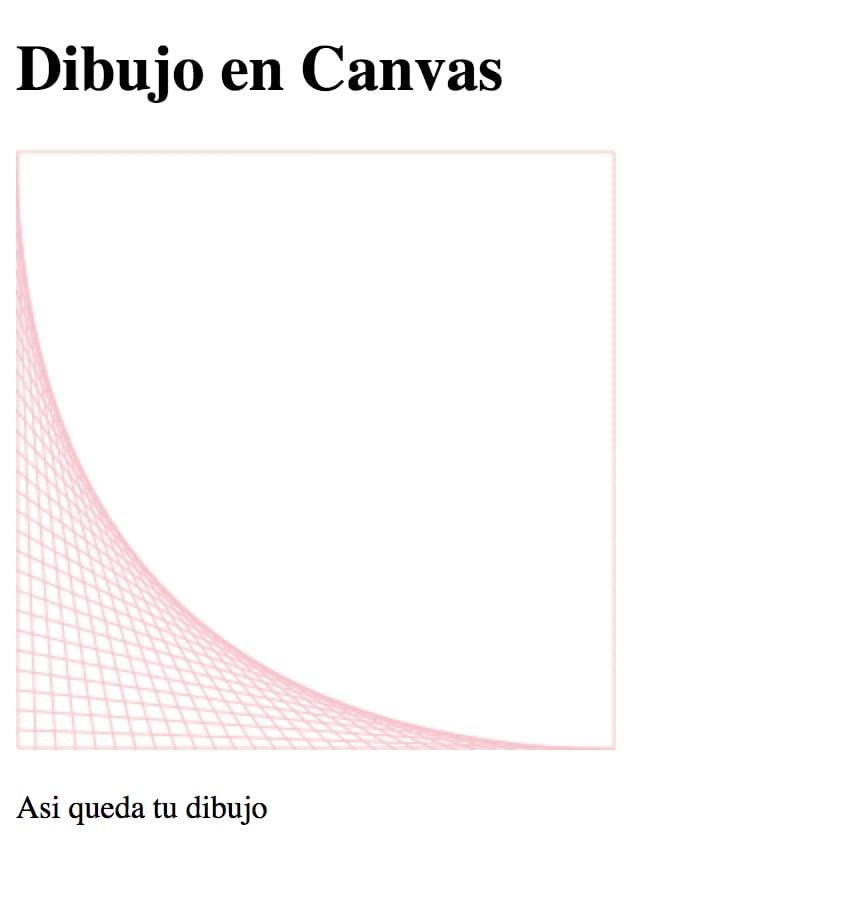
Hi! I'm trying to learn how to draw in Canvas, as an exercise to learn about cycles in JS, the exercise is that we have to use while to create a cycle and draw this:
Everything was okay, my code is like this:
**var d= document.getElementById("dibujito");**
**var lienzo= d.getContext("2d");**
**var lineas = 30;**
**var l = 0;**
**var yi, xf;**
**var colorcito = "pink";**
**while(l < lineas)**
**{**
** yi = 10 * l;**
**xf = 10 * (l+1);**
**dibujarLinea(colorcito, 0,yi,xf,300);**
**console.log("Linea " + l)**
**l = l + 1;**
**}**
**dibujarLinea(colorcito,299,1,299,299);**
**dibujarLinea(colorcito,1,1,299,1);**
**dibujarLinea(colorcito,1,1,1,299);**
**dibujarLinea(colorcito,1,299,299,299);**
**function dibujarLinea(color,xinicial,yinicial,xfinal,yfinal)**
**{**
**lienzo.beginPath();**
**lienzo.strokeStyle = color;**
**lienzo.moveTo(xinicial,yinicial);**
**lienzo.lineTo(xfinal,yfinal);**
**lienzo.stroke();**
**lienzo.closePath();**
**}**
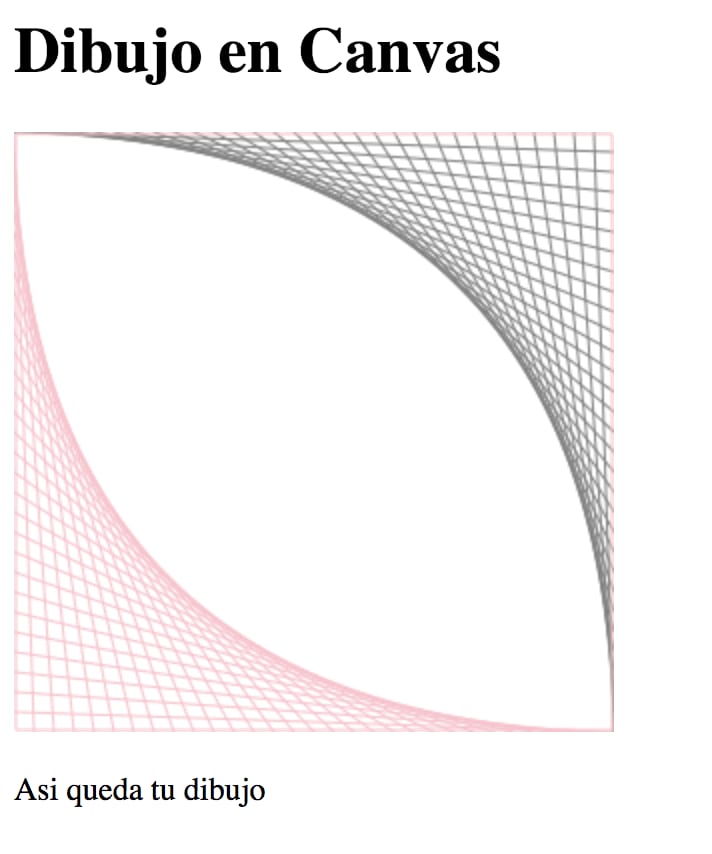
But the problem comes when I have to turn the draw like this with for
I just don't understand how to use for, I've already tried to make the code work but I can't, can you explain to me how to make it work? Thanks!
Hugs & Husky love!🐶👩🏻💻









Top comments (16)
Loops are always a bit tricky so I like to show my students three basic rules for loops.
Initialize a loop control variable (Used to start and stop the loop)
Write a test condition (Otherwise how will the loop know when to exit)
Update the loop control variable (Without this we'll have an infinite loop)
I've copied the relevant section of your code below and added comments:
A for loop is a control structure that allows us to perform all three steps on a single line. It really doesn't add much more functionality than a while loop does since you can simulate a for loop by writing code that way you did for the first drawing. You can achieve the same results as the code above with the following for loop:
