Now, every entrepreneur is aiming to build a top-grade web solution in short order. To achieve this goal, coders now have an opportunity to choose from many JavaScript libraries and frameworks. However, we always see that developers debate what web development tool is better.
At Codica, we consider Vue.js and ReactJS the most rapidly developing tools for the front-end development for a score of reasons. We need to realize that both these hot tools have benefits and drawbacks.
The object of this article is to compare Vue and React in many different perspectives: from general information to technical features. Today, we want to provide you with the first part of an article considering such important issues like maturity, community and popularity, development speed and cost.
Why do we compare Vue and React?
Initially, of the main reason to compare these two tools was that Evan You (Vue creator) used React as a source of inspiration for creating a new framework.
I figured, what if I could just extract the part that I really liked about React and build something really lightweight without all the extra concepts involved? I was also curious as to how its internal implementation worked. I started this experiment just trying to replicate this minimal feature set, like declarative data binding. That was basically how Vue started.
Evan You
To be precise, React and Vue are highly similar to each other. We can make sure of it even from Vue.js official documentation. The main similarities are:
- Virtual DOM
- Reactive and Component Structure
- JavaScript usage
On the first gaze, these web development tools have more similarities than differences. Now let’s cover different aspects to see the similarities and differences in details.
Maturity
Vue and React were created by a large company and an expert coder respectively. Thus, it gives us the confidence of consistency and tremendous community assistance in case we need a hand-holding.
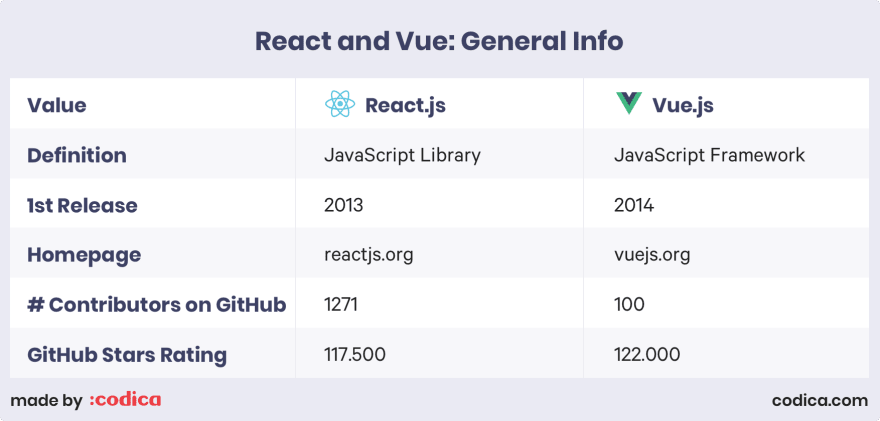
Here is general information about both tools for your convenience:
ReactJS was built and released by Facebook in 2013 and is still being used in their own products like WhatsApp and Instagram. It refers to one of the most popular JS frameworks on GitHub with about 128,231 stars at the time of writing.
Vue.js was created in 2014 by Evan You, a former Creative Technologist at Google. After working at Google, he summarized his views and knowledge on Angular and React and then built a lightweight framework within the same functionality.
Up to date, Vue is also one of the most popular frameworks to adopt in web development with 137,343 stars on GitHub.
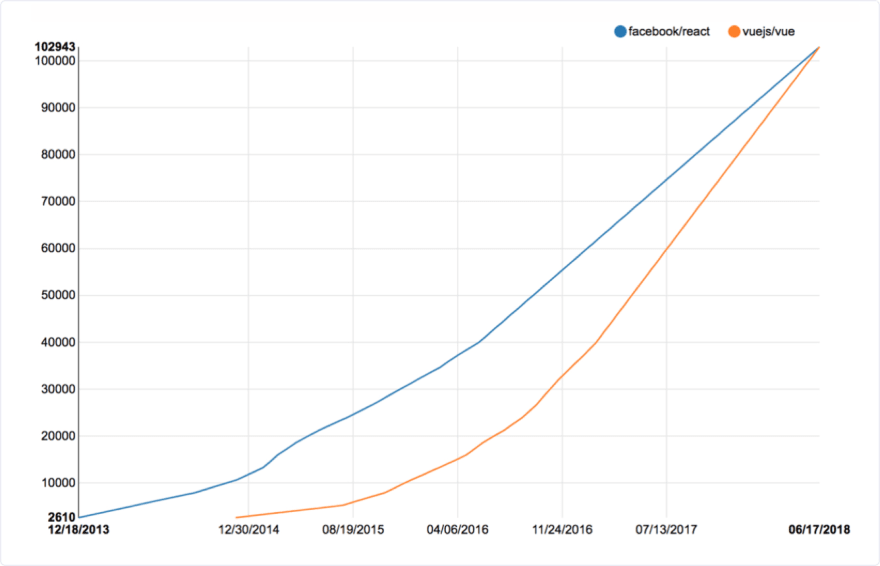
Also, let’s check the GitHub Stars comparison history:
To summarize, these web development tools have sufficient history, support and fame. These facts bring interest to continue comparing them.
