I've been working a lot with building react components recently that support gesture controls - things like swipe to open / close, pinch to expand... basically, all of the stuff that is standard in native apps but is relatively rare on the web.
My conclusion: It's actually quite possible... and FUN! So much fun, in fact, that I got carried away with a little demonstration app. I thought, what better way to prove that advanced gestures are possible on the web than by reimplementing the iOS home screen functionality?
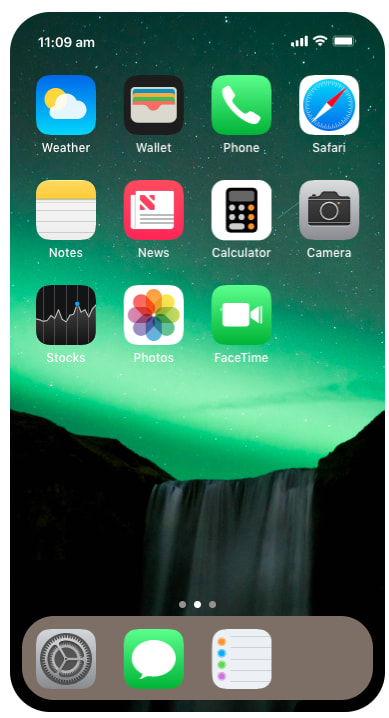
So here it is: react-iphone.
Try long pressing an icon to enable drag and drop. Swiping up, down, left or right at various parts of the screen will trigger some of the behavior that you expect in iOS. It's not all there, but I think it proves the point.
It's built using react-gesture-responder and react-spring. I also wrote a short tutorial on how to use these tools to implement a "swipe to like" feature.
It works pretty well in iOS Safari too (just enter full screen)! Haven't had the chance to try android yet, so I'd love to get some feedback there.




Top comments (0)