Once upon a time I was a Quality Assurance Engineer and we had a project that needed to pass WCAG AA level in accessibility. But none of us had done accessibility testing before so they gave me one month to become an "expert" in accessibility. Guess what? I didn't become an expert, but I did learn a lot about it and how the automatic tools are super useful but still not enough.
Now I'm on the other side of the coin, I'm a developer, and developers tend to check the accessibility with automatic tools only (if it's checked at all).
Today I'm going to show you how we can pass all the automatic checks for accessibility but still not having an accessible site (and how to fix it, of course!).
Quick intro 👋🏻
What is accessibility (or a11y)?
Since there are so many definitions on the web, I'm going to quote one of my favorites from w3.org:
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. More specifically, people can:
- Perceive, understand, navigate, and interact with the Web
- Contribute to the Web
Web accessibility encompasses all disabilities that affect access to the Web, including:
- Auditory
- Cognitive
- Neurological
- Physical
- Speech
- Visual
WCAG Levels
I'm going to do it again, and quote the same web (sorry):
Web Content Accessibility Guidelines (WCAG) explains how to make web content more accessible to people with disabilities. WCAG covers web sites, applications, and other digital content. It is developed by the World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI). WCAG is an international standard.
There are three levels of conformance:
- Level A is the minimum level.
- Level AA includes all Level A and AA requirements. Many organizations strive to meet Level AA.
- Level AAA includes all Level A, AA, and AAA requirements.
It's building time! 👷♀️
Enough quoting, let's get our hands dirty!
I hope you don't mind, but I've asked some Friends to help me build my cheeky and falsy accessible site, it's quite ugly I know, but it's still useful for the purpose of this post.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8" />
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z"
crossorigin="anonymous"
/>
<title>Friends</title>
<style>
body {
font-family: 'Comic Sans MS';
text-align: justify;
}
.form-control {
border-color: inherit;
}
.form-control:focus {
border-color: inherit;
-webkit-box-shadow: none;
box-shadow: none;
}
</style>
</head>
<body>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">
Let's talk about <strong>F<span class="text-danger">·</span>R<span class="text-warning">·</span>I<span class="text-primary">·</span>E<span class="text-danger">·</span>N<span class="text-warning">·</span>D<span class="text-primary">·</span>S</strong>
</h1>
<p class="lead">
Because of reasons.
</p>
</div>
</div>
<div class="container" style="padding-bottom: 32px;">
<div class="row">
<div class="col-lg-6">
<h2>Meet the team 👋</h2>
<p>As you can see in the picture below, these are the people that are going to help us building the webpage, do you like their names?</p>
<img
class="img img-thumbnail rounded"
src="https://usercontent1.hubstatic.com/12527974.jpg"
alt="friends"
title=""
/>
</div>
<div class="col-lg-6">
<h3>Did you hear that? 👂</h3>
<p>You need to pay attention to the lyrics!</p>
<iframe title="song" src="https://open.spotify.com/embed/track/15tHagkk8z306XkyOHqiip" width="300" height="380" frameborder="0" allowtransparency="true" allow="encrypted-media"></iframe>
</div>
</div>
<div class="row" style="padding-top: 32px;">
<p>Do you wanna develop an app? Puh rum pum pow! I'm the Devil, what should I do when I fail? Give myself an ice cream? Hmmm, human music.</p>
<p>Flip the pickle over. You little monster! I thought you were masturbating! Must… continue… moving… in… ways… that… lead… to… dying… with… you. You can run, but you can't hide bitch!</p>
<p>Nice one, Ms Pancakes. What, cover me in gasoline and spiders? Fine, yeah, I'm in. Uh ohhh! Somersault jump! Aw, c'mon Rick. That doesn't seem so bad.</p>
<p>This aftershave made women want me, but it also made me impotent! Listen, Morty, I hate to break it to you but what people call "love" is just a chemical reaction that compels animals to breed. It hits hard, Morty, then it slowly fades, leaving you stranded in a failing marriage. I did it. Your parents are gonna do it. Break the cycle, Morty. Rise above. Focus on science. It probably has space aids. Must… continue… moving… in… ways… that… lead… to… dying… with… you.</p>
</div>
<div class="row" style="padding-top: 32px;">
<div class="col-lg-12">
<h4>If you like this page, please fill in the following form which will literally do nothing 😅</h4>
<form>
<div class="form-row">
<div class="col-7">
<label for="city" class="sr-only">City</label>
<input id="city" type="text" class="form-control" placeholder="nothing">
</div>
<div class="col">
<label for="state" class="sr-only">State</label>
<input id="state" type="text" class="form-control" placeholder="I">
</div>
<div class="col">
<label for="zip" class="sr-only">Zip</label>
<input id="zip" type="text" class="form-control" placeholder="do">
</div>
</div>
<div class="form-row" style="padding-top: 16px;">
<div class="col-12">
<button onclick="alert('I told you I did nothing!')" type="submit" class="btn btn-dark">Submit</button>
</div>
</div>
</form>
</div>
</div>
<div class="row" style="padding-top: 32px;">
<div class="col-lg-12">
<h3>And last, but not least... learn some French with Joey 🇫🇷</h3>
<iframe
title="episode fragment"
width="560"
height="315"
src="https://www.youtube.com/embed/DqwzvtjeYBQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
</div>
</div>
</div
>
</div>
</body>
</html>
I know exactly what you're thinking. What an ugly form, right?
