Background
If you do web development these days, you have probably heard of GraphQL, the open source query language for APIs. A few years ago, as I was learning web development, I stumbled across GraphQL. I thought it was a really great and efficient way for querying APIs compared to REST APIs, which returned all of the fields at once, even the fields that you did not specifically need.
As I started to familiarize myself with GraphQL, I started to realize that it was similar in many ways to JSON. However, the format of GraphQL requests was definitely not JSON -- it was sent as a string, which was then parsed by the server. As a beginner, this was a point of frustration for me. I wanted to use raw JSON to submit my queries, and it seemed like GraphQL was almost JSON, but not quite.
{
hero {
name
friends {
name
}
}
}
As a relatively new developer, I wanted to try to come up with my own solution to this and learn some things along the way. Over the years, I implemented and re-implemented solutions to this in my coding adventures. Each time I re-implemented it, I tried to improve upon my previous attempts.
And that brings us to GiraffeQL.
About GiraffeQL
The main idea of GiraffeQL is to essentially be a JSON-friendly way of sending GraphQL-esque queries. For those working in JavaScript/TypeScript, I believe this provides a better developer experience, as JSON is natively supported in these languages, as well as many other languages.
GiraffeQL is an open source project that has been developed and maintained solely by myself so far. I have used it rather extensively in my personal projects, but I think it has progressed to the point where it is ready to be revealed to the public. The hope is that other developers will find it useful and will help contribute to this project and develop it even further to suit their use cases.
Core Features
- Send queries to your server in a more JSON-friendly format
- Only return the fields that you requested
- Available as an NPM package.
- Built on top of the Express.js framework
- Ability to expose a REST API without too much additional effort
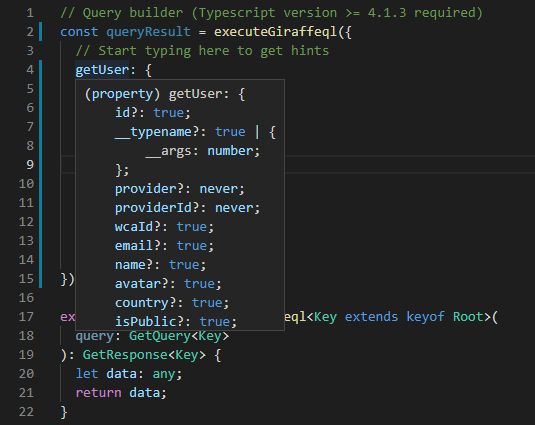
- Ability to generate a TypeScript definitions file for queries
Examples
Sending the following POST request with the JSON body:
POST https://api.cubepb.com/giraffeql
{
"getUser": {
"id": true,
"name": true,
"createdBy": {
"id": true,
"name": true
},
"__args": {
"id": 9
}
}
}
Will get the following response:
{
"data": {
"id": 9,
"name": "John Doe",
"createdBy": {
"id": 9,
"name": "John Doe"
}
}
}
For TypeScript users, you can fetch the type definitions for the queries by going to the schema.ts file, and then you can get the definitions file. Here is an example:

Roadmap and Contributing
GiraffeQL is a relatively new project that is actively looking for contributors to help make it even better. Please feel free to contribute by providing feedback, opening a pull request, or otherwise getting involved. Check out the Github Repository for details. Please also feel free to join the Discord Channel.
Projects Using GiraffeQL
These open source projects were developed by myself, but feel free to check them out and get involved:
- CubePB.com - Open source website for tracking personal bests in speedcubing-related events
- OSRSRecords.com - Open source website for tracking speedrun records in the Old School Runescape community. Currently in BETA testing, not live yet.



Top comments (0)