In this tutorial, we’re gonna build a React + Redux Application for Token Authentication example with JWT, LocalStorage, React Router, Axios and Bootstrap. I will show you:
- JWT Authentication Flow for User Signup & User Login
- Project Structure for React Redux JWT Authentication, LocalStorage, Router, Axios
- Working with Redux Actions, Reducers, Store for Application state
- Creating React Components with Form Validation
- React Components for accessing protected Resources (Authorization)
- Dynamic Navigation Bar in React App
Inside tutorial, you can also find Spring Boot backend that works well with this React Client:
- one working with MySQL/PostgreSQL
- and one working with MongoDB
Overview of React Redux JWT Authentication example
We will build a React application in that:
- There are Login/Logout, Signup pages.
- Form data will be validated by front-end before being sent to back-end.
- Depending on User’s roles (admin, moderator, user), Navigation Bar changes its items automatically.
Here are the screenshots:
– Signup Page:
– Signup failed:
– Form Validation Support:
– Login Page:
– Profile Page (for successful Login):
– For Moderator account login, the navigation bar will change by authorities:
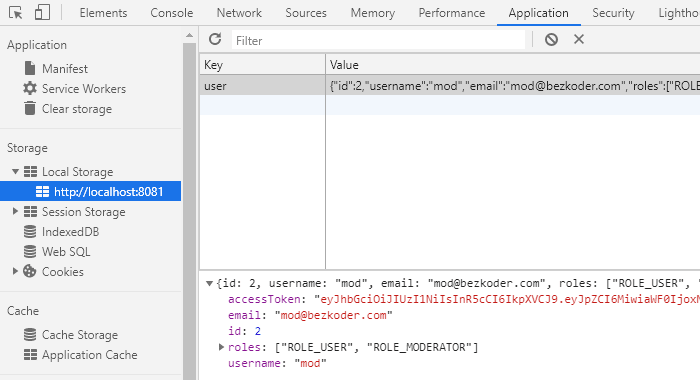
– Check Browser Local Storage:
– Check State in Redux using redux-devtools-extension:
User Registration and User Login Flow
For JWT Authentication, we’re gonna call 2 endpoints:
- POST
api/auth/signupfor User Registration - POST
api/auth/signinfor User Login
The following flow shows you an overview of Requests and Responses that React Client will make or receive. This React Client must add a JWT to HTTP Header before sending request to protected resources.
You can find step by step to implement these back-end servers in following tutorial:
- Spring Boot JWT Authentication with Spring Security, MySQL
- Spring Boot JWT Authentication with Spring Security, PostgreSQL
- Spring Boot JWT Authentication with Spring Security, MongoDB
- Node.js JWT Authentication & Authorization with MySQL
- Node.js JWT Authentication & Authorization with MongoDB
- Node.js JWT Authentication & Authorization with PostgreSQL
React Component Diagram with Redux, Router, Axios
Let’s look at the diagram below.
For more details, implementation and Github Source code, please visit:
https://bezkoder.com/react-redux-jwt-auth/
Without Redux:
React JWT Authentication example













Top comments (0)