The Player is the heart and soul of CodeCast. It’s what makes us really special. The all-in-one software lets you both view the media being streamed via our Studio, as well as view and copy all the code included and written throughout the stream. In this blog, we’re going to take a deep dive into the Player so you really get the hang of it.
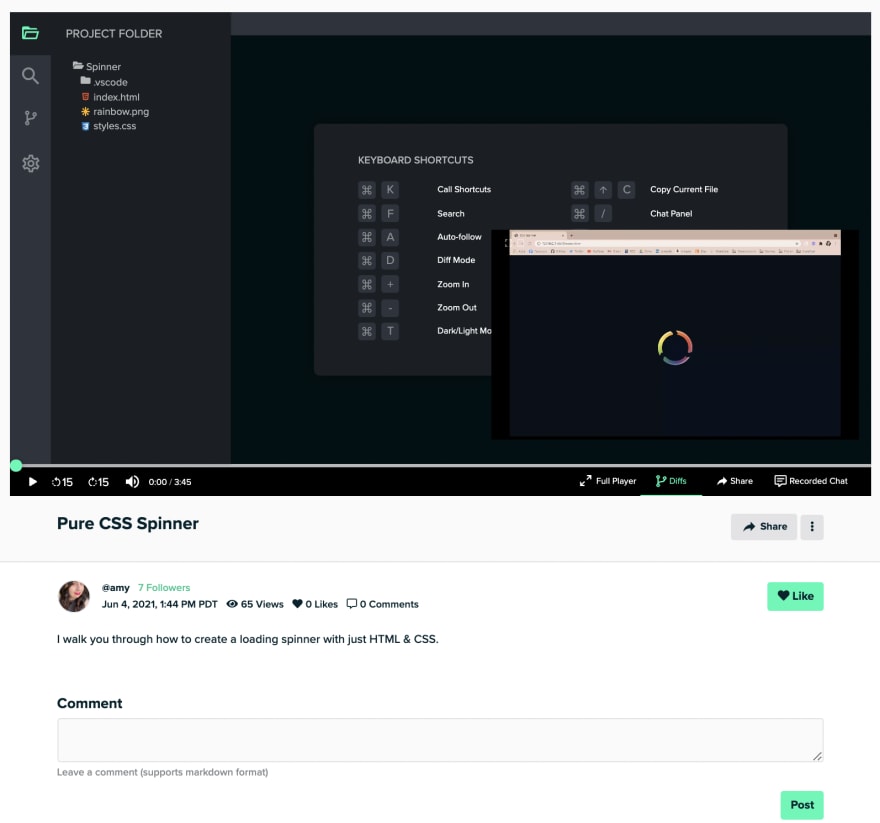
Throughout the blog, we’re going to use this Cast as a reference.
The show page also offers a mini-size Player with the most functionality included in it, so you can watch Casts while reading comments left by other people.
Media
The Player lets you view the recorded media the caster included. While including media in a Cast is optional, it’s highly encouraged as the learner will get the most out of your Cast if you include screen-sharing! You can see the media in three different ways:
The view where the media player is minimized:
View where media player is full sized:
View where media player is split-screen:
Codebase
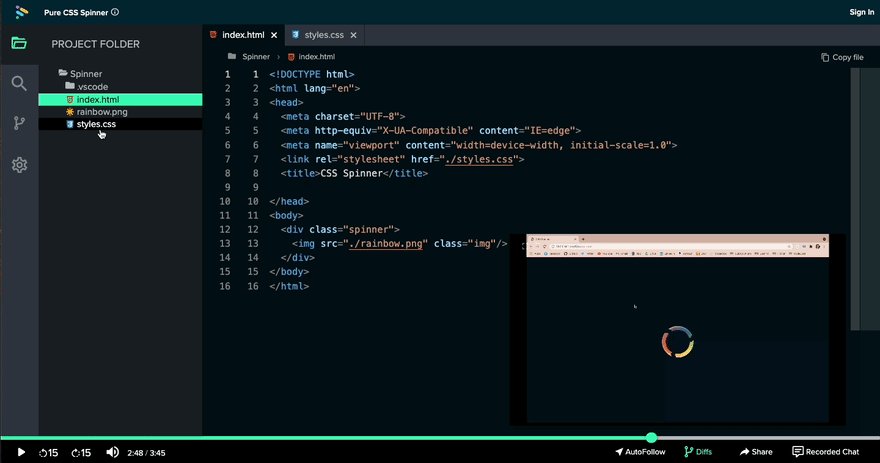
The inclusion of a codebase is what makes our Player completely different from other streaming software. When you are setting up your Cast in the Studio, you can include one or multiple directories containing your code. Everything currently included in those codebases (with some exceptions like node_modules) is automatically added into the Cast.
Anyone watching can navigate through the included codebase freely:
Most importantly, the codebase will update as the person casting writes more code.
AutoFollow
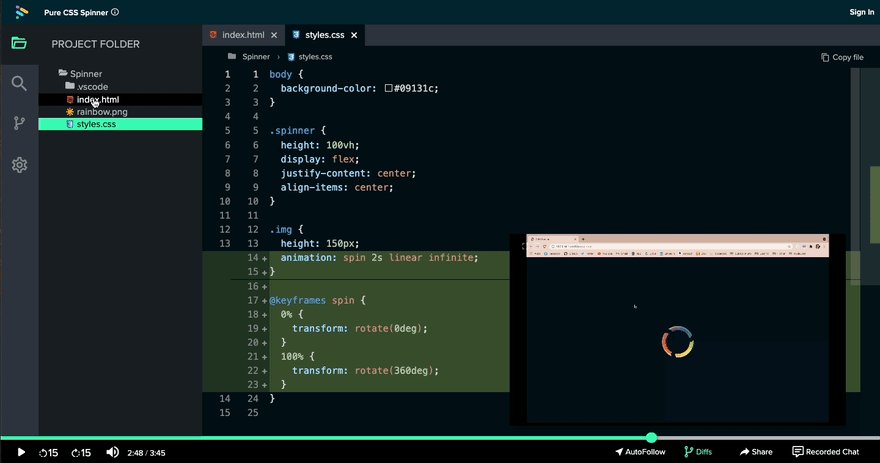
For this tutorial, I have switched casts to better display the feature. We are now working with this cast.
