This is part 2 of a series on becoming a more productive developer with VS Code. You can find part 1 here.
Settings
Setting 1: Indentation of File Explorer
The tiny indentation of the files and folders in the file explorer was one of the annoyances of VS Code. But finally, that's configurable! The default setting is 8px - I use 25px to quickly see what file belongs to which directory. Maybe that might be too much for you, just experiment with the setting a bit. Search for the setting tree indent to change it.
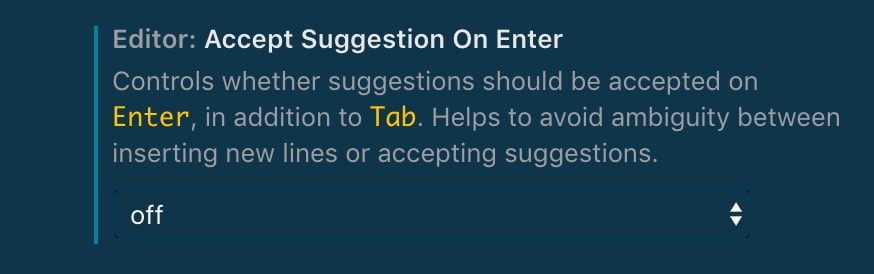
Setting 2: Autocomplete on Enter
Another thing that bugged me for quite a while was that autocomplete suggestions are by default chosen on Enter. That leads to accepting autocomplete suggestions when all you want is a new line. That behavior can luckily be turned off, so the autocomplete works only on Tab. Search for the setting Accept Suggestion on Enter and set it to off.
Extensions
Extension 1: Settings Sync
Settings Sync by @shanalikhan is the perfect addition to this post because it lets you sync your VS Code settings on multiple machines via github gists.
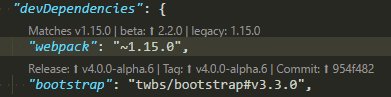
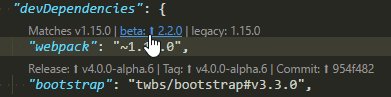
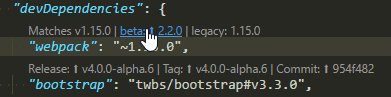
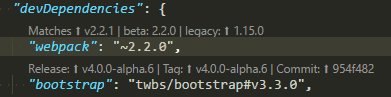
Extension 2: Version Lens
This is a BIG one for all the JS devs! This extension shows you outdated Packages in your package.json and let's you update them in one click!
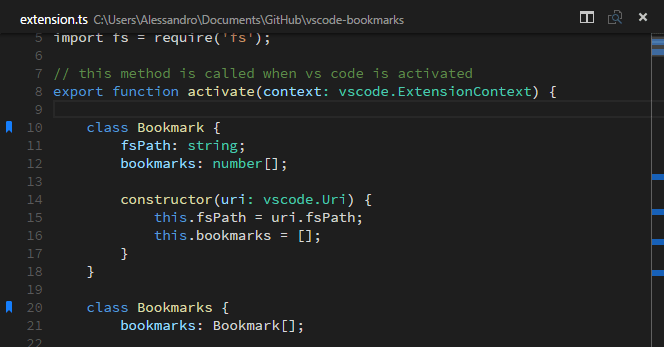
Extension 3: Bookmarks
Bookmarks by @alefragnani lets you add bookmarks to the sidebar in your editor. That helps you to easily mark important pieces of code and lets you easily navigate there.
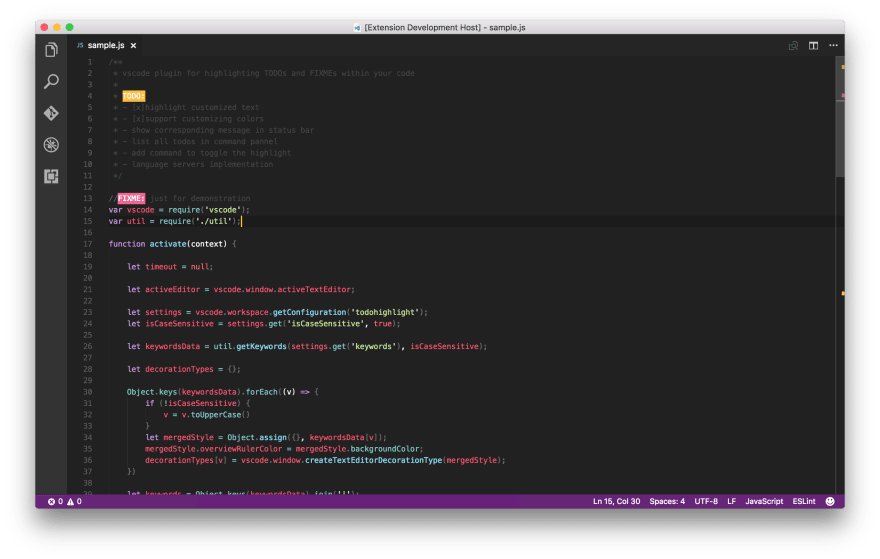
Extension 4: TODO Highlight
TODO Highlight is a very simple, yet cool extension: it highlights your TODOs and FIXMEs for you. It even has an overview over all your TODOs.
Bonus
If you're wondering about the theme that I'm using, it's Cobalt2 by @wesbos
Not enough VS Code Extension to make you a more productive developer? Here's part 1 of this series with even more VS Code goodness.
Do you have any useful VS Code Settings, Extensions or Shortcuts, that make you more productive? Please share them in the comments!
Thanks for reading!














Top comments (1)
All these settings and extensions are set by default on Intellij products (ex Webstorm etc). This is why they are unbeatable.