This week - aside from surviving food poisoning - I really only had one mission. Another dev on our team had built a modal asking for a user to select their country and timezone, and I needed to use some libraries to get those options and make sure they were consistent with the same libraries we used for a feature we're planning to release down the road that also has a form asking users to select those options.
Thankfully I'd already worked with them before, but this time I got to take the reins with implementing them and really got to dive right in to not just copying and pasting, but actually solving through all the bugs to make that code work on this new modal, which was on an entirely different branch of the app.
I solved most of the bugs but not everything (got a little stuck on a weird spread operator typescript nonsense... if you ever see "oh no you can't use that, try using --downlevelIterator", well you can do that, or you can use Array.from(your_array_you_were_using_the_spread).
Using Moment.Tz library
I used the Moment-Timezone library, which returns, well, all the timezones! Super easy to get started with, just add using npm or yarn to add it, and then add import moment from 'moment-timezone'; to the top of your file.
I needed to get a wee bit fancy with it, and this returns ALOT of things, but I only needed the names of the timezones. So I pulled out just the names, and then sorted them alphabetically.
Then to make it easier on a user, I used the guess function to look in the browser and figure out what their timezone is, and if it's part of my list, then woohoo awesome, if not, then just return an empty string and make them go select it.
Using Iso
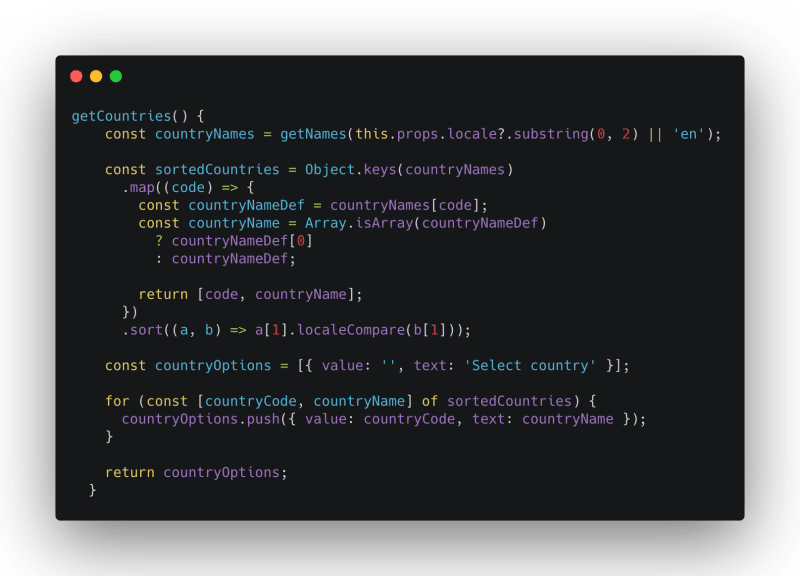
For the country field, we needed a standard list of countries, so I used the i18n iso countries library. (Easy to install from npm or yarn. And just add import { getNames } from 'i18n-iso-countries'; to the top of your file.
I asked it to grab the names of countries, then look at the first couple letters we pull on a user's locale to determine if we show in another language or in English, if we don't have their locale info.
Then I created an array of objects with a value and text of the country codes and country names, along with pushing a default option of "Select country" as the first option.
Viola!!
Here's how it looks.







Top comments (0)