On the full-sized Player, there is an AutoFollow feature. The button to toggle it on and off is located on the right-hand side of the bottom control bar. AutoFollow is responsible for two things.
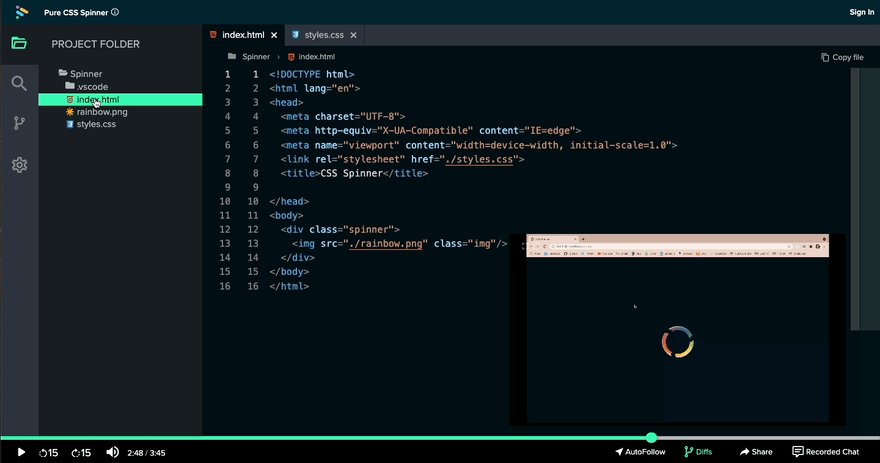
- Switching you between the files the caster is writing like so:
This is done automatically requiring no action by the user.
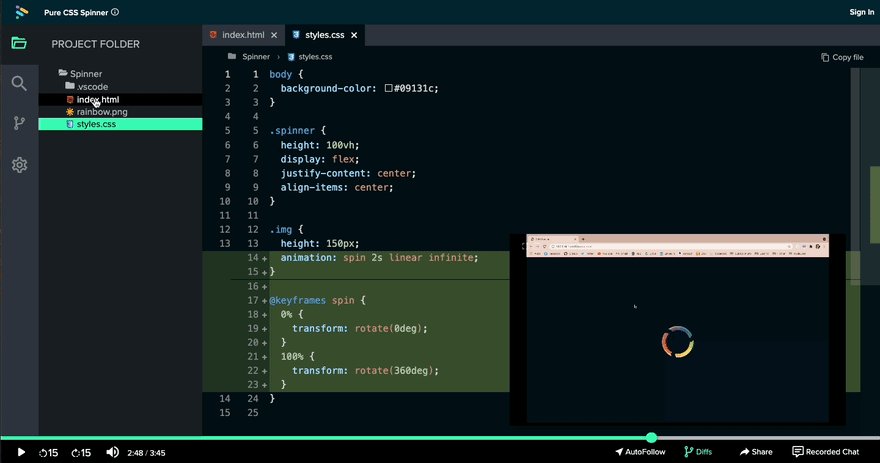
- Minimizing the full-sized video whenever code is updated:
This feature is optional, but having it toggled on ensures that the user never misses a thing that the caster is writing.
Diffs
Diffs are a standard coding feature, and one we would never dream of not including. Ours works the same way you’re used to seeing it across all your popular tools. Things removed from the previous save are highlighted in red and have a - sign at the beginning. Things added from the previous save are highlighted in green and have a + sign at the beginning.
Control Bar
The bottom control bar offers the features you would expect from any standard Player, and our specialized one is no different. We also have included the ability to skip ahead backward or forwards by fifteen seconds to allow for quicker navigation. The sound button allows for quick muting by clicking on the button, or you can hover over it to see the volume control and then adjust as desired.
Besides the AutoFollow and Diffs buttons discussed above, on the left-hand side, there is a share button that gives you the option to either quickly copy the link with the click of a button, or to copy the embed code to embed the mini-Player on your webpage or blog!
Chat
We have a built-in chat feature offered in the Player! If it’s a live Cast, the chat will be live as well so anyone watching can communicate with either the caster or with each other! If the cast is a recorded version, the chat will be the recorded chat, showing the live comments that appeared during the original Cast!
A view of the recorded chat.
Side Navigation
The Side Nav also offers features beyond the code directory that we discussed in the beginning.
You can use the search feature to search for files by name, to help you navigate with ease around large (or multiple) codebases.
The changes feature allows you to see any files that have had changes made to them (so you know where the caster has made changes if you had to step away).
Lastly, the settings feature allows you to toggle between light and dark mode and to adjust the size of the text on the built-in text editor.
Top Navigation
Lastly, the top navigation allows you to access your account either by logging in, or clicking on your avatar if you’re already logged in. You can also find out more information about the cast by clicking on the title, as shown below.
All in all, our Player strives to be an all-in-one tool for developers to learn. You can watch the videos, converse, and directly interact with the code all on a single page, and we think you'll absolutely love it.
For even more information on our Player, watch our YouTube walkthrough:


















Top comments (0)