 Let’s briefly discuss the concept of Var, let, and Const in JavaScript.They are mostly asked In programming interviews, and we may somehow be confused about their differences and use them Viceversa.
Let’s briefly discuss the concept of Var, let, and Const in JavaScript.They are mostly asked In programming interviews, and we may somehow be confused about their differences and use them Viceversa.
♦var
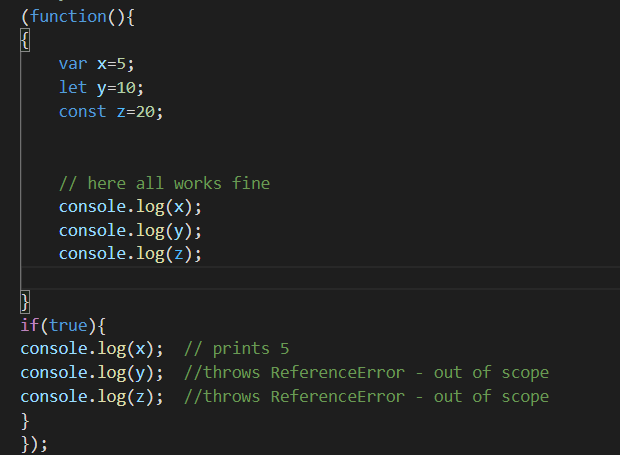
This is the default: it creates a global scoped(can be accessed anywhere in the program) variable which can be reassigned or redeclared later on.
♦let
This was introduced in ES6 and it is the preferred way over using var. It creates a block-scoped(only accessed in a particular block in which it is declared) variable which can be reassigned but can’t be redeclared.
♦const
It was introduced in ES6 along with let. It also creates a block-scoped variable but this can’t be reassigned nor redeclared. const should be used when you don’t want to reassign a value later on.


Top comments (0)