Lately I've been learning about promises and seeing how it's implemented. First you write out the promise, if it resolves then you use the then and if the promise is rejected then catch is used instead. After seeing the catch being implemented here it reminded me of try and catch and how it handles errors as well.
As a newbie in writing code, taking into account possible errors that I or someone else could make never crossed my mind. So when writing out our code there's some errors we could make and stumble upon. One of the most common ones are syntax errors that are easily fixed if you are using some sort of linter like eslint for vs code. Other common errors you could come across are reference errors and type errors. With reference error you can get ReferenceError something is not defined.
With the try and catch statements we can take into account any error that might occur when running a piece of code. The reason we would want to implant try and catch is because usually when an error occurs the script dies and the error is printed to the console. With try and catch these statements allow us to catch the error and gives us an opportunity to do something else when the error occurs. It puts the control back in our hands when something unexpected happens.

The syntax for try and catch is pretty simple and straight forward as shown above.

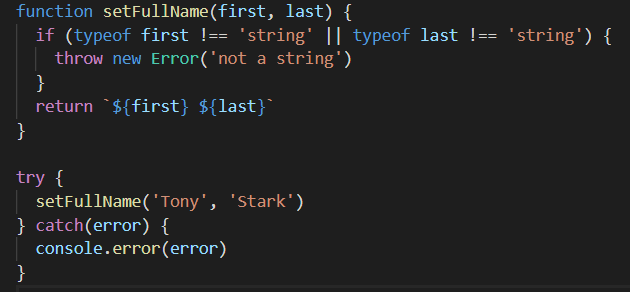
Above I wrote out some code putting the try and catch method in action. In this example, the function took into account if the arguments being put in were strings and if they weren't, an exception was to be thrown. By using the throw operator this allows us to write out our own custom error. In this instance the arguments were strings so everything went normally. If the parameter first or last were any other value, catch would of caught the error. The parameter that catch takes in is the error object that JavaScript creates when a error is encountered. Then in the catch code block we can do whatever we want with this object.
With try and catch they only work for runtime errors meaning that for it to work the code must be valid JavaScript. During run time when JavaScript might encounter a line of code that it doesn't recognize catch won't be able to handle the error. Another thing to account for is that the pair also works synchronously.

When a setTimeout is placed inside of the code block the JS engine will run through it and even though there's an error waiting to happen the catch block will never register it because the JS engine is moving on to the next synchronize code and is no longer at catch. So too account for this issue the try and catch statements must be inside of an anonymous function inside of the setTimeout for the catch statement to work and console.error our custom message.

Starting out when we first encounter errors in our code and see bold red lines telling us that something went horribly wrong, could be really intimidating. Next thing you know errors become you're best friend and you will even try to catch them so at least you know what you're dealing with.



Top comments (0)