Community and popularity
On StackOverflow, you can find 138.031 questions within #reactjs and approximately 50.000 npm packages created for React developers. Actually, React community is greatly bigger than that for Vue.js.
Contrariwise, Vue is a progressive lightweight framework that gives you an opportunity to build solutions simply and quick. It is also easier to learn because the learning curve is much lower.
Considering Vue.js popularity, you can find approximately 35.000 questions on StackOverflow within #vue.js and about 15.000 npm packages created for Vue developers.
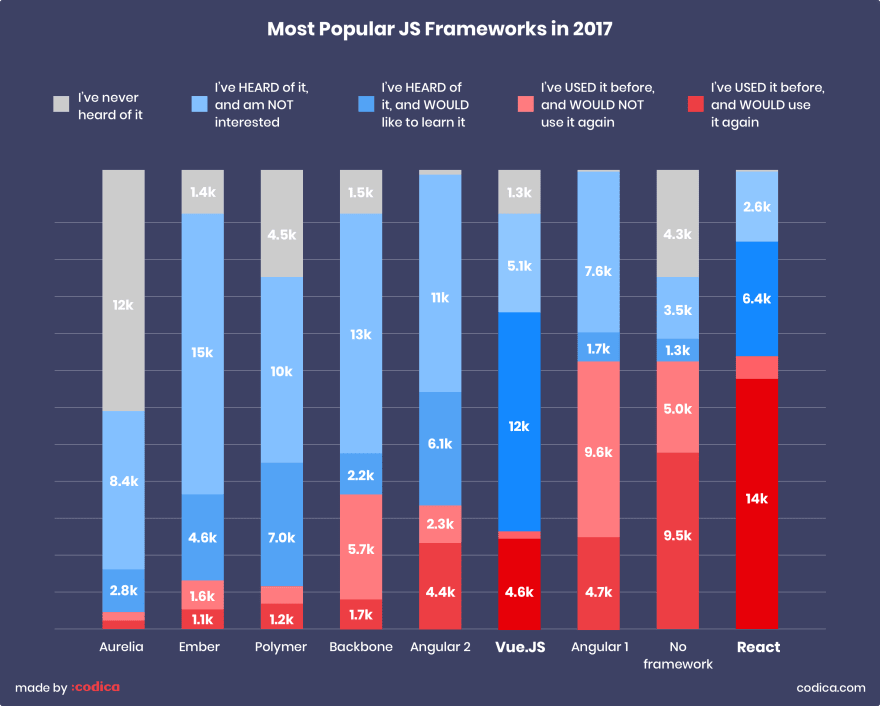
In order to have an idea of these tools’ popularity, we should see 2017 / 2018 Most Popular JS Frameworks Survey Charts developed by State of JavaScript.
Source: 2017.stateofjs.com
Source: 2018.stateofjs.com
To sum up, React tends to be the most popular JS tool with the biggest knowledge base, support, and community.
Development speed and cost
Development speed
Our experience shows that both Vue.js and React are pretty resembling in terms of development speed. The reason is that there are numerous additional libraries, frameworks, and packages that can assist you in creating the product swiftly.
Generally, everything stands upon the developers’ programming background and skills that give an opportunity to tilt toward ReactJS or Vue, but actually, the time estimates for similar tasks are approximately equal.
Cost
It has to be said that the development cost stands upon many conditions: coding background, seniority level, location, etc. In order to have an idea of some numbers, we are adding the average cost from Codementor platform for both development tools.
ReactJS programmers average rates:

Source: codementor.io
Vue programmers average rates:
Source: codementor.io
Conclusion
In this post, we have covered such comparison points as maturity, community, popularity, and development speed and cost. In the next part, we will compare the technical aspects of React and Vue.
Stay tuned and read the full article version here: Vue vs React: Choosing the Best Tool for Your Project in 2019.










Top comments (0)