Hi, I'm Brittney and I'm an instructor over at ZTM Academy and the owner, designer, and developer at bDesigned. You can find more dev notes by me at Console Logs.
MDN on Cascade and Inheritance
CSS Cascade Interactive Article
The "C" in CSS stands for cascade. Basically, this means that location and order matter when you are writing CSS rules. If rules have the same specificity, the one that is used last in the stylesheet will be used. The cascade is made up of 4 phases:
- 1. Position - The position of a rule with the same specificity in a stylesheet or where it is linked in the html matters. The one that appears last with the most specificity wins. An embedded style tag in the html and inline style are more specific than the stylesheets. You can think about their proximity to the code they are affecting; inline is the closest, then style tag, then linked styles, then browser.
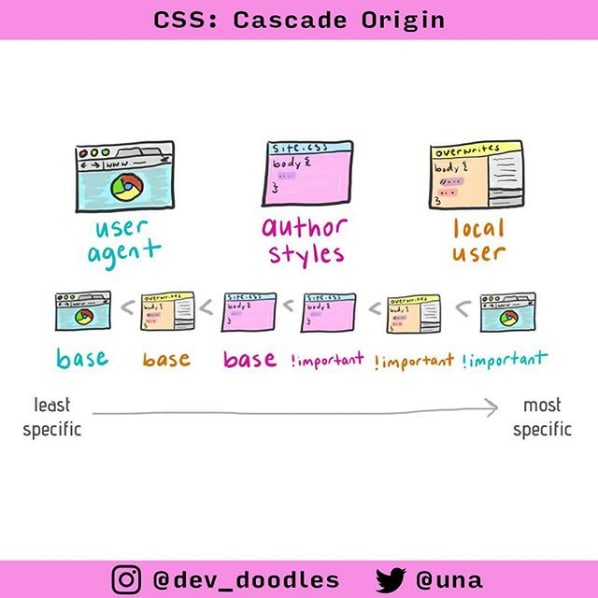
- 2. Origin - Where the rules are coming from, 1st link tags, 3rd party link tags, embedded styles, inline-styles, browser (user-agent styles), client set styles
- 3. Specificity - user agent, client styles, your styles, your !important, client !important, user-agent !important
- 4. Importance - Depends on the type of rule and is in order from least to most specific; normal, animation, !important, transitions.




Top comments (0)