1. Ray.so
Ray.so is an online tool that lets users create a beautiful code snippet image with gradient backgrounds.
You can highlight up to 50+ programming languages.
2. Snappify
Snapify comes with 6 predefined styles to create aesthetically pleasing snapshots of your code without spending hours on styling.
3. CodeKeep
4. Codeimg
CodeImg is a wonderful tool for preparing code snippets to be displayed in images.
5. Carbon
Create and share beautiful images of your source code. Start typing or drop a file into the text area to get started.
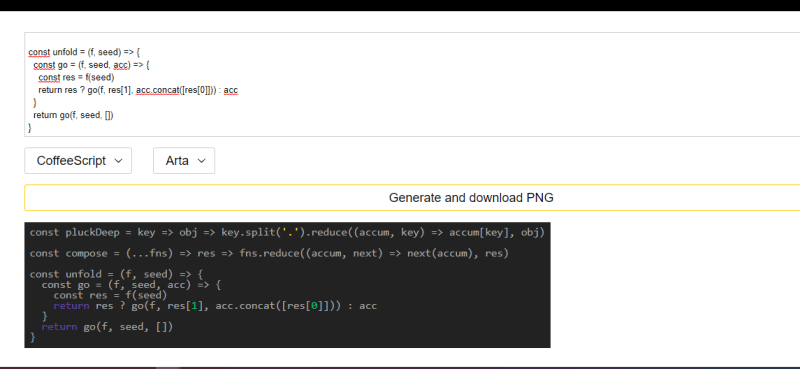
6. SRC to PNG
My Blog:- Beginner Developer Blog









Top comments (2)
Thanks for the great resources! Bookmarked for later use 👍
😀