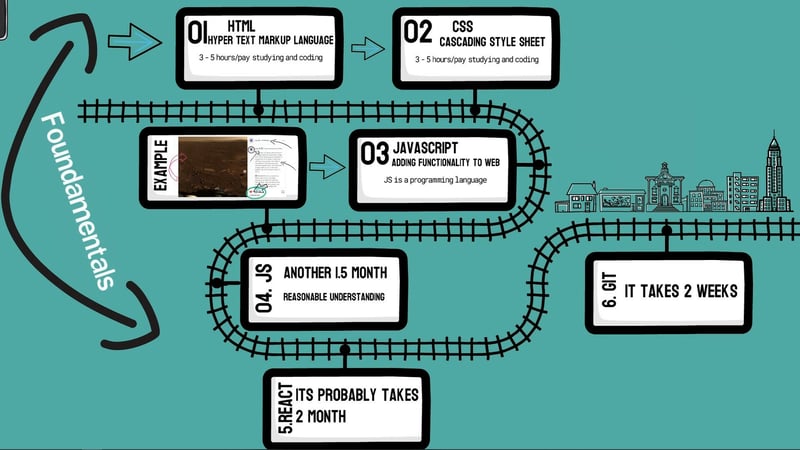
Let me give you a simple 🚦Roadmap to know where you are, and where you should go next.
🔑Key Concepts
Every website has two parts. A Front end, and a Back end.
The front end is the part where you see in the browser and interact with. All the visual aspects.
The back end is the part that powers the front end. It's behind the scene, and it's mainly about storing data and databases and providing it to the front end.
🌐Jobs
So web development jobs fall into three categories.
- The Front-end development
- Back-end development
- and Full-stack development (involves both front-end and back-end development)
👨💻Front-end Development
Front-end developers use HTML CSS and JavaScript to build Front end. So Let's talk about HTML, CSS, and JavaScript.

HTML is short for Hypertext Markup Language. We use HTML to define the building blocks of our web pages.
CSS is short for Cascading Style Sheet, and we use CSS for styling webpages, and making them beautiful.
JavaScript is used for adding functionality to the web pages.
🔻Here is a real example
Let's say we want to build an application like Instagram. For each post, we should have a layout this 👇.
So, First we use HTML to define all the building blocks of this layout.
What are these building blocks here?
An image, some text or username, another block of text for containing the message, and some icons for liking, commenting, and sharing.
HTML & CSS
We use HTML to add these building blocks to our web pages. Then we use CSS to give it visual effects.
For example, we use CSS to make the font bold. We can make our image round, we can add some padding, we can change the color of the icons and define their look when we hover over them.
So, CSS is all about the statics or visual effects. With CSS, we can also create beautiful animations.
JavaScript
Now, most web pages these days are interactive. The response to our actions like clicks and scrolls. This is where JavaScript comes in. With JavaScript, we can add functionality or behavior to our web pages. For example we can like a post.
So JavaScript is a programming language while HTML and CSS are not. Meaning, We can't use them to tell the computers what to do. We use them to define the building blocks of our web pages and style them.
Every webpage you have seen on the internet is built with these three languages.
So, the better you will learn and understand these languages and their features, the better you will be at front-end development.
🚦Front-end Developer in 6 Months
So, your front-end development journey starts with HTML & CSS.
I would say if you spend 3-5 hours a day studying and coding, you should be able to have a reasonable understanding of these two languages in about a month and a half.
Once you learn these languages, then you need to learn JavaScript.
I would say learning JavaScript would probably take another six weeks(1.5 months) of your time.
Of course, you're not gonna be JavaScript experts in just six weeks. But you will have a reasonable understanding of it, and you will learn more as you work on different projects.
So, the first three months is all about fundamentals.
🛠Frameworks
Now, building website often includes a bunch of repetitive tasks. This is where front-end frameworks and libraries come in.
A framework or library comes with a lot of code that you can reuse in our websites.
So, they help us to get the job done faster. That's why a lot of companies these days use one of these popular frameworks like React, Angular, or Vue.
Now, you don't need to learn all of this to get started. Different companies use different tools for their different projects. As you move from one project to another you may want to learn about the other tools.
⚛React
If you're starting out, just focus on React. Because it's the most popular tool in this space. Once you learn React, you can always learn the other tools if needed.
For React you would probably need one to two months.
💫Version Control System
All right, what's the next step?
Version control systems. We use a version control system to keep track of our project history, and work collaboratively with others.
