In this tutorial, I will show you how to build Angular 11 CRUD App with Firebase Cloud Firestore that uses AngularFireStore service to get/add/update/delete documents in a collection.
Full Article: https://bezkoder.com/angular-11-firestore-crud-angularfirestore/
Angular 11 Firestore CRUD Overview
We’re gonna build an Angular 11 Firestore App using @angular/fire library in which:
Each Tutorial has id, title, description, published status.
We can create, retrieve, update, delete Tutorials.
Here are the screenshots:
– Create a new Tutorial:
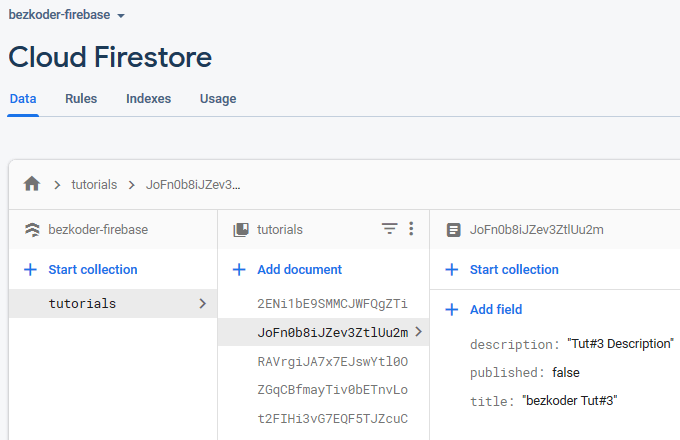
Cloud Firestore after the Create Operations:
– Get all Tutorial documents:
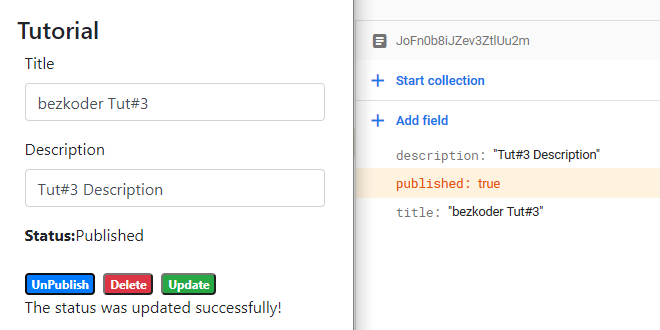
– Change status to Published/Pending using Publish/UnPublish button:
– Update the Tutorial details with Update button:
– Delete the Tutorial document using Delete button:
Technology
- Angular 11
- firebase 8
- @angular/fire 6
- rxjs 6
Project Structure
For more details, implementation and Github, please visit:
https://bezkoder.com/angular-11-firestore-crud-angularfirestore/
Further Reading
Related Posts:
- Angular 11 Firebase CRUD Realtime DB | AngularFireDatabase
- Angular 11 Firebase Storage: File Upload/Display/Delete Files example
- Angular 11 CRUD Application example with Web API
Fullstack CRUD Application:
- Angular + Node.js Express + MySQL example
- Angular + Node.js Express + PostgreSQL example
- Angular + Node.js Express + MongoDB example
- Angular + Spring Boot + MySQL example
- Angular + Spring Boot + PostgreSQL example
- Angular + Spring Boot + MongoDB example
- Angular + Django example
- Angular + Django + PostgreSQL example










Top comments (0)