The goal of this article is to help you to center an image in your markdown file, for example when you use a README.md file at the root of your open-source project, that browser will actually display as HTML.
Bad news first
Markdown doesn't allow you to tweak alignment directly.
In fact, it would be against the Markdown principles to allow such formatting, as stated in the "Philosophy" section.
A Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions.
— John Gruber, The Daring Fireball Company LLC
Markdown is not a replacement for HTML, or even close to it. Its syntax is very small, corresponding only to a very small subset of HTML tags. The idea is not to create a syntax that makes it easier to insert HTML tags.
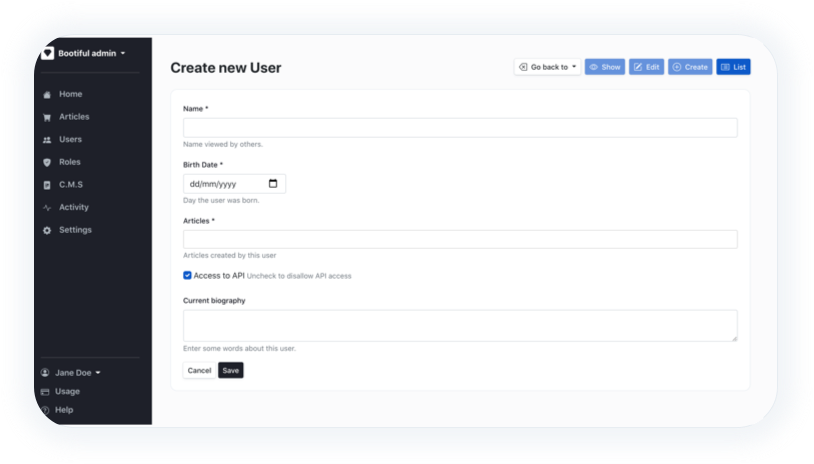
Screenshot from Bootiful (figcaption not part of the generated markdown alas).
Whereas this markdown code :

Will produce the following output
Same screenshot as above (figcaption not part of the generated markdown alas).
Visually no difference, but screen readers can read what the image is about, thanks to the "alt" attribute added.
How to center the image with markdown
You can't do this by only relying on Markdown syntax. Markdown doesn't care about positioning.
So you will have to use something else, and now the good news is that Markdown, in theory, supports plain HTML. In other words, HTML can be considered as Markdown language.
Be aware that there is no guarantee the picture will actually be centered if the document isn't read through a browser (Visual Studio Web Essentials Markdown preview, Sublime Text Markdown preview, and so on).
Dependending on you environment, one of the following solution could work
Solution 1 : HTML attributes with Markdown
You add extra brackets to the Markdown, and it will be transformed into attributes :
For any markup that does not exist in the Markdown-defined syntax, you can just use HTML itself. There is no need to indicate or show that you’re switching from Markdown to HTML; you just use the usual tags. There is no order in which you can actually use the tag. You start either by Markdown, or HTML.
Note that Markdown formatting syntax will not be processed inside an HTML tag. For example, you can't use Markdown-style bold inside an HTML block.
Been hacking hardware and code since '95. Set my 1st PC on fire at 8 got my A+ Cert at 15. I'm a Dev, BA, DBA, SysAdmin, TV Producer, Community Organizer & Motivational Speaker some days of the week.
Top comments (6)
Great!.
I work with markdown a lot and find myself looking for this one every week.
Thanks
Which (if any) of these actually work here on dev.to?
Is the 'extra brackets' widely adopted in most Markdown processor?
Probably not, since it's not in the official docs. All solutions listed could work, but could also fail. This is why I Iisted many of them.
Thanks for sharing your knowledge this was really helpful!
This is last hack is superb! Thank you.