What I built
MediDoc - an efficient medical treatment management system.
Category Submission:
Built for Business. The target customers of this app are governments and connected hospitals.
App Link
https://medi-doc-njgqo.ondigitalocean.app/
Description
This is an end to end application for medical treatment management.
A typical treatment case in hospital:
- Take admission in a hospital
- Hospital prescribes some medicines in a paper and the patient (or the family of the patient) has to buy it from a pharmacy
- Hospital asks the patient to get some diagnosis (say, MRI, X-ray, etc.), and it is performed in a diagnosis center. The patient gets the scanning done and finally brings the result back to the hospital. S/he may have to wait quite some time in the diagnosis center to get paper-works done and get those scanning results.
So as we can see, there are quite a few manual steps in the flow of work, and in many places, paperwork is involved.
MediDoc is a web app that tries to get rid of this paperwork and thus making the whole process much more efficient.
In this web app, there are 4 types of users:
- Normal user (or patient)
- Hospital
- Pharmacy
- Diagnosis Center
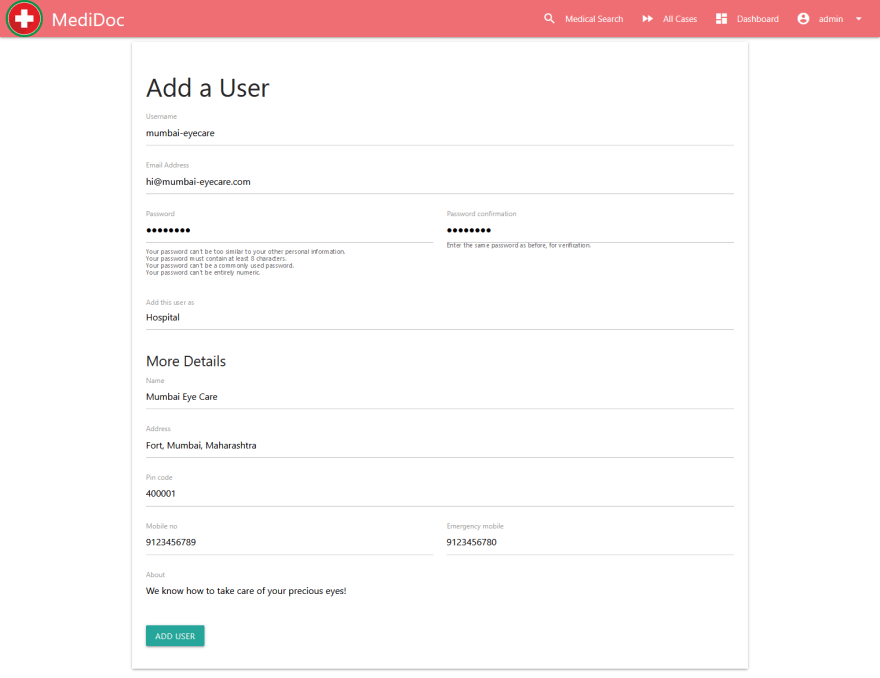
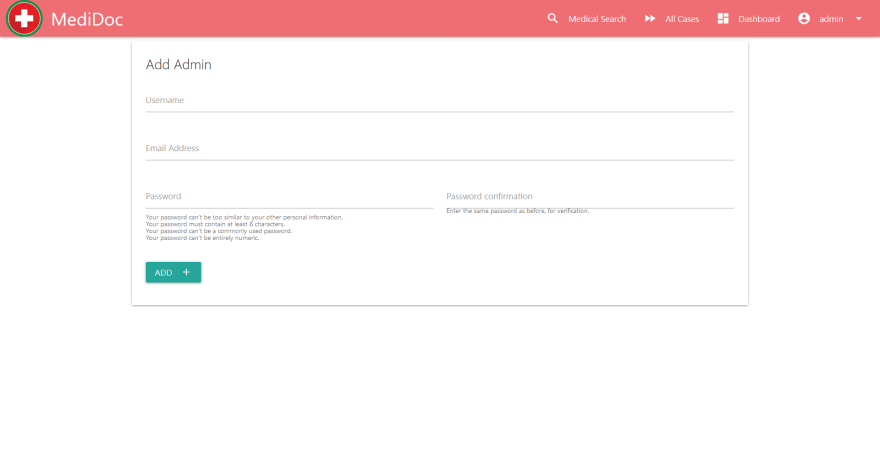
Only admins can add hospital, pharmacy, and diagnosis type of users. Admins ideally should be the government-appointed personnel, who can approve hospitals, pharmacies, and diagnosis centers after checking their license. Admins can also add more admins.
