Written by Ogundipe Samuel✏️
Vue is a popular JavaScript library you can use to create dynamic applications on the frontend. Since its inception in 2014, Vue has continually gathered momentum year over year, capturing the hearts of many developers based on its flexibility, simplicity, and ease of use.
Vue is regarded as the main competitor to Angular and React, and at some point in 2018, it surpassed React’s star count on GitHub. One of the reasons for Vue’s popularity is the ease it provides developers creating web components.
As a rapidly growing framework, more community members are creating various packages to simplify various aspects of development with Vue.
In this post, we’ll look at the fastest-growing Vue libraries over the past year while looking at some of its use cases. We’ll also talk about some tips that will help you optimize your experience with Vue.
N/B: This post assumes you know or use Vue. If you want to learn more about Vue, check out the docs here.
Element UI
Element UI is a Vue component library for developers, designers, and product managers. Its components are not responsive and its main use case is creating desktop applications.
Element UI has an active set of maintainers and a strong community behind it (about 500 maintainers).
It currently has over 43k stars on GitHub, making it one of the most popular component libraries part of Vue.
It originates from China and therefore has significant documentation in Chinese, although Spanish and English translations are available.
International users should go through the internationalization documentation before using it in their projects.
One thing I love about this library is that it is meticulously thought-out down to the smallest detail.
It is built based on a design system created by the makers. It has a lot of materials and information to help you understand the decisions, the components it offers, and several of its resources. If you’re building desktop applications, this is a good library to consider.
Vuetify
Vuetify is the unofficial Material Component Framework for Vue.
It lets you create clean, semantic, reusable UI components and also works with Vue’s Server-Side Rendering (SSR).
Vuetify makes developing UIs a breeze. You don’t need to have any design skills to use Vuetify. With over 80 Vue components, It provides everything you need to create amazing applications.
Its popularity is constantly growing, and it currently has over 23K stars on GitHub. It’s also being downloaded over 200k times every week on npm.
Vuetify has a vibrant community behind it, with over 400 contributors who have created over 20 Vuetify plugins.
They also have a professional support team to help with enterprise problems and a discord channel if you ever need to ask for help. If you’re looking to create simple yet elegant interfaces, you should checkout Vuetify.
Bootstrap Vue
Bootstrap Vue is a UI kit based on the bootstrap library. It simply replaces the JavaScript in the regular bootstrap components with Vue code.
With Bootstrap Vue, you can build responsive, mobile-first, and ARIA accessible projects on the web using Vue.js and the world’s most popular frontend CSS library — Bootstrap v4.
It provides you with readily available mobile-first and responsive UI components, as well as a grid system. Using Bootstrap Vue is often great and intuitive to use because of the number of already available bootstrap themes.
It is arguably the fastest way to get started building interfaces using Vue and bootstrap.
It has gained popularity over the years and now has over 10k stars on GitHub.
It also gathers over 200k downloads on npm weekly. If you want to build Vue apps quickly, bootstrap Vue can help you start up quickly as it has a lot of starter kits, resources, and themes readily available for use.
Buefy
Buefy provides lightweight UI components for Vue.js based on Bulma.
Buefy has two core principles: To keep things simple and to be lightweight. This explains why its only dependencies are Vue and Bulma.
Buefy simply adds a JavaScript layer for interfaces created with Bulma CSS.
The components follow Bulma design and some of the Material Design UX.
Although it has just over 40 components, it provides you with readily available mobile-first and responsive UI components. You can find various applications created with Buefy on their expo page here.
It has gained popularity over time and now has over 7k stars on GitHub.
It also gathers over 29k downloads on npm weekly.
If you want to build Vue apps with simple and intuitive user interfaces, Buefy can help you get started very quickly.
Vue Material
Vue Material is simple, lightweight and built exactly according to the Google Material Design specs.
It’s completely responsive and can help you build well-designed apps that can fit on every screen with support for all modern Web Browsers.
Vue Material provides over 56 components to build different types of layouts. It has inbuilt code splitting, since you only need to import the components you are using.
It has been downloaded over 1.2 million times on npm and currently has over 8k stars on GitHub.
Vue Material is regarded as the best integration between Vue.js and Material Design specs because of its easy-to-use API.
If you’re looking at building Vue applications with Google’s Material Design you should check it out. You can check out some of Vue Material’s premium themes here.
Quasar
Quasar is yet another Vue framework that follows the Material 2.0 Guidelines.
The framework exists to help you build high-performance Vue.js user interfaces in record time.
Quasar has up to 81 components. It is easily customizable, extendable, and provides support for desktop and mobile browsers (including iOS Safari!) out of the box.
With Quasar, you get first-class support for each build mode (SPA, SSR, PWA, Mobile app, Desktop app) and the best developer experience through tight integration with our own CLI.
