Originally Posted at - http://mobiwebcoder.com/setting-up-node-js-with-typescript/
I came across an application where I had to configure my back-end(Node.js) with Typescript and as I was new to Typescript, It was difficult for me to find an approach which was suitable for my application.
While there are many ways in the internet through which one can setup Node.js with Typescript, I found the following approach comfortable and easily manageable:
Go to your command prompt/terminal and create a new project, go to the project directory and initialise it with package.json using:
npm init --yes
Note:- Make sure Node.js installed on your device.
Next we need to install Typescript as a dev-dependency to our project,
npm i -D typescript
We can setup our environment just with Typescript which will transpile all our .ts files to .js but isn’t it better to just run our Typescript code directly. This is where ts-node comes in, ts-node provides an execution environment for Typescript. So go ahead, add ts-node as a dev-dependency to our project:
npm i -D ts-node
There are few more packages that we need to install,
npm i express @types/express @types/node nodemon
From the above command, we have installed express, nodemon and types of node and express.
Next we need to have a tsconfig.json file which will allow us to specify compiler-options for our Typescript project. Run the following command to create a tsconfig.json file:
tsc --init
Next create a folder named src inside your project directory which will contain all our Typescript files.
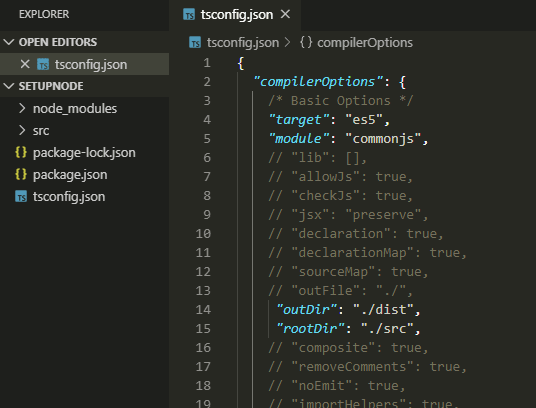
Next go to tsconfig.json and change the properties rootDir and outDir to look like this:
By changing the rootDir property we tell the compiler where our .ts files reside and to tell that these are the files are that need to be transpiled.
And by changing the outDir property we tell in which folder all the transpiled .js files will be stored. You don’t need to create a dist folder as Typescript will create this for you automatically while compiling.
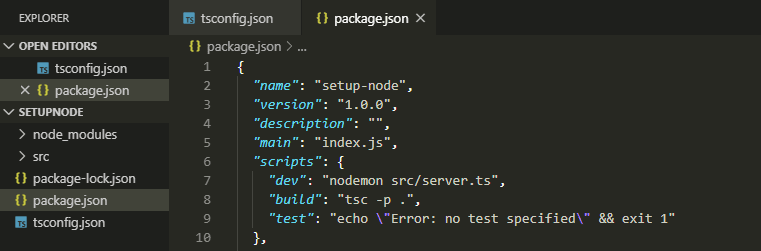
Next go to package.json and add the following dev and build properties inside scripts:
In the above code, we use dev property to run the code during development stage and build property to build our project in JavaScript.
Inside the src folder add a server.ts file. And inside server.ts add the following code so that server.ts looks like this:
We’ve completed the basic setup of our Node.js application with Typescript.
Type the following command to run our code:
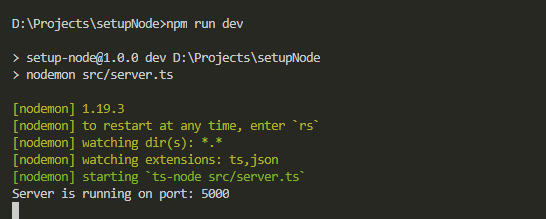
npm run dev
You should see the following message inside your console:
And inside the browser your application will be running on port 5000:

So there you go, we have successfully setup our Node.js application with Typescript.







Top comments (3)
Please don’t do this. Post your content here. Don’t use Dev.to as a link site.
Sorry for just providing a link to my blog. I've changed my post and added the complete blog here. Please have a look at my post.
Thanks for doing that! Good post, too!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.