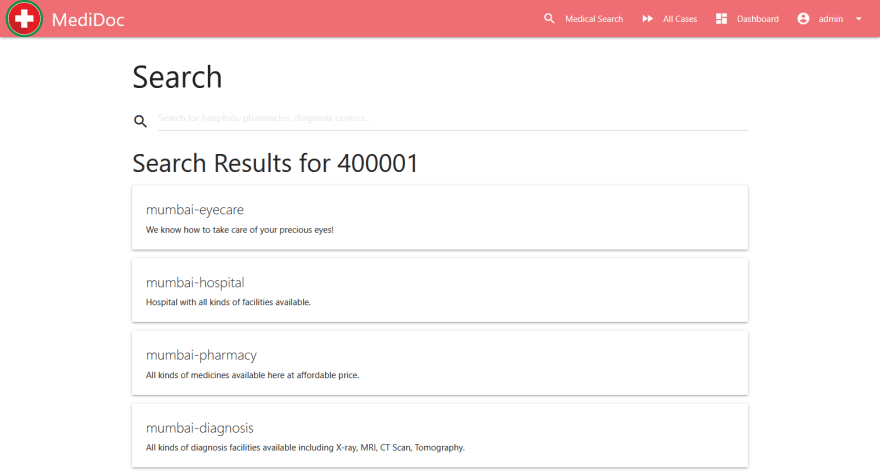
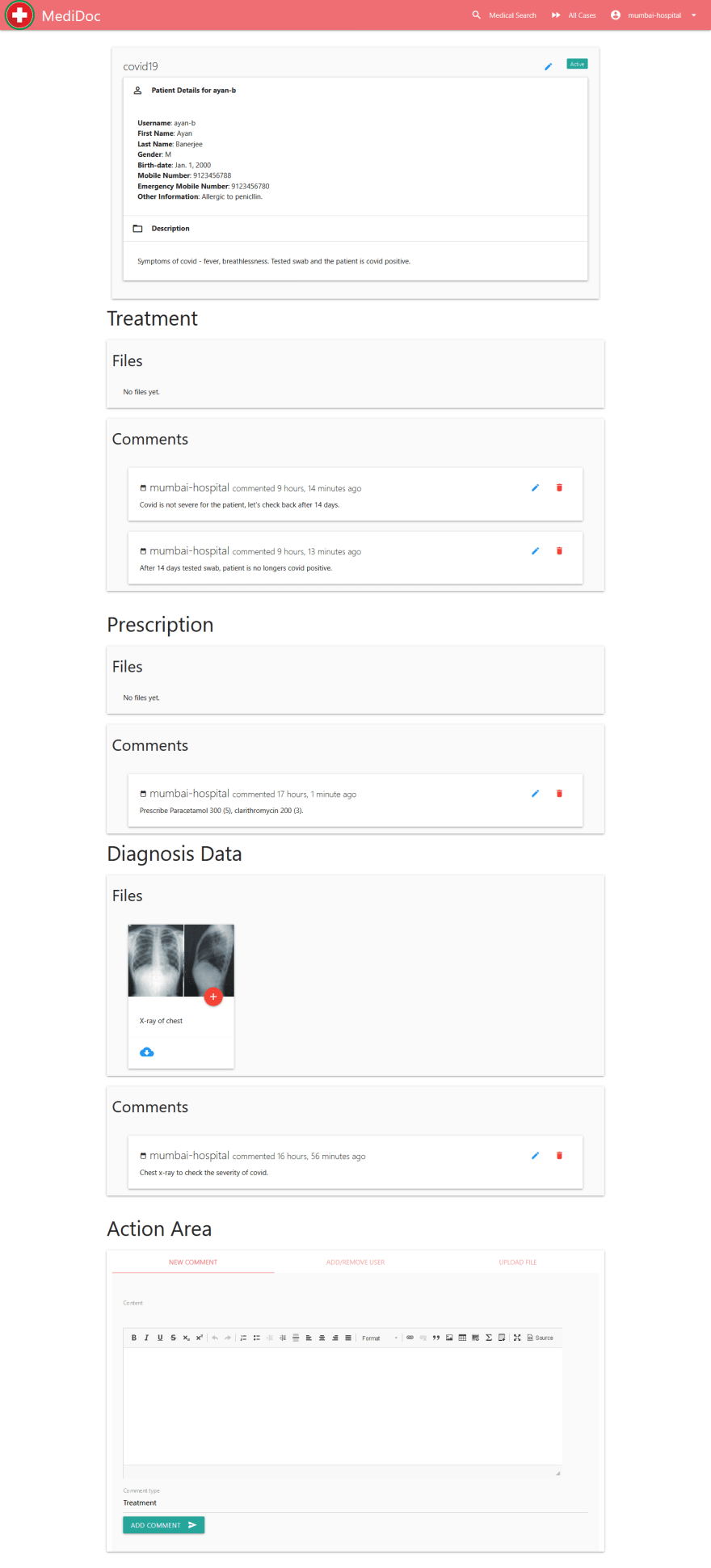
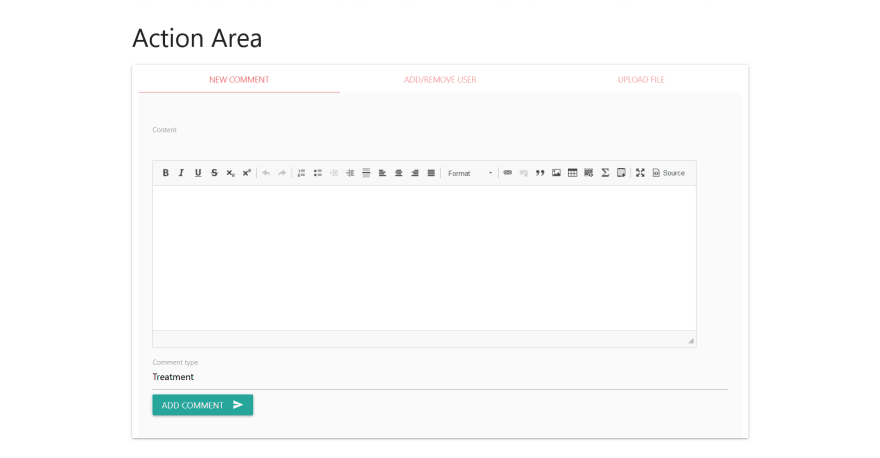
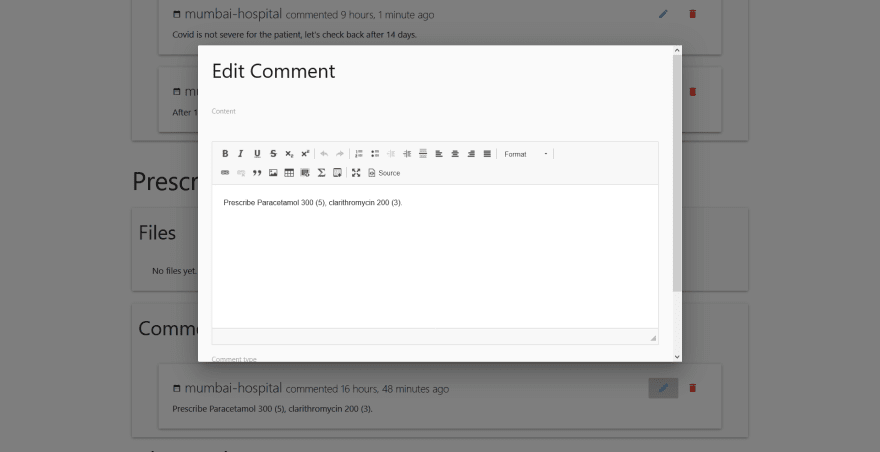
Screenshots


Demo
Salient Features
- Access Level: Once a user is added, they will see their kind of data only. For example, a pharmacy can see only prescription-related comments and files. In this way, they only get to see what is relevant to them. It is up to the hospital and patient to provide relevant information to different types of users.
