of the DevOps engineer and infrastructure with virtual servers or containers. Also, they could reduce their bill by half if they apply a few optimizations.
Serverless gave their front end team real superpowers.
Vacation Tracker
Another good example is a startup I am working on, Vacation Tracker.
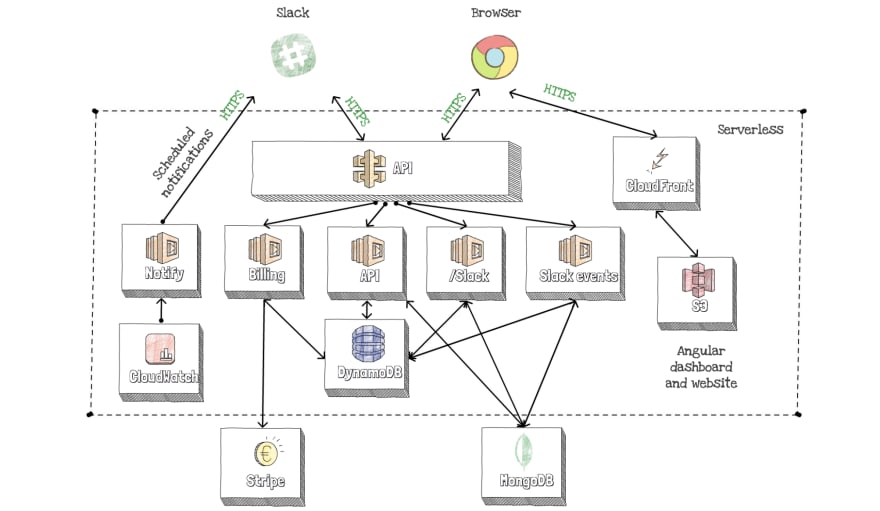
Vacation Tracker is a leave management system where employees can request leaves and manage their days off with easily within Slack. With our tool, you can check your remaining vacation days and request a new vacation from Slack. You can also receive a confirmation without leaving Slack. No need to remember another password, learn a new tool, or manage your team from another tool.
The idea started with a company hackathon, then we created a simple serverless prototype, published a landing page, and forgot about it. However, a lot of teams signed up for the private beta, and we decided to build a tool.
The initial team wasn't a team, as it had just a single full-time front end developer who never worked with serverless before. Our developer quickly learned how to create an API using Claudia API Builder, Amazon API Gateway, and AWS Lambda.
After the initial fight with the learning curve, we gained a decent velocity with fast development cycles. Our app is fully scalable out-of-the-box, and our AWS bill is less than $100 per month, despite having almost 500 paying teams and another a lot of other organizations waiting for the MS Teams beta (which will be available in the next few weeks).
Our team has grown, but the core of the app is still maintained and developed by front end developers with superpowers. As our team is learning fast, we can quickly apply things we learned to our existing services, as everything is developed in isolation using AWS Lambda and other AWS services.
We also ended up with some reusable parts for our next products.
Where should I start?
If you like these stories, you probably want to know where to start. But to keep this article reasonably short, I'll leave that for the next post in this series.








Top comments (1)
Great article. Still bummed Firebase Functions are only available as API endpoints for region US1