Hey, hey hey! 🤟
Today I want to take a look into some basic JavaScript Data Structures. 🧐
Yeah, I know, it doesn't sound that fascinating but it's probably the only way to become a code master (or, at least, understand your own code a little more) 😄 .
Do you pay attention, in your daily work, to Data Structures or don't have time for this stuff, and simply you choose the simplest and fastest solution? Let me know in the comments!
Data Structure
Firstly, let’s define what Data Structure is. As the name may suggest it’s just a way to organize/structure your data. Every piece of information that is floating through the web must exist in memory with some kind of solid, logical representation.
It is crucial from the perspective of developers to know the difference between the most popular data structures because in many cases the right choice can noticeably reduce the big O complexity and speed up your app. But what actually big O is? 🤔
Big O
The big O notation is a common way to express the time complexity of an app. It’s used in the meaning of the worst-case scenario (situation when your algorithm must handle the worst possible case, for example to loop through the longest or deepest array). Two other notations (rather rarely used) are Big Omega (best case scenario) and Big Theta (average-case scenario). As you can see, developers by their nature don’t look that often on the bright side of life 😔 . There are many different types of orders (complexity types). I’ll definitely take a closer look at each one later, but for now, let’s get used to this concept and go directly to the first data structure - Stack.
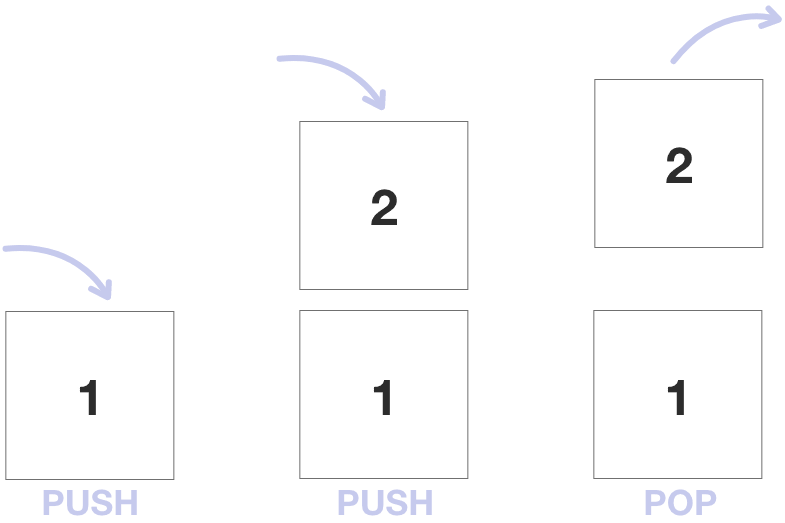
Stack - Last In First Out (LIFO)
A stack is an ordered list in which the most recently added
element is the first one to remove.
The simplest implementation:
const stack = [ ];
stack.push(2); // stack is now [2]
stack.push(5); // stack is now [2, 5]
stack.pop( ); // stack is now [2]
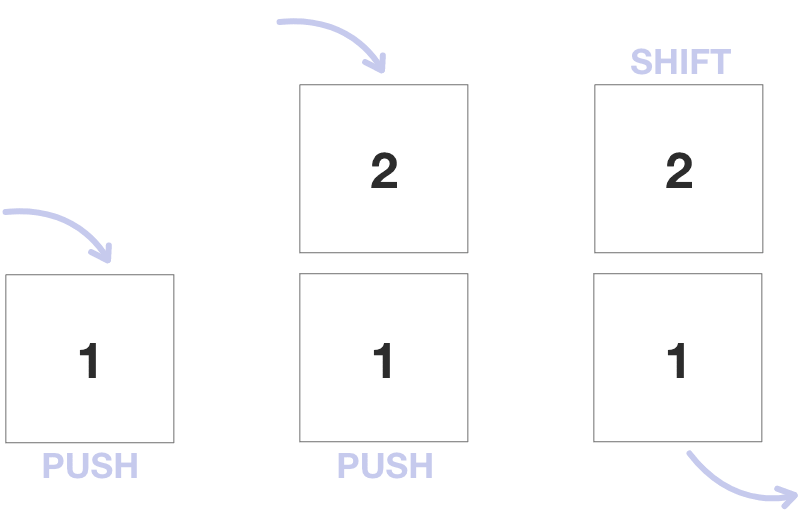
Queue - First In First Out (FIFO)
As you probably might guess based on the previous definition, a queue is also an ordered list but this time, the most recently added element is the last one to remove. Elements are removed in the same order as they were added.
