React Native App Development provides users with a platform that can track memory usage and make their applications more productive. The ability to develop applications for both iOS and platforms using the same codes is the topping on the cake. The primary concern for any entrepreneur is to get a grasp of the application developer. If the developer decides to pull out of the project by any means, the heart and the soul of your project will be gone.
In this article, we'll look at React Native App Development benefits as well as its popularity and outlook in the event that React Native is the right option for you, and in the event that it isn't the best choice for your requirements.
What is React Native?
React Native is an open-source framework to develop mobile apps and was developed by Facebook. When it comes down to selecting the right framework, business owners tend to favor react native. React Native development can be utilized to power some of the most popular mobile apps, like Instagram, Facebook, and Skype. We will discuss these and other instances of React Native-powered applications further in this article.
Nowadays, many companies choose to develop their applications with React Native as a solution because most of their code can be written using JavaScript and then share with iOS and Android and does not have to maintain two teams of developers who maintain two distinct bases of code.
Benefits Of React Native App Development
1. Code reuses up to 100% and cost savings
With React Native, developers do not need to develop separate code for each platform (iOS as well as Android) since JavaScript can be used for both. Particularly, the capability to reuse code improves efficiency and results that are super-fast and lowers costs. Also, the most common way of creating mobile applications is essentially quicker because of the open-source libraries, which incorporate those for the UI.
Additionally, if a company already has a web-based application built on React the code could be reused to build mobile applications.
2. Live Reloading
React Native can be thought of as the next mobile step following React as it builds upon the React concepts and lets users build strong mobile applications. In fact, reacting the native has an important feature that you cannot enter the indigenous frames, which is the "live Reload" feature that allows you to see immediately the results of the most recent modification you've implemented to your code. If there are two windows open that contain the code, and the other that display a mobile display because of the code - you will be able to instantly see the impact of the changes you made on one screen, and on the second screen.
3. Truly Native Feel
React Native components have a 1:1 mapping with native development apps. This lets developers create interfaces more quickly, improve the responsiveness of the app and give it a certified and local experience that can't be repeated by the local application.
RN is also compatible with native applications and seamlessly integrates with code that is in use, making it ideal for rapid extensions to native software.
4. Superior performance for mobile environments
React Native is a React Native architecture that is very adaptable to mobile devices. It makes use of GPU (Graphics Processing Unit) and native platforms are more CPU (Central Processing Unit) heavy'. In comparison to hybrid technology which was the sole choice for cross-platforms in past, the new React Native is extremely fast.
5. Third-Party Plugin Support
React Native is always in the works, which means components that meet specific business requirements may not be available. To combat such a situation, React Native provides two kinds of third-party plugins: native and JavaScript-based modules.
For instance, if you require integration of Google Maps into your application, React Native gives you the option of linking any plugin to a native or third-party module.
React Native’s Drawbacks
Alongside all the exhilarating benefits, React Native app development comes with its own set of issues and challenges. Therefore, as a commercial company, you must consider them and more. To help you we have listed a few highlights of the drawbacks of React Native. Let's take an overview:
1. Uncertain as to the user interface
If you're looking for animations, integrations, and numerous processes running behind the scenes in your application, React Native isn't a good option here.
For screens that have complicated gestures, developers might be faced with some issues, due to both the Android as well as iOS touchscreen subsystems being far too different to make use of a common API.
2. Performance is slower than native Apps
Importantly, it is worth noting that JavaScript is known for its slow performance in spite of all its benefits.
The primary reason for the lower performance is due to the bridge between JS as well as React Native. In 2021, the company promised to release a new bridge update that will alter how native code communicates with JS that will provide RN the ability to perform better. Additionally, developers will need to integrate features like TypeScript and Flow into their current infrastructure. With the right programming skills, significant optimization is possible.
3. Lack of Support for iOS & Android Features
React Native does not support all features of these platforms. Some modules aren't supported and require customized development. Other features might be unfinished or obsolete, and developers have to design new features completely from beginning from scratch.
How Popular is React Native?
React Native is growing in popularity as an option to create mobile applications that cross-platform, without putting too much strain on your finances.
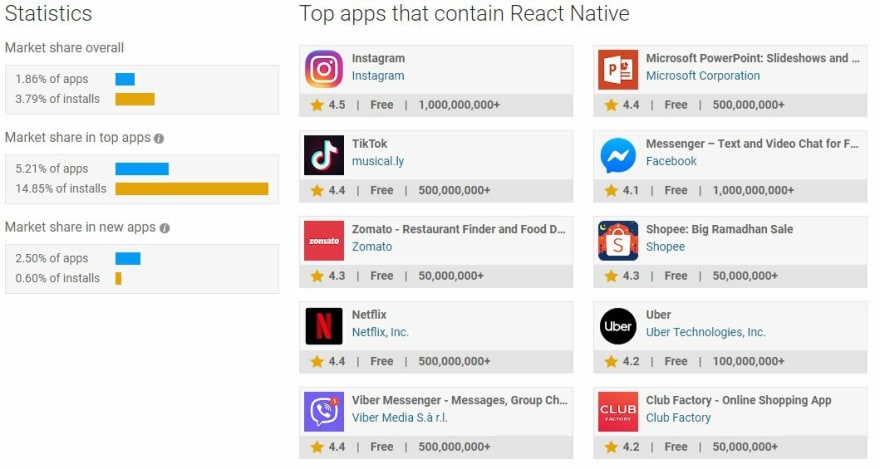
Have a look at the market share of React Native:

Source: https://www.appbrain.com/stats/libraries/details/react_native/react-nativ
The statistics are particularly telling when you look at the top apps available in both the App Store as well as the Google Play Store right now. Of those with the most popular apps available in the US, 14.85% of downloaded apps are developed using React Native.
In fact, in the top-rated category of US applications, React Native is the third most used framework.
Why use React Native?
React Native apps are faster to create, simpler to use, have higher quality than Hybrid apps, and are less expensive than Native apps. So, all and all React Native gives you the feeling of having the experience of a Native application, but without the need to build one.
Flutter, which is the most recent, is superior in terms of speed, compatibility, and features for apps, engineering costs, and market developments. But, React Native is unmistakably better at tracking down developers for software. The number of engineers who are skilled directly affects the speed of the market.
Conclusion
React Native App Development offers excellent productivity and is simple to set up. React is already a great tool for creating UIs on the web and its components provide a wonderful method of conceptualizing your user interface in relation to certain information. So, the business must first establish the goal of its business. After that, it is time to move on with React Native app development.



Top comments (0)