So, ideation and brainstorming phase was done, requirements for the site were ready. Next step would be designing right?
Well...
I decided to go straight to development with the idea I had without trying it out in a designing tool like Figma first. It's almost never a good move, but in my case it helped me discover mix-blend-mode and background-blend-mode in CSS.
The main attraction in the landing page
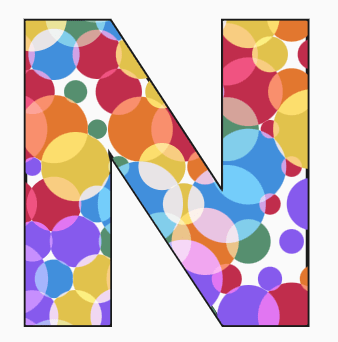
The idea from the start was to have an SVG text element of my name with a clipPath & gentle gradient at the center of the page. Social media icons below the text and a dark mode toggle at the top right corner. But because of the discovery of blend mode and some cool examples like this and this, I decided to remove the gradient and put in small circles in a packed layout that would be masked by the clip path.
Changes I ended up making -
- Made the circle radius to vary between 1 to 7 randomly to increase the effect on blend mode
- Used mix-blend-mode
screenand knew I would be usingmultiplyfor the dark mode
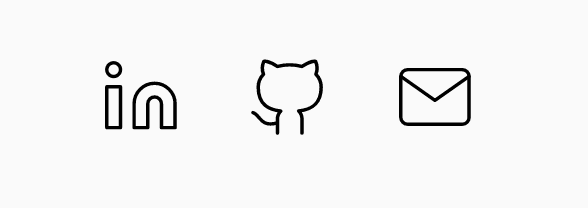
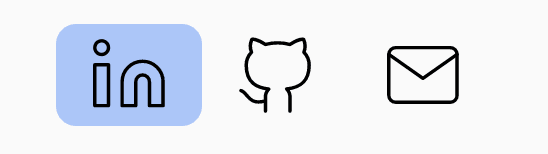
The icons
Development of icons section was pretty straighforward, a responsive SVG image to depict the social media / website it stood for, and a hover state to help users know that it was an interactible element with action.
Dark mode
Even before researching, from a user's perspective, I already knew all the necessities to create a good dark mode toggle by using them in other websites -
- Should respect OS' color scheme
- User should be able to toggle the mode
- User should not have to re-assign his preference after quitting the website and re-opening it the next time (local storage)
I had started implementation using Theme Context when I discovered use-dark-mode. They had all my requirements in a single hook, so why re-invent the wheel?
Preview
With that, my portfolio was a wrap.
Wait, that's it? Find out in the next post :)








Top comments (0)