Introduction
Emmet is a plugin, built into VS Code, that helps you write HTML and CSS more efficiently by providing a bunch of clever shortcuts. By now, you have written a good amount of HTML and CSS, and if you have been using VS Code there's a big chance that you have already encountered Emmet in some way.
Learning outcomes
By the end of this lesson, you should be able to do the following:
- Use some of Emmet's most useful shortcuts.
- Set up custom Emmet keybindings in VS Code.
Emmet
Emmet is a really useful tool for anyone that works a lot with HTML and CSS. Luckily, Emmet does not have that big of a learning curve, and if you already know how to write HTML and CSS you'll have no trouble picking up Emmet abbreviations.
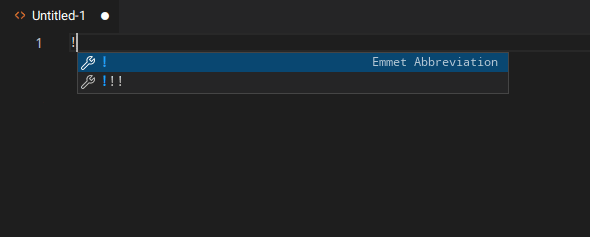
Let's start off by generating an HTML boilerplate with Emmet. Opening up an empty html file in VS Code and entering ! should trigger Emmet suggestions like so:

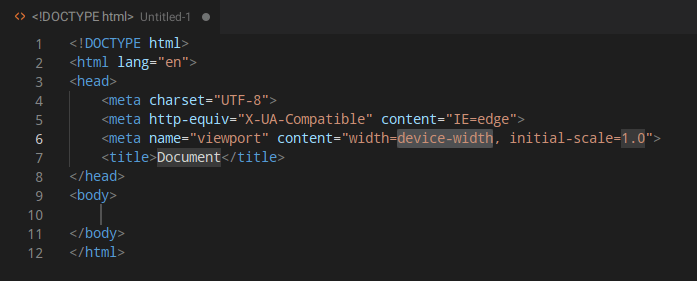
Pressing Enter should generate the following text:

We have just used one of many Emmet abbreviations. There are lots of useful Emmet abbreviations that you should check out, like Wrap with Abbreviation and Remove Tag. Definitely go through those before moving forward.
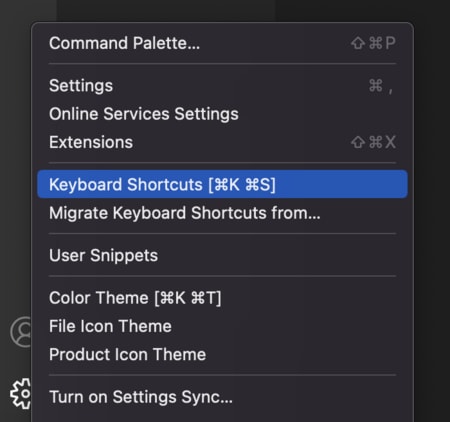
Considering how useful these two are, we will be setting up VS Code shortcuts for them. Start off by opening the keyboard shortcuts window. You can do so by clicking the cog icon on the bottom left and selecting keyboard shortcuts, or by pressing Cmd + K followed by Cmd + S.
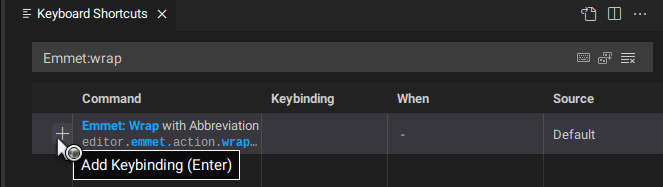
After entering the keyboard shortcuts window, you should be able to access all of the Emmet actions by searching for Emmet:. In our case, it will be Emmet:Wrap With Abbreviation
You can now add a shortcut to it by clicking the plus sign and entering whichever key combination you would like for that specific action. You can do the same for Remove Tag by searching for Emmet:Remove tag.
Assignment
This is a good video on Emmet. Go ahead and watch it up to 11:37 as it demonstrates some content we haven't covered yet. We'll get there eventually.
Take a look at the Emmet cheat sheet. You don't have to memorize it, but it's good that you get familiar with the different ways it can be used.
Go through the Emmet documentation. Once again, no need to memorize everything but it would be good if you played around with all the different possibilities.






Top comments (0)