It's play time! 🎮
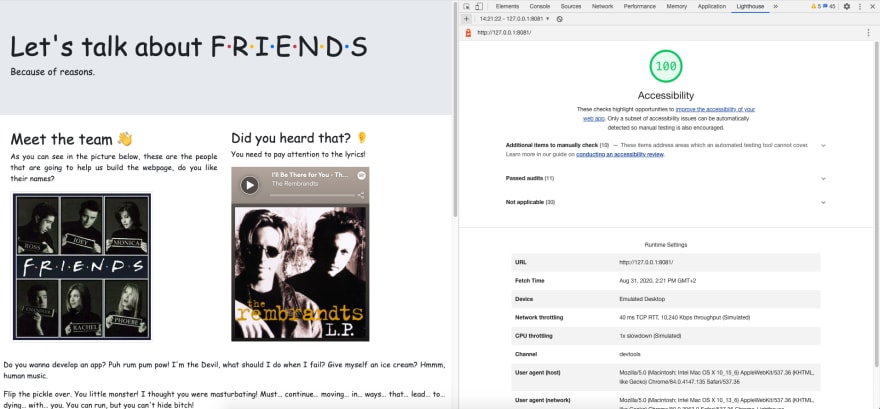
Now that we have our super beautiful and accessible site, let's run some automatic tools to check if we've accomplished the accessibility requirements.
But first, we need to serve it locally in order to run those tools. So let's use http-server which is quite simple, just go to your project's folder where your index.html file is and run:
npx http-server
We're ready to go, let's run Lighthouse to make sure it it's accessible indeed:
- Go to http://localhost:8080
- Open the DevTools and go to the Lighthouse tab
- Make sure the 'accessibility' checkbox is ticked and click on 'Generate report' (actually it's even better if you uncheck the rest of them so it is way faster)
Yay! we did it! 🥳 Wait... but, did we? 🤔
But Lighthouse says I am accessible! 😢
And not only Lighthouse, if we take our site and try to run other automatic tools that check the accessibility, we would find out that the results are quite similar.
Let's double check in achecker where you upload a file:
You can try to play a game and go back to our html file and try to spot as many accessibility bugs as you can in 1 minute (I'm like Monica in Friends when it comes to create fun games at parties, I know right?).
Or you can cheat and just keep reading because I'm going to list them below.
1.1.1 Non-text Content - Level A
We have a non-decorative image that even though it has an alt description, it is not descriptive enough.
<img
class="img img-thumbnail rounded"
src="https://usercontent1.hubstatic.com/12527974.jpg"
alt="friends"
title=""
/>
Just the paragraph above is asking the users what they think about the character names, and they are only displayed in the picture. This can be solved either by adding the names to the paragraph per se or by adding them to the alt description, e.g:
<img
class="img img-thumbnail rounded"
src="https://usercontent1.hubstatic.com/12527974.jpg"
alt="Picture of all the Friends characters divided in two rows and three colums, and the rows are separated by the 'FRIENDS' title. Each character is holding their name in a sign. In the first row from left to right we have Ross, Joey and Monica, in the second row Chandler, Rachel and Phoebe."
title=""
/>
1.2.1 Audio-only and Video-only (Prerecorded) - Level A
We have a video that promise us to learn French with Joey and that's the only way to learn French in our page. We haven't given any alternative resources for that video, like a transcript, or another video with captions.
Something similar happens with the audio for the Friends theme song. We should have added the lyrics in plain text or at least a link with the lyrics
In both cases, people with hearing impairment wouldn't be able to use our whole content of the page.
2.4.2 Page Titled - Level A
Okay we do have a title, we've set <title>Friends</title>, but the purpose of the page title is to say where we are.
Where are we? In the Home page? In the Contacts page? "Friends" talks about the content which is good but "Home - Friends" would have been even better.
2.4.7 Focus Visible - Level AA
If you try to use the keyboard to navigate through the page, you'll see that it isn't easy to tell if we're in the form or anywhere else on the page. If it's difficult for people without problem visions, it's impossible for people who suffer them.
It's because of this part of the CSS. We should remove it.
.form-control {
border-color: inherit;
}
.form-control:focus {
border-color: inherit;
-webkit-box-shadow: none;
box-shadow: none;
}
3.1.1 Language of Page - Level A
We're bad people, we've set <html lang="es"> but the page is in English.
Blind people or people with several vision problems, use assistive technology to navigate through the page.
This technology reads the content depending on the language we set, so if we don't specify the language of the page, or the different sections in case we have sections in different languages (3.1.2 Language of Parts - Level AA) then it's impossible for them to understand a word.
Is that all? 🤔
No way! I've only picked a tiny miny of a way longer list of all the accessibility items that need to and can only be checked manually. If you want to see them all, checkout these checklists in the a11y project.
In the next post, we'll see a few more improvements to the sample site we've built here and what can we do to improve the accessibility in all the projects we work on. 💪🏻





Top comments (0)