The article was originally published on Codica blog.
A project discovery phase is a crucial development stage. It allows clients to get accurate time and cost estimates, form a technical specification, build a project’s roadmap and scope.
In this article, we will share a brief overview of a project discovery stage, and cover its goals, main tasks, and results for customers.
What is a project discovery phase?
A project discovery stage is the first and foremost stage in web product development. To put it short, its main goal is to collect information to define the requirements and analyze the customer’s business needs. As a result, clients get accurate project estimation and development costs.
This phase is also important for software vendors. It allows them to clear up and define the following questions:
- What are the customer’s business and its aspects?
- What is the application’s target audience?
- Who are the product end-users?
What are the possible formats of project discovery sessions?
Here are possible ways to hold a discovery meeting:
- At the agency’s office;
- On the client side;
- Remotely.
In case customers cannot visit the software partner’s office or vice versa, they can organize a remote discovery session.
What are the key roles in the discovery session?
Usually, there is a certain list of specialists that take part in a meeting from both the development agency and the client. Let’s take a look at the main participants and their roles:
- Business analyst/Product manager;
- UI/UX designer;
- Lead software developer;
- Stakeholders.
To sum up, a discovery meeting helps define the scope of work, timeframe, and offer correct estimates to clients.
The main tasks of a project discovery phase
1. Explore the subject area
In the beginning, a customer explains how the web product should work, shares its main features, and user flow.
2. Identify bottlenecks
At this stage, a software development partner analyzes and processes the input data from stakeholders. They discuss the project bottlenecks that may include a particular application function or business logic.
3. Discuss high-level solutions to the challenges
The vendor’s technical lead offers high-level solutions to the existing problems.
4. Define priorities and discuss a project scope
Both the software company and clients proceed to identify priorities for tasks and build a project scope.
5. Create the roadmap of the project
Then, a development partner and customers create the project roadmap. It stands for a strategic overview of the major elements of a project. It should include objectives, milestones, deliverables, resources, and planned timeline.
6. Offer project cost and time estimate and form project documentation
Finally, both project discovery sides form project documentation materials. They include a technical specification, the project roadmap with estimates, and wireframes.
To conclude, a discovery session is a crucial process between a software company and clients. It can include numerous steps. However, each discovery meeting should start by exploring the subject area. After, it can include defining bottlenecks, discussing high-level solutions, priorities, and forming a project scope. In the end, the software provider should create a product roadmap.
Main questions to be discussed
During each discovery session, a software vendor should ask a certain list of clarifying questions. Here are some of the basic ones.
- What is the business goal?
- What is the product target audience?
- Who are the main competitors?
- What is the project expected timeline?
- What is the budget for the project?
The mentioned above questions allow clarifying the key needs and requirements of stakeholders.
What do clients get after project discovery?
By the end of the project discovery phase, customers will get the following results:
- A fully structured plan of works with time and cost estimates;
- A detailed project’s roadmap presented on a timeline;
- A project scope with an accurate technical specification;
- A wireframe, prototype, and final product design that will represent the real application user flow and functionality.
Let’s take a closer look at the part of the design stage that allows you to test the product before development.
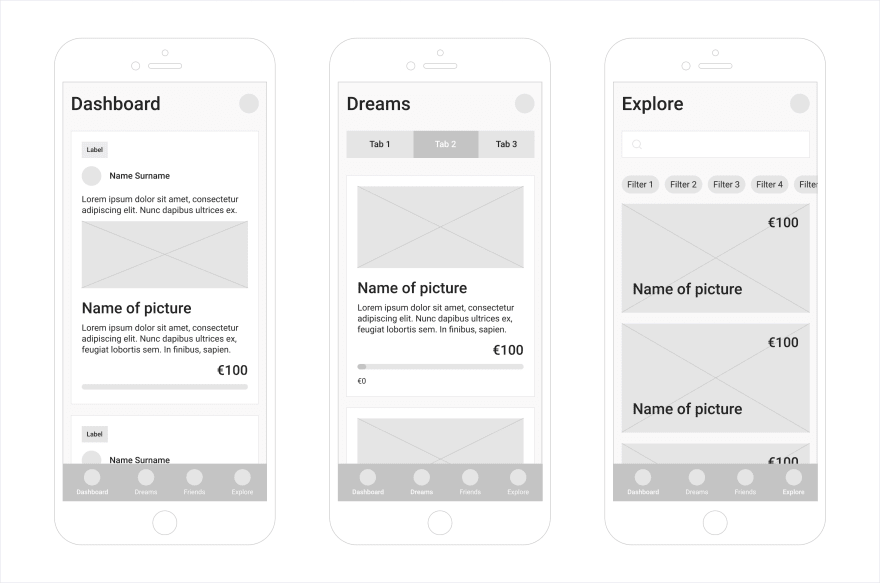
- Wireframes
A wireframe is a final product design skeleton. It shows the basic application structure and functionality.
Key purpose: show the basic content groups, data structure, and the way users interact with the interface.
Below you can see an example of a wireframe built by web designers from Codica.
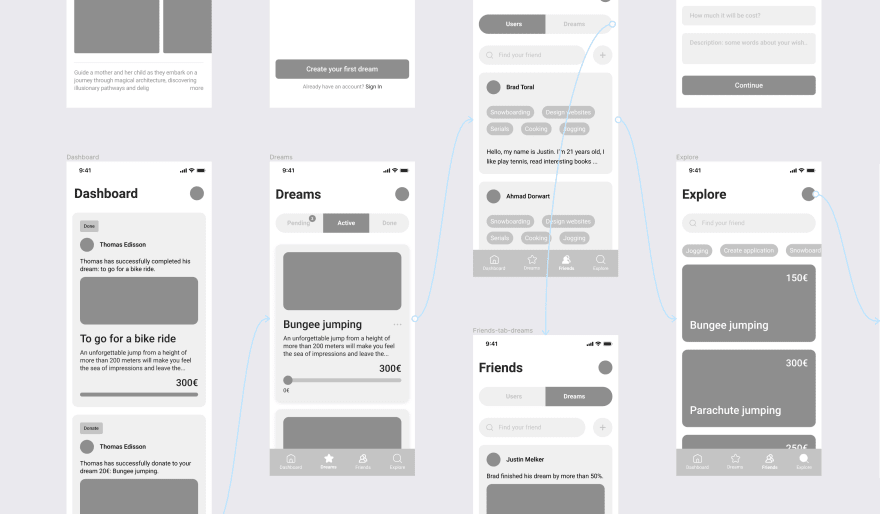
- Clickable prototype
A prototype is a mockup that represents the final product simulating real user interaction. It is clickable which means users can experience app functionality, navigate through the main pages, open drop-down menus, and so on.
In fact, you may think that an interactive product prototyping is a copy of a final product. However, it only simulates the way users will interact with the solution interface.
Key purpose: test the ways of user interaction with an app and simulate the user experience.
Below is an example of an application prototype created by web designers from Codica.
- Design
When wireframes and prototypes are created, you can turn to approve the final application design. It is the process of planning, conceptualizing, and arranging the content for your web solution. It can include both User Interface (UI) and User Experience (UX) design. It means creating a visually appealing application with intuitive navigation for users.
Key purpose: define the basic application style and build easy-to-use user flow.
Final words
A project discovery phase is an important product development stage. It allows customers to get accurate time and cost estimates from software vendors. Also, they get a technical specification, a project roadmap, and scope on a timeline.
Do you want to know more about a discovery session, its goals, tasks, and results for businesses? Check the full article: What is Project Discovery Phase in Custom Software Development.






Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.