📌Git
There are many version control systems out there like Git, Subversion, Mercurial and so on. But Git is the most popular tool in this space, and it's used by more than 70% of software development teams. That's why you see it in almost all job description.
You would probably need another two weeks for learning Git.
📝Conclusion
So, these are essential skills for every front-end developer must have. You'll see this list in almost every job description.
For now, Just focus on these four skills or four steps. Remember, less is more.
Don't try to learn too many things quickly. You won't learn anything. You will just waste your time.
☕_Buy me a coffee
https://www.buymeacoffee.com/codewithshahan
🧷Recommendation
If you are interested in Front-end developments and programming tips and tricks, feel free to visit my 🔗 YouTube Channel
👓Special
Do you want to learn programming without wasting your time with lots of unnecessary theory or boring to-do app tutorials & clear and concise courses with a perfect mix?
Here is a professional coding instructor with two decades of programming experience, who made my programming journey much easier: 👉 Mosh Hamedani
Note: I'm note affiliated with his site
This roadmap derived from his “Ultimate HTML5 CSS3 Course”.
🛹 You can connect with me on:
Twitter ▶ https://twitter.com/codewithshahan
Github ▶ https://github.com/codewithshahan
Instagram ▶ https://instagram.com/codewithshahan
Feel free to leave a comment💁♂️
Happy Coding :)









Latest comments (55)
Love u man
@codewithshahan I know basic of HTML,CSS , JS ans ReactJS. But when someone tell me to build a responsive HTML,CSS website then it's a nightmare for me.So what should I do?Can you recommend proper time I should give in a day to learn Front end development?Should I have to revisit my HTML,CSS concepts or just start making projects on my own?
That's a great roadmap. I would like to know more about how can i effectively learn JS and frameworks within/!within the mentioned time? what kind of learning system or guideline i could follow to achieve my goal of being a developer? and also, what to do to build a developer portfolio/profile?
i'm a bit lost ig...
Months?
That's an junior intern programmer who can stitch UI Libraries and NPM install everything like a high-schooler.
You made no mention of actual software development, what and how to test, accessibility, browser compat, libraries, actual Javascript, performance(browser performance bottlenecks) and most importantly, how to debug JS., how to write good software.
We need more developers doing C#,Java, C++
Seriously? No wonder so many sites are such a complete unusable mess!
Yes you might know enough to build a hacky, insecure, fragile front end that doesn't integrate with any backend. But how is the performance? Does it work equally well in all browsers on all devices?
You don't even mention accessibility. As a front end dev that is part of your job and it adds a whole other layer of complexity.
I wonder how the senior developers on your team feel about your arrogance and fixing your unintelligible code.
Hi, I am a Golang develeoper interested in becoming full stack developer. Someone advised that I need just the basics of JavaScript to learn react ? Is that so? What tutorial would you recommend that would give me just that basics needed for me to learn JavaScript to be equipped for React. Thanks.
if you already know basics JS I recommend you to take the “object oriented programming with JavaScript” by mosh hamedani.
Otherwise you need to take his “ultimate JavaScript course”. He covered all the essential concepts about js before learning React.
His courses is very professional and short.
Or you can watch this video where I talked about freecodecamp website
youtu.be/tvBI8o5GGnY
ohh
Been learning Frontend for over 12 months now(it gets better with time) and I have to say in all honesty, that it will take more than 6 months to be a frontend dev alone. It's possible but the chances are you'll have to be coding everyday with 100% laser focus.
100% correct. I totally agree with you.
You are already born a front end developer. don't waste time.
Fake News😬
Mr.Shahan.
I think it was good to add git at the roadmap.
Are you talking about images?
No I mean you have mentioned about git in your post.
thanks a lot. I didn't realize😁
1 day is enough ..
I am now in my 2nd month learning html and css.
make sure to understand all the fundamentals before jumping to JavaScript :)
Yeah I will do sir. Thank you for the reminders, though having a hard time.
Keep Going. Never stop learning.
Js hasn't been easy, I swear.
You are right
I am studying JS right now.
where did you study?
I'm studyinf at scrimba and freecodecamp youtube combined with reading You don't know JS.
Thanks for this. I found it really useful. I've completed HTML, CSS and a bit of JS and GitHub on Codecademy. They took a couple of months with a few diversions. My experience is that doing these lessons and making it work in the real world are two completely different things. While there are rules, as the saying goes - there are many roads that lead to Rome - the secret is to find what works for you as a developer. Mastery is a VERY long process!
Glad to hear that.
Yep, the secret is to find what works best for you. I totally agree with you.