- My Library: If we think a file will be useful later, we can add it to our library by clicking on the + button on the file. It can be accessed by clicking on the profile icon in the top right and then clicking on the library. One can remove files from the library as well.
-
Maintain Case Activity: Once a case is resolved, it can be marked as inactive by clicking on the
EDITbutton in the description panel, and unchecking theIs activecheckbox. The case will no longer show up on the recent cases list. - Search for Hospitals, Pharmacies, and Diagnostic Labs
Next Steps
- Create public APIs, so that other apps can consume data of this web app
- Add billing feature
Advantages
- Zero paperwork, a patient fills the required information (blood group, allergies, etc.) during sign up
- No paperwork for prescriptions as well
- Documents (e.g., x-ray scan) can be saved in my library and referenced later
- Past case histories can be referenced for similar cases in future
- Patients no longer have to wait to fill in forms and then to obtain results from diagnostic labs. Labs can upload the documents (say, X-ray) once it is processed.
Link to Source Code
Permissive License
Background
My inspiration comes from a real-world experience when I visited a hospital a few years ago. There I observed at a significant amount of time is wasted in duplicated paperwork activities (for example, submitting the same documents in both hospital and diagnosis lab) which can be automated using technology.
I also came across this thread a couple of months ago which asserted my belief that this is not a local issue!
How I built it
I have used DigitalOcean app platform, database, and DigitalOcean spaces in this project.
Deploying Django with the DigitalOcean Apps Platform was fairly straightforward. The app platform easily identified that this is a Django through the presence of the wsgi.py file. Deploying Django is also thoroughly documented and thus I didn't encounter any hiccups.
After connecting my GitHub repo with the app platform, the only thing I had to change was the run command: gunicorn --worker-tmp-dir /dev/shm medidoc.wsgi. I have also used some environmental variables:
-
DJANGO_SECRET_KEYfor well ... DJANGO_SECRET_KEY - I also have another environment variable
IS_PROD(default toFalse) which is used to control the static file hosting. - Since in MediDoc users can upload media, I also had to create DigitalOcean spaces and add the following configuration variables to my
settings.pyfile.
if IS_PROD:
DEFAULT_FILE_STORAGE = 'storages.backends.s3boto3.S3Boto3Storage'
AWS_S3_REGION_NAME = 'nyc3'
AWS_S3_ENDPOINT_URL = f'https://{AWS_S3_REGION_NAME}.digitaloceanspaces.com'
AWS_ACCESS_KEY_ID = os.getenv('AWS_ACCESS_KEY_ID')
AWS_SECRET_ACCESS_KEY = os.getenv('AWS_SECRET_ACCESS_KEY')
AWS_STORAGE_BUCKET_NAME = 'medidoc'
AWS_S3_OBJECT_PARAMETERS = {
'CacheControl': 'max-age=86400',
}
AWS_LOCATION = 'media'
AWS_S3_ADDRESSING_STYLE = 'virtual'
AWS_QUERYSTRING_EXPIRE = 7 * 24 * 60 * 60
AWS_S3_BUCKET_AUTH = False
In the end, I have the following environment variables:

Through the hackathon, I learned a lot about Digital Ocean and deploying a production-ready app!
Try It Out
To try it out, please create a patient account here and a medical account here (note that admin has to approve the medical accounts, so please wait a bit, or use the admin account below to approve!).
Alternatively, you can use the following demo medical accounts:
- devto-hospital
- devto-diag
- devto-pharmacy
the patient account:
- devto-patient
and the admin account:
- devto
Password for all of them is: medidocpass@abc
I would love to hear your feedback. Let me know what you think!
Additional Resources/Info
Backend:
- Django
- Material Form for rendering forms
Frontend:
- MaterializeCSS framework
Credits
- Favicon by Icons for Free
- Chest x-ray photo by CDC on Unsplash
- Hand xray photo by Owen Beard on Unsplash


















Top comments (1)
In this technological world, paperless processes and systems are getting promoted to reduce pollution. Glad to know that they also providng Addiction Treatment Facilities In Louisiana to cure drugs addicted peoples and have implemented these paperless systems in the medical area and field for the worthy promotion of it.