I hope this clears things up! Also can I ask where that tutorial is from?
Thanks Chris! You’re a great teacher! It’s a course of Platzi, a YC startup that teaches programming in Spanish is platzi.com if you wanna check it :)
Thanks a lot lot lot a thousand lot! 🤗🤗
Glad I could be of help! I'm actually not a teacher, I was an undergrad teaching assistant for 2 years and then a grad assistant for the past 3 semesters. I just quit begin a GA for my last year of grad school because I'm making an online course for learning web development called Let's Learn: Fullstack. However, it's aimed at people that have a familiarity with web development and I'd like for it to be accessible to beginners. So, I'm working on a primer course that covers the fundamentals of web development.
Good luck on your web development journey!
When your course is ready let me know! I'll like to take it! :D
Awesome I'll be sure to!
Formatted your code. You can enclose your code in triple backticks (`) so it's easier to read
Thanks a lot! :)
The for loop works like this: initial value, condition to keep the loop going, increment
Oooo this looks so easy! Thanks a lot!!! 🐶🤗
You're welcome! Coming from a country with Spanish heritage, I can kinda infer what your code does. But it would be really nice if you name your variables in English to get better feedback.
You know, I haven’t thought about it, but your right!
Hi there. I don't have anything to say right now about the point of your post (sorry) but could I suggest/ask that you don't use
las a variable name? On dev.to (and probably in most people's editors) it looks identical to the number1.Thanks Ben! As a beginner, this kind of comments help me to not get in trouble in my code, I appreciate it :D
Hey Brenda, that's a Platzi exercise, right? Freddy is a good teacher.
Greetings from Mexico ;)
Yes, it is! :D did you took the course?
Yes, but I still don't finish the course.