Are web apps killing mobile applications? Is pursuing the web better than choosing mobile applications. Is it the end of mobile apps here? Let's answer these questions throughout this blog.
Web Apps
Let's set the tone clear here. You might be thinking that web apps mean websites. Hmm, well, in this context, you're mistaken. Here web apps mean those mobile applications that are built using web technologies like ionic or react native. Right now, web apps mean they generally run as an app on the mobile with the help of the mobile browser. This means web developers can build a website and web apps using the same tech stack, which saves them a lot of time to build again for mobile. When a new feature gets rolled out for the application, it's simultaneously accessible on the computer and mobile. That's a huge pro for developers and users.
Cons of Web Apps
Even with the rapid performance improvement, the browsers make, in no time soon, you'll be able to run a 3D game with 60 FPS on mobile smoothly than that of a natively coded application. Here, the example of Safari on the iPhone would give you an idea as the safari browser can run only with the help of an API called WebKit, limiting your application's performance when it comes to the phone.
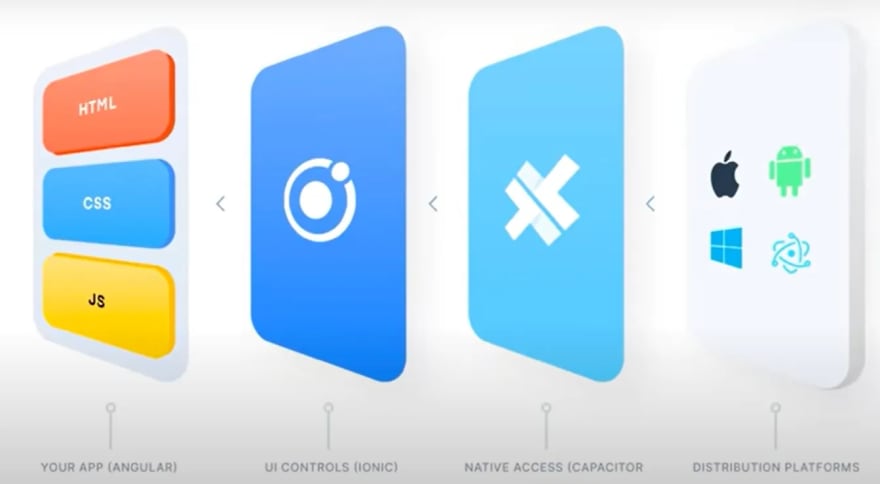
The second con of the web apps would be support for Native APIs. Let's take the example of Ionic here. Ionic provides native support for developers on the mobile by interfacing with the native APIs of the mobile with their medium called capacitor, which acts as the middle man between the code you have written and the Native APIs. In this case, Ionic needs to update regularly, which can't be possible all the time because new native APIs get added on recent updates to the phone. You may lose the connectivity to the native APIs as the capacitor can't access the newly added APIs.

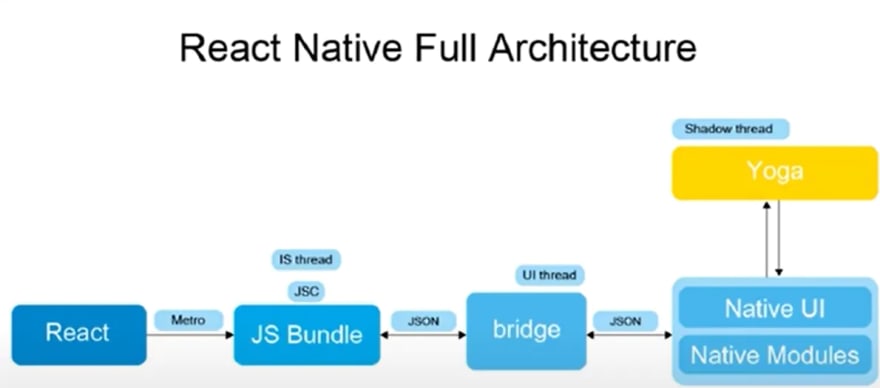
How React Native Works?
As discussed above with ionic, it's almost similar in the case of React for mobile apps. As the code is written in JavaScript and bridge (react-native) helps the mobile understand the code that we have written, and with the help of the native UI and module, React Native constructs the User Interface and the application's functionality. The difference here is some code can be directly understood by the Native API, so that the bridge has no role to play, but that's not the case every time. The bridge is still an active layer that converts the JS code to the native code, as a translation of the bridge also comes at the cost of the application's performance.

Progressive Web Applications
You might be wondering are PWAs not native apps, yes you are right. Progressive Web Applications are run out of the browser as a normal web application but gives you more features and access to some native support. PWAs are also made completely using HTML, CSS, and JavaScript. But PWAs work extremely well in Android phones, the problem comes when we are talking about iPhones as apple started the support of PWAs in 2017 where as google started them in the year 2013, and the iphone's browser Safari can't give you as much access the androids browser chrome does.
If you want to focus on building performant mobile applications then it's better to try out languages like kotlin and swift which have first-class support for the operating system.
The Suggestion
If you are already a web developer who also wants to run your applications on mobile, then there is no harm in choosing to build PWAs or use Ionic and React Native.
But if you are not a web developer and want to learn web development for building mobile applications, then that's the wrong choice. You should take another route to learn Kotlin, Dart, or Swift to develop your mobile applications. But going to build in the native languages comes at the cost of production because you need two teams to build the same applications, one for Android and the latter for the ios, but that's okay if you want to build high-performance apps. Suppose you don't know anything about web development and want to develop high performant mobile apps. In that case, it's better to directly learn about the native support stuff than to have web dev as an intermediate. Still, if you already know about web development and its basics, the faster route would be using PWAs or Ionic or React Native.
Before learning about mobile applications or building them, choose wisely because your journey as a developer also matters when building the product. It's just not about the product. It's also about the journey of building the products matters.



Top comments (0)