VS Code is a popular lightweight text editor in the development community. It has a lot of features that are similar to other text editors like Sublime Text and Atom.
No doubt the power of the VS Code comes from the marketplace. One of the best features of Visual Studio Code is the tons of extensions offered by the market place. Mostly, these extensions were customized to meet your needs.
In this post, I will highlight a few of VS Code extensions for Vue.js that will help improve your code quality and increase productivity.
Vetur

Vetur was created by Pine Wu and has been downloaded over 3.7 million times. This extension has the following helpful features :
- Syntax-highlighting
- Snippet
- Emmet
- Linting / Error Checking
- Formatting
- Auto Completion
- Debugging
Vue 2 Snippets

As the name suggests, Vue 2 Snippets extension adds Vue 2 code snippets to the VS Code.
Vue VSCode Snippets

Vue VSCode Snippets extension was developed by Sarah Drasner. According to her, these snippets help supercharge your Vue workflow in the most seamless manner possible.
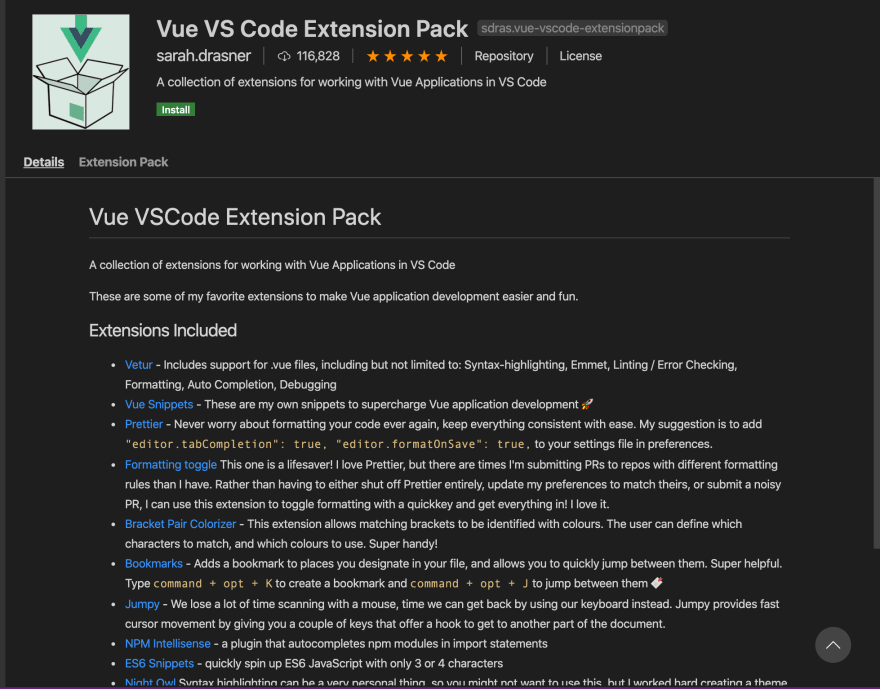
Vue VS Code Extension Pack

Vue VS Code Extension Pack is a collection of extensions for Vue in VS Code. Installing this extension will also install the following extensions as well :
- Vetur
- Vue Snippers
- Prettier
- Formatting toggle
- Bracket Pair Colorizer
- Bookmarks
- Jumpy
- NPM Intellisense
- ES6 Snippets
- Night Owl
Conclusion
Finally, using VS Code can be fun but with the right extensions, you can supercharge your workflow. These VS Code extensions for Vue.js can help you increase productivity.
Check out my post on Styling Console Messages.







Top comments (0)