In March, Nick Taylor and I kicked off another great month of Twitch streams. This is a round up of all the wonderful guests who joined us.
Walkthrough Wednesday with Jhey
We were joined by Jhey on Wednesday, March 10th to talk about Web animations with CSS, GreenSock(GSAP), and more!
Catch Jhey on the Stream again on Wednesday, April 28th when he joins us to pair program and create a fun animation overlay for our Twitch stream.
Places to Follow Jhey
Personal website:
https://jhey.dev/links
Pair Programming with Seth Hall
Seth Hall joined us on Wednesday, March 17th to work on adding a UI feature to indicate images are loading when using drag and drop or copy/paste.
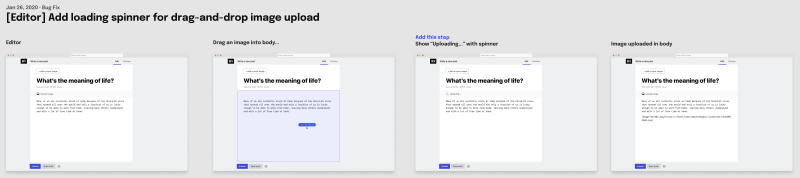
 [Editor] Add loading spinner for image drag-and-drop upload
#12443
[Editor] Add loading spinner for image drag-and-drop upload
#12443
Describe the bug
Today, when someone in the editor (/new) drags-and-drops an image to upload it, they have no indication that it is currently uploading because there is no spinning indicator. This UX bug sets incorrect expectations on how our product works.
To Reproduce
- Go to
/new - Drag an image file into body area to upload an image
- Wait for image to upload
This is how it incorrectly works here:
Expected behavior
The easiest solution here would be to render the same "Loading..." indicator when people upload an image from the "Upload image" button.
Desktop (please complete the following information):
- OS, version: Mac OS 11
- Browser, version: Firefox
Places to follow Seth:
Twitter:
https://twitter.com/sethburtonhall
Project:
https://protege.dev/
Personal Website:
https://www.sethhallcreative.com/
DEV:
https://dev.to/sethburtonhall
Walkthrough Wednesday with Marie Mosley
We were joined by Marie Mosley, documentation lead, customer support maestra, editor, and community manager at CodePen on Wednesday, March 24th. We talked about CodePen, community, Marie’s tech journey, and more.
Places to Follow Marie
CodePen Challenges:
https://codepen.io/challenges
CodePen Radio
https://blog.codepen.io/radio//
CodePen Spark
https://codepen.io/spark
Thanks to all our viewers who joined the streams and chatted with us this month!
Be sure to follow the ThePracticalDev Twitch channel to check out all the great guests we have joining us every Wednesday this month.
Our April guests currently include:
Maggie Appleton, UX designer, art director & anthropologist at Egghead.
Jason Lengstorf, host of Learn With Jason and developer at Netlify.
Jhey, whimsical developer, content creator, animation specialist.









Top comments (2)
(Go to protege.dev/%E2%80%8B)
Wrong URL :D
Thanks. Just fixed it.