It’s quickly gaining popularity and currently has over 13k stars on GitHub and is being downloaded over 19k times weekly on npm.
If you want to build Single Page Apps, SSR Apps, PWAs, Hybrid Mobile Apps and Electron Apps — all using the same Vue codebase — you should check it out.
Vux
Vux is a UI library that provides Mobile UI Components based on Vue & WeUI (the folks behind WeChat).
The library also supports a WebPack + Vue-Loader + Vux workflow.
Vux also has a Chinese origin and has most of its documentation in Chinese, with minimal English translation. Vux primarily emphasizes quick development of mobile components for your application.
It’s gaining massive popularity and currently has over 16k stars on GitHub, being downloaded over 1k times weekly on npm.
It’s also a very good library to consider if you want to build mobile apps with Vue. Although the documentation is mostly in Chinese, you can get help from their live community hub.
iView
iView is a high-quality UI toolkit built on Vue.js 2.0.
It provides dozens of UI components and widgets built with Vue.js and styled with a clean and elegant design.
iView is widely adopted and actively maintained, and comes with its own CLI tool to help visually create projects and an offline version of the documentation.
It’s quickly gaining popularity and currently has over 23k stars on GitHub and is being downloaded over 10k times weekly on npm.
If you want to use iView in your project, you can check out this starter kit, which will help you get started with the basic usage of the library.
Vue Material Kit
Vue Material Kit provides 60 handcrafted components, two customized plugins, and three example pages.
Vue Material Kit can help greatly in speeding up your design/development process when building new sites or web apps.
Basic knowledge of JavaScript, Vue.js and Vue Router is required. It’s intuitive, pretty easy to grasp, and beautiful.
Vue Material Kit contains components you need in a dashboard, as well as handpicked and optimized Vue plugins.
Everything is designed to fit with one another. The dashboard you can access on the Creative Tim website is a customization of this product.
If you want to build a dashboard application and don’t want to spend much time thinking about putting components together, you should get started by checking out the docs and installation instructions here.
Mint UI
Mint UI provides abundant CSS and JS components for building mobile applications. With Mint UI, you can create web pages in cohesive styles faster.
Mint UI is also pretty light-weight and intelligently loads on demand, importing components and their style sheets only when needed to truly liberate you from excessive file sizes.
The small size of this package makes it suitable for use in mobile applications. Mint UI provides an iOS-like theme for the components of your application.
Mint UI is very popular and has over 15k stars on GitHub and is being downloaded over 3k times weekly on npm.
It’s a good place to start if you are building mobile-first applications.
Conclusion
In this post, we looked at the 10 most popular and fastest-growing Vue component libraries, as well as the types of applications they serve best.
Before diving into Vue projects, you should take time to review these frameworks and libraries as they can save you a ton of time during development.
Happy coding!
Experience your Vue apps exactly how a user does
Debugging Vue.js applications can be difficult, especially when there are dozens, if not hundreds of mutations during a user session. If you’re interested in monitoring and tracking Vue mutations for all of your users in production, try LogRocket.
LogRocket is like a DVR for web apps, recording literally everything that happens in your Vue apps including network requests, JavaScript errors, performance problems, and much more. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred.
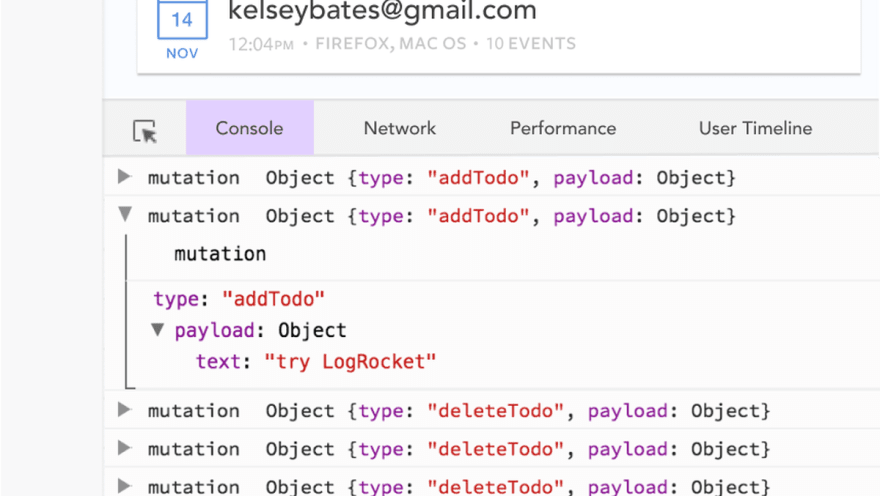
The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, giving you context around what led to an error, and what state the application was in when an issue occurred.
Modernize how you debug your Vue apps - Start monitoring for free.
The post Top 10 Vue component libraries for 2020 appeared first on LogRocket Blog.





Top comments (0)