Hey 👀✨
TL;DR version at the bottom!
A new feature has been enabled in Mozilla Firefox 71 after being supported behind a pref for a while, the subgrid value of grid-template-columns and grid-template-rows allows you to create a nested grid inside a grid item that will use the main grid’s tracks. This means that grid items inside the subgrid will line up with the parent’s grid tracks, making various layout techniques much easier.
They’ve also updated the developer tools "Grid Inspector" to support subgrid! Specifically, they have:
- allowed highlighting of multiple grids simultaneously.
- added a “subgrid” badge to the HTML pane that appears next to elements which have been designated as a subgrid, in the same way that the “grid” and “flex” badges already work.
- made it so that when a subgrid is highlighted, the parent is also subtly highlighted.
See the MDN Subgrid page for more details.
Here you can watch a short video which will explain perfectly how this new feature work, so you are prepared for everything!
Also, at Can I Use shows how this technology is evolving. As you can see, there is a long way to go, but is already supported in one of the main navigators people use, so is worth taking a look on this new feature.
TL;DR:
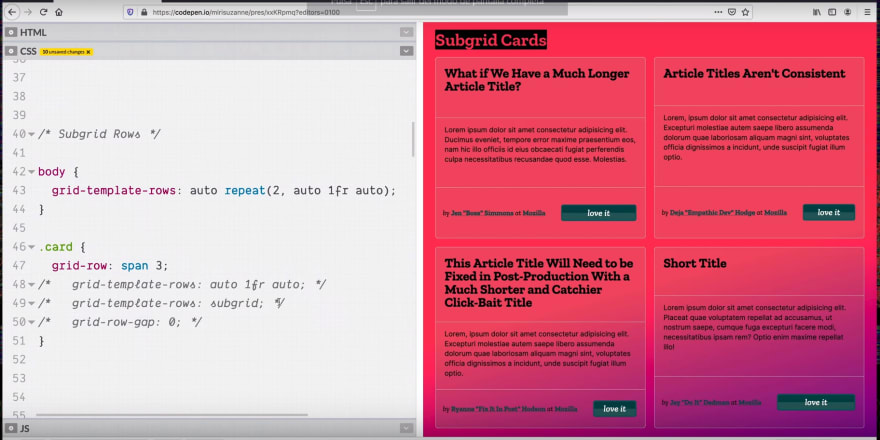
Now this unalignment is not permitted:
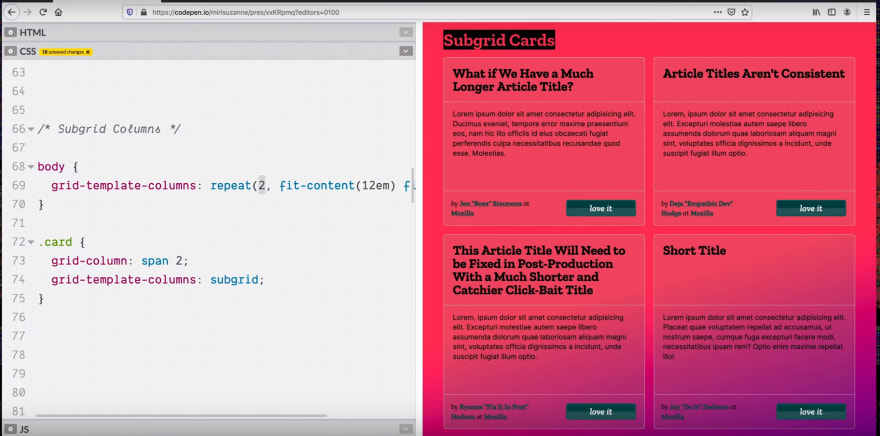
Because we can do THIS easily now.
Got the information from:
Good luck on your grid journey 👀✨









Top comments (1)
Nicely described, Antonio. Understanding the benefits of subgrid is not always obvious. As you know, I ❤️CSS Grid so I'll be using it whenever I can.