So, you have a frontend app, written in a SPA framework like Angular, React, Vue or maybe Svelte? And you want to find the quickest way to get it to the Cloud? There are many ways to do so, GitHub, Azure Storage, but there's also Azure Static Web Apps service.
So, there are a few moving parts that you may or may not use, like the below
Frontend, this is your app written in a framework like Angular, React.js, Vue.js etc
API, this is your backend that you build using Azure functions, so it's Serverless which is great on your wallet but also for architecting with events in the Cloud
Auth, auth is always a bit cumbersome but great once it's up and running.
Your problem
So, you want to get all this deployed? but before you get so far, you want to make sure that you can test everything on your own machine first, but can you? In a lot of cases, you can't and that leads you to mock certain things like maybe the API or the auth part. So once deploying you are fairly confident it will work, but you are still crossing your fingers. But does it really have to be that way? Why can't you have a great developer experience where everything is testable offline?
Well, Azure Static Web Apps, does come with CLI tool for this, and it delivers on the promise, you can develop your app 100% locally and only when you feel ready can you deploy, if you want. Doesn't that sound nice? Of course it does !
CLI features
You are probably a bit tentative at this point, you are liking the sales pitch but isn't 100% convinced.
Hmm ok, show me the features?
Sure, here they are:
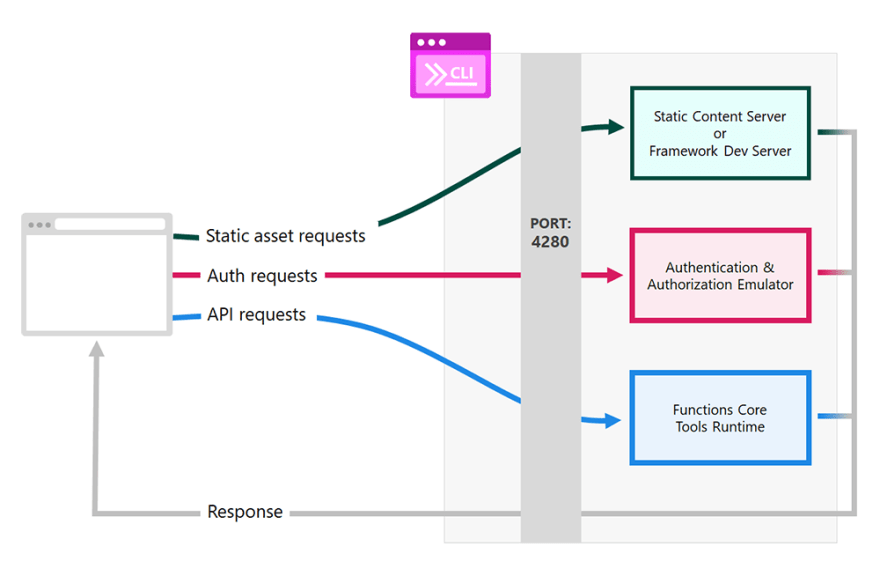
- Serve static static app assets, or proxy to your app dev server
- Serve API requests, or proxy to APIs running in Azure Functions Core Tools
- Emulate authentication and authorization
- Emulate Static Web Apps configuration, including routing
Ok, sounds good, but I bet it's a pain to install?
Not so much, it's one line of Node.js, like so:
npm install -g @azure/static-web-apps-cli
and to start you type:
swa start
Hmm, sounds simple enough, so where's my app at?
It's at http://localhost:4280.
The API
Ok, nice, you let me server up my frontend. What about the API you said I could have?
Because it's using Azure Functions, you need the libs to run that, so it's a one time install of azure functions core tools like so:
npm install -g azure-functions-core-tools@3 --unsafe-perm true
and then there's the command for starting both the frontend and the API:
swa start ./my-dist --api ./api-folder
Ok, I'm liking this more and more, you said something about auth too?
Authentication
There's a local authentication API where auth lives here http://localhost:4280/.auth/login/ and provider is something like Twitter, Facebook etc.
Wait, and that wil just work?
Yep :)
Ok, that's it you got me, I'll go check it out. Where was it again?
The docs are here https://github.com/Azure/static-web-apps-cli
Summary
This article talked about the local emulator for Azure Static Web Apps that's really competent and is capable of serving up you entire app, that's frontend, API and even auth. And capable of doing so locally.








Top comments (0)