Migrating your React web application can be painful, but JAMStack makes that easy.
Fast and secure sites and apps delivered by pre-rendering files and serving them directly from a CDN, removing the requirement to manage or run web servers.
I've recently taken the plunge on JAMStack, using Next.JS, Vercel, and Contentful. Here's what you want to know if you're considering migrating your web app.
Why Next.JS?
Next.JS is an exciting framework for React. The main advantages of Next.JS include its file-system routing (for both user interface and API), automatic code splitting, data fetching, pre-rendering and server-side rendering, static exporting, the developer experience.
If you aren't already drooling over Next.JS, let me tell you why I prefer it over create-react-app, and why you will want to migrate your application.
Contentful: Flexibility without the Fuss
Contentful is a headless CMS and API that is used to manage content behind the scenes. It's a great platform for modeling user interfaces and content. Instead of building one-off admin panels to manage content, leveraging Contentful's platform and API is the perfect solution for building, previewing, and shipping quickly.