The simplest implementation:
const queue = [ ];
queue.push(2); // queue is now [2]
queue.push(5); // queue is now [2, 5]
queue.shift( ); // queue is now [5]
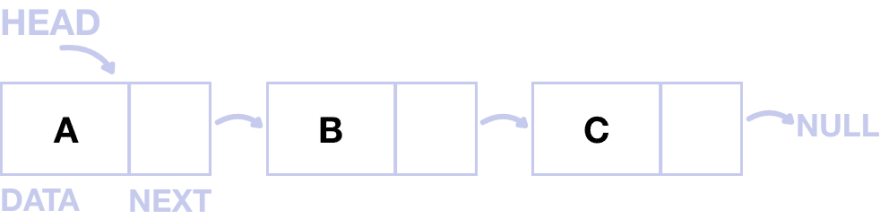
Linked List
Now, when we have the basic knowledge about the two, most fundamental data structures, let’s talk about something much more interesting.
A linked list is a structure in which each element is linked (or, in other words, has a reference) to the next node. This kind of data structure is at some points implemented, for example, in Blockchain.
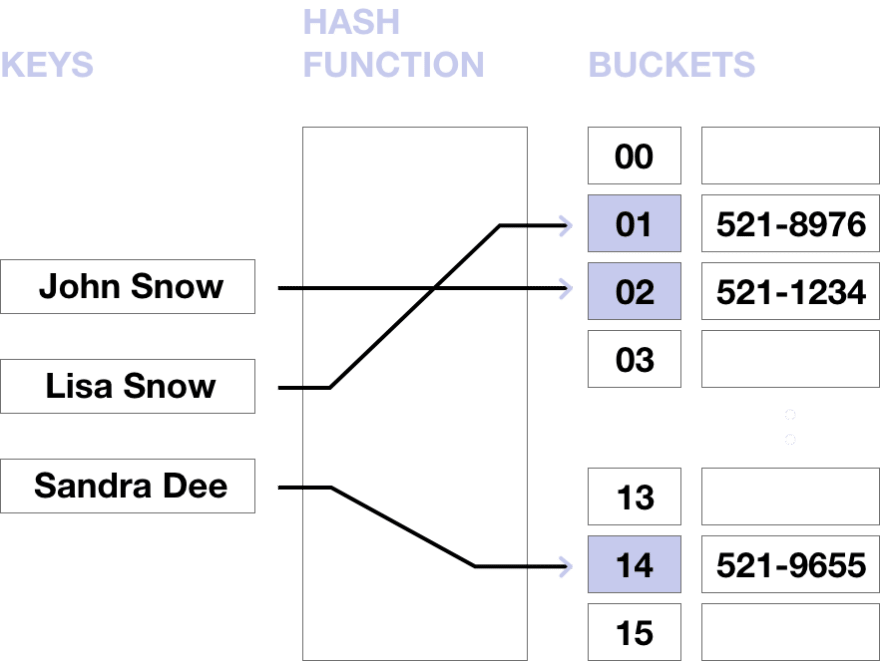
Hash Table
The main idea behind the hash table is to speed up the process of searching and comparing elements. Each element has its own number representation that is generating using the hash function. When we want to find a particular element we can just search through the indices (which in many cases can be a lot faster and more efficient).
Summary
I know that this topic is probably way less interesting than for example some fancy SEO tricks and on the first look, it’s much harder to understand and put in real-life examples. You must understand, that sometimes, we all have to go through this though definitions to create strong fundamentals before we can do some real magic 🧙♂️. Let me know in the comments if you found this topic interesting and if you would add something to it! 🤓








Top comments (0)