Faster page speed, better performance, overall improved user experience — these are the advantages of minifying your CSS files. This may seem obvious, yet it remains one of the most frequently neglected performance optimizations.
Minification in the simplest terms is the process of minimizing your file size by getting rid of whitespaces, line breaks, comments, delimiters, blanks, and unnecessary characters. This reduces the size of the file and ultimately results in an improved, more performant application.
In this post, we’ll take a closer look at what it means to minify your CSS files, explore its benefits, and cover a few ways we can carry out the minification. It is worth noting that while we are focused on CSS minification in this post, you can likewise minify your markup and JavaScript files.
What does minification actually do?
Here’s a CSS file I wrote last week for a project I was working on:
//src/style.css
h1 {
color: purple;
font-family: "Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
font-size: 5px;
font-style: italic;
animation: slidein 10s Linear Alternate Infinite;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
#blonde {
width: 350px;
height: 350px;
animation: blondie 5s Linear 2s infinite alternate;
position: relative;
display: inline-block;
}
.box {
width: 200px;
height: 175px;
padding-left: 50px;
padding-right: 50px;
padding-top: 60px;
padding-bottom: 60px;
}
p {
font-family: "Lucida Sans", "Lucida Sans Regular", "Lucida Grande",
"Lucida Sans Unicode", Geneva, Verdana, sans-serif;
font-size: 12px;
color: white;
font-style: italic;
}
To me, this code has to be like this — it needs to be readable, editable, and understandable. That is why we as developers generally prefer to write code this way, but web servers and browsers don’t need any of those fancy spaces to understand our code or apply it.
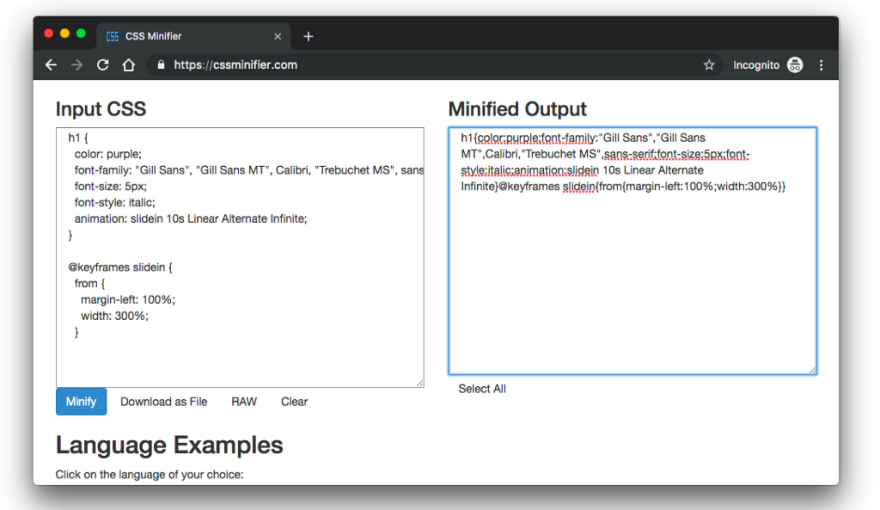
Running that piece of code through CSS Minifier will reduce the size of this style.css file, which will, in turn, lead to a faster application. Here’s the output of the minified version:
h1{color:purple;font-family:"Gill Sans","Gill Sans MT",Calibri,"Trebuchet MS",sans-serif;font-size:5px;font-style:italic;animation:slidein 10s Linear Alternate Infinite}@keyframes slidein{from{margin-left:100%;width:300%}to{margin-left:0;width:100%}}#blonde{width:350px;height:350px;animation:blondie 5s Linear 2s infinite alternate;position:relative;display:inline-block}.box{width:200px;height:175px;padding-left:50px;padding-right:50px;padding-top:60px;padding-bottom:60px}p{font-family:"Lucida Sans","Lucida Sans Regular","Lucida Grande","Lucida Sans Unicode",Geneva,Verdana,sans-serif;font-size:12px;color:#fff;font-style:italic}
Now, this may look a bit weird to you, but it makes perfect sense to web servers and browsers. This file is much smaller in size, will compile faster, and, thus, will be rendered more quickly than the unminified alternative.
Importance of minifying project files
Outside the obvious reasons for minification, like improved page load speed and better user experience, there are many other reasons why you should minify your project files in production. Here are a few:
Search engine optimization (SEO)
Search engines take ranking very seriously, and page load time is a big factor in SEO. As a developer, your website should be search-optimized and user-friendly, which will help it appear more frequently on search results pages.
According to Google, 53 percent of mobile site visitors leave any page that takes longer than three seconds to load. Minifying your CSS brings you one step closer to a remarkable load speed, which would, in turn, improve your SEO.
Accessibility
Websites with unminified files are more difficult to view and load for users with older browsers and older mobile devices. Why? Because older browsers and devices are not optimized for proper caching and speedy rendering techniques. As a result, they will have a harder time rendering unminified pages when compared to their minified alternative.
The same applies to those users who would like to save on their bandwidth/data usage while surfing the web. Loading up a website with unminified pages will consume more data and internet bandwidth compared to loading minified ones. Generally, minifying your project files will result in a more inclusive and accessible website that accommodates all these users.
