GitHub, founded in 2008 and currently owned by Microsoft, is a web-based platform that offers a centralized location for software developers to collaborate on projects, share code, and manage version control.
Developers can use GitHub to create and manage repositories that store code, documentation, and related files for their projects.
They can collaborate on these repositories by submitting changes as pull requests, which can be reviewed and feedback provided by other developers before being merged into the main codebase.
GitHub also offers powerful tools for project management, issue tracking, and continuous integration and deployment, making it a comprehensive platform suitable for software development teams of all sizes.
GitHub hosts a vast number of open-source projects, which provides a valuable resource for developers who want to contribute to and learn from these projects.
GitHub Pages is a hosting service for static sites that enables the direct use of HTML, CSS, and JavaScript files from a GitHub repository.
GitHub Pages can optionally run these files through a build process before publishing the website. Examples of GitHub Pages sites can be found in the GitHub Pages examples collection.
With GitHub Pages, users can set up their website to use their own domain name instead of the default GitHub Pages domain.
They can also choose from a range of pre-built themes, making it easy to create a professional-looking website without starting from scratch.
GitHub Pages is a preferred option for developers and others seeking to host simple, static websites without having to use a separate web hosting service.
It is particularly useful for hosting project websites and documentation related to software repositories hosted on GitHub.
Benefits of Using GitHub Pages for Hosting Your Website
There are various benefits of using GitHub Pages for hosting your website, some of which are detailed below:
- Easy to set up
Setting up a website on GitHub Pages is relatively easy and can be done in just a few steps, making it an excellent option for users who are new to web development and hosting.
- Hosting is free
GitHub Pages offer free web hosting for your website, which can save you money compared to using a paid web hosting service.
- Custom Domain Support
GitHub Pages support custom domain names, allowing you to use your domain name instead of the default GitHub Pages domain, which can give your website a more professional look and feel.
- No installation required
Hosting your websites on GitHub pages does not require any installation of external build tools.
- Multiple Website Support
You can host multiple websites from a single GitHub account with GitHub Pages, which can be a helpful feature if you need to host multiple websites for different projects.
- Built-in Jekyll Support
GitHub Pages include built-in support for Jekyll, a popular static site generator, which can assist you in creating a website without having to write all of the HTML, CSS, and JavaScript code yourself.
- Version Control
It automatically provides version control for your website files, enabling you to track changes, revert to previous versions, and collaborate with others on your website.
- Web-based
Since it is web-based, you can start a page from your home computer and later continue working on it from your work computer without installing any software or manually copying files.
In summary, GitHub Pages is a powerful and flexible tool for hosting static websites, especially for developers who are already utilizing GitHub for collaboration and version control.
Prerequisites
These are a few prerequisites to consider before hosting a website on GitHub Pages.
- A GitHub account
A GitHub account is required to host your websites on GitHub Pages. Create an account if you don't already have one.
- Git
To use GitHub Pages, you must have Git, which is a version control system. You should install Git on your computer and be familiar with its usage.
- A Repository
You will need to create a repository to store and track your website files.
- Website files or Codebase
You will need to have your website files or codebase ready, including HTML, CSS, and JavaScript files.
- Markdown knowledge (Optional)
Markdown is a simple markup language that can be used to format text on your website. Although it is not mandatory, familiarity with Markdown can simplify the process of creating and formatting content on your website. This is optional.
- Domain (Optional)
You will need to have one registered and configure it to work with GitHub Pages If you want to use a custom domain. This is optional.
At the end of this step-by-step article, you will be able to host your websites on GitHub pages online with ease.
Steps to Hosting Your Websites on GitHub Pages
Detailed below are the steps to host a website on GitHub Pages, keep in mind that the specific details of your website and repository may cause these steps to vary, so use them as a general guideline.
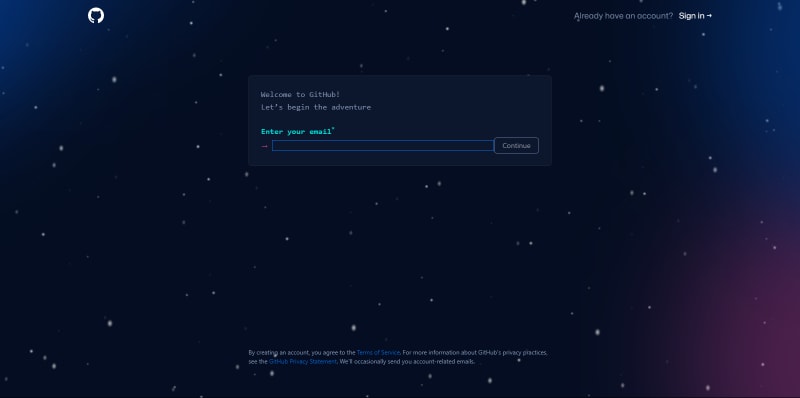
- Log in to your GitHub account
If you do not already have GitHub, sign up for one.
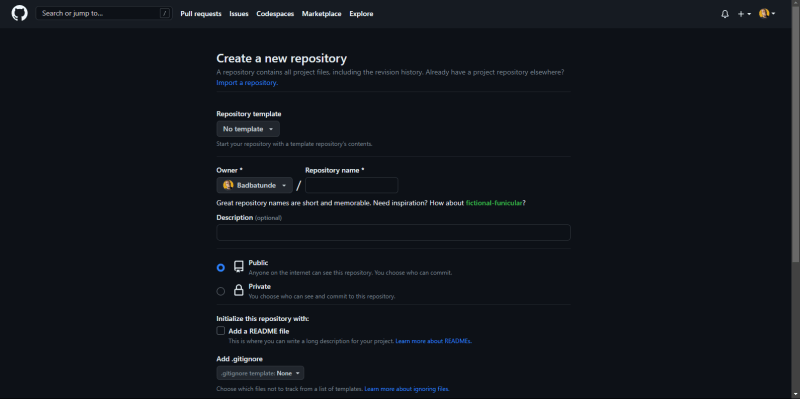
- Create a new repository
Click on the "+" sign at the top-right of your GitHub profile and create a new repository. Name it based on your preference or based on the purpose of the website you are hosting. "Public" must remain checked to use GitHub pages. You can also add a README file that gives the description of the project but it's optional
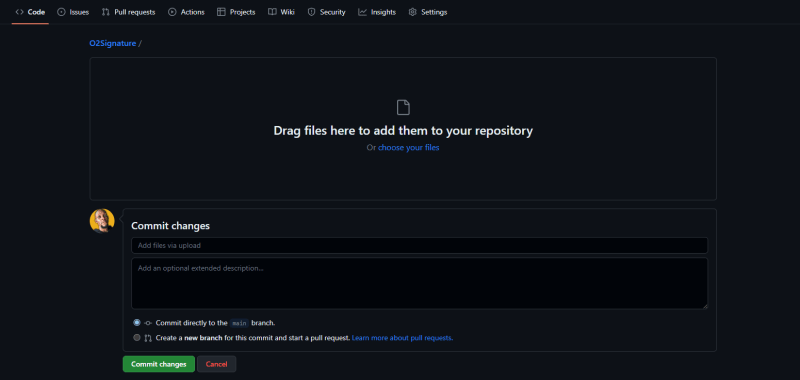
- Add your website files and Commit
Add your website files to the repository. This includes your HTML, CSS, and JavaScript files. Then, commit your changes and add an optional extended description, then push them to the repository.
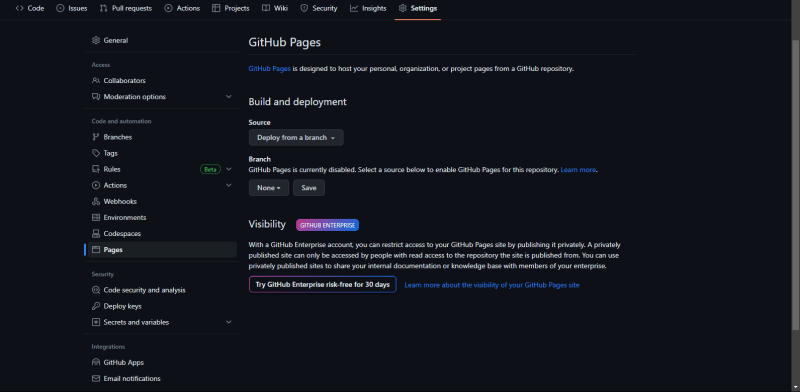
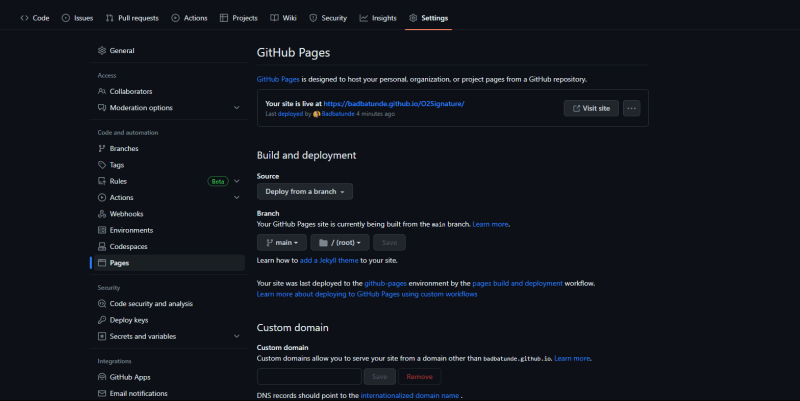
- Enable GitHub Pages
Click on "Settings" on the navbar, then click on "Pages" on the sidebar. Change the "none" to "main" under the Branch section to select a source to enable GitHub Page for this repository then click on "Save".
- Your Website is Live
Your website should now be live on your GitHub Pages URL.
- Choose a Theme and Configure a custom domain (Optional)
Go to the "Settings" tab of your repository and select a theme if you want to use a pre-built theme for your website and If you want to use a custom domain, add it to your repository's settings. These are optional.
- Update your website
Any changes you make to your website files at any point in time can be committed and pushed to the repository to update your website.
Conclusion
This article gives a detailed step-by-step guide on how to host your websites on GitHub pages with ease. It also gives in detail the benefits of hosting your websites on GitHub pages.
Hosting your website on GitHub Pages may be based on preference as there are other ways or platforms to host your websites, for example, Netlify, Heroku, Medium, GitLab Pages, WordPress and so on.
Thank you for reading, kindly share your feedback in the comment section, and feel free to connect with me on GitHub | Twitter | and LinkedIn 💖, and see you at the next one, cheers 🍸.








Top comments (2)
Happy to read this articles.
is configuring another custom domain serve the same purpose as the hosted web pages?
Thank you
It is. The domain will just be customized to suit your preference and it’s optional.