Good practice
Minification has become a standard for assessing the quality of web projects. Of course, you can decide not to minify your project files, but you’d essentially be sacrificing a free performance optimization for no reason. The bottom line is that, compared to an unminified website, every well-meaning person will opt for a minified, faster version.
Credibility
Unminified websites affect brand credibility and conversion rate. Knowing that your products and services follow optimization requirements and development best practices helps to increase your users’ confidence and maintain an overall credible reputation for your brand.
Ways to minify project files
Now that we can all agree it is in our best interest to minify our project files, let’s take a closer look at the ways we can go about it.
Manual minification
One way you can go about minifying your CSS files is by manually removing all the whitespaces in your code. Removing all the unnecessary bits of your code will directly translate to a less bulky file.
This is not advisable for large-scale projects where you may have tons of files with long lines of code; manually minifying it is practically impossible. I mean, you could spend months doing it, but why go to that length when there are better ways that will save you both time and effort?
Online interface tools
These are tools you can use to run your projects and minify all your files, which will ultimately output a completely minified version for you. It makes a lot of sense to use them because they support several styling languages.
If you’re using preprocessors like Sass, Stylus, or Less, these tools will create a separate CSS file and minify all your code in there as you write and save. At the end of your program, you will have a complete, minified CSS file containing all your production-ready styles. These tools include Prepros and CodeKit, to name a couple.
Build processes
These build tools take all your styles, minify them, and put them in a separate build folder where you can access them at any time. This way, your website will use the minified code in the build folder instead of the actual readable code you’re typing. These build tools include gulp.js and Grunt, among others.
These tools easily integrate with your project, allow you to add customizations, and support minification for several languages. They have a variety of plugins you can install to extend the ability of your build processes and perform specific operations as you deem fit.
CDN
Automated minification via CDN is a great way to minify your project files. It saves you the stress that comes with using a build tool and managing two different versions of your project files in development and in production.
It works in a very unique style: you keep your original, unminified files on your main server, while the CDN automatically creates and stores the minified variants on its caching servers and PoPs. As a result, they remain in sync with modifications from the original files.
Online minifiers
There are websites that let you copy your CSS files and paste them in, and they’ll automatically minify the pasted code and give you a completely minified output. A good example is the CSS Minifier we used earlier in this post.
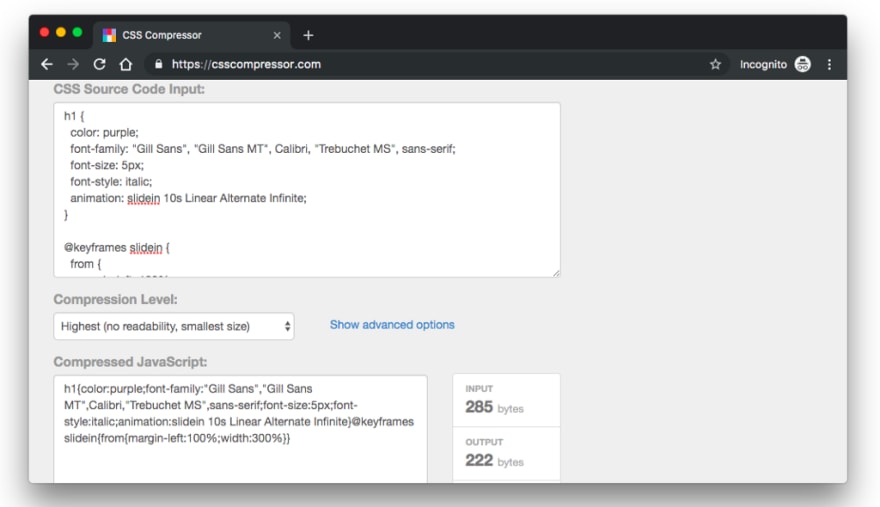
There is also the CSS Compressor website, which does exactly the same thing as the minifier we saw above: it takes a source file and outputs a compressed version for you. You can copy the minified code or download it as a file.
TL;DR: General pros of minification
- Faster site loading speed
- Improved performance
- Reduces the amount of code that is transferred to the web
- Decreases page size for faster load speed
- Decreases page load time for better user experience and SEO
Final thoughts
Minifying project files is one of the cheapest performance optimization techniques available to us developers. Optimizing websites is a very expensive process, hence the need for a good, cheap tactic like minification.
In this post, we’ve gone over the various ways we can go about minifying project files and why it’s important that we do so. This is, to a great extent, an obvious thing, but I hope it helps you and you had fun reading through.
Plug: LogRocket, a DVR for web apps
LogRocket is a frontend logging tool that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store.
In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page apps.
The post Useful tools and techniques to minify your CSS appeared first on LogRocket Blog.







Top comments (1)
Statistics from Google indicate that 50% of website visitors expect a mobile website to load within 2 seconds. 53% of users will probably leave the blog page if it takes longer than 3 seconds to load.
A great thanks for sharing the useful tools and techniques to minify your CSS. No doubt, the minification process can reduce the code size up to 95%. That leads to better page speed, which in turn, leads to better user experience. For the CSS minify, you can also refer to that link url-decode.com/tool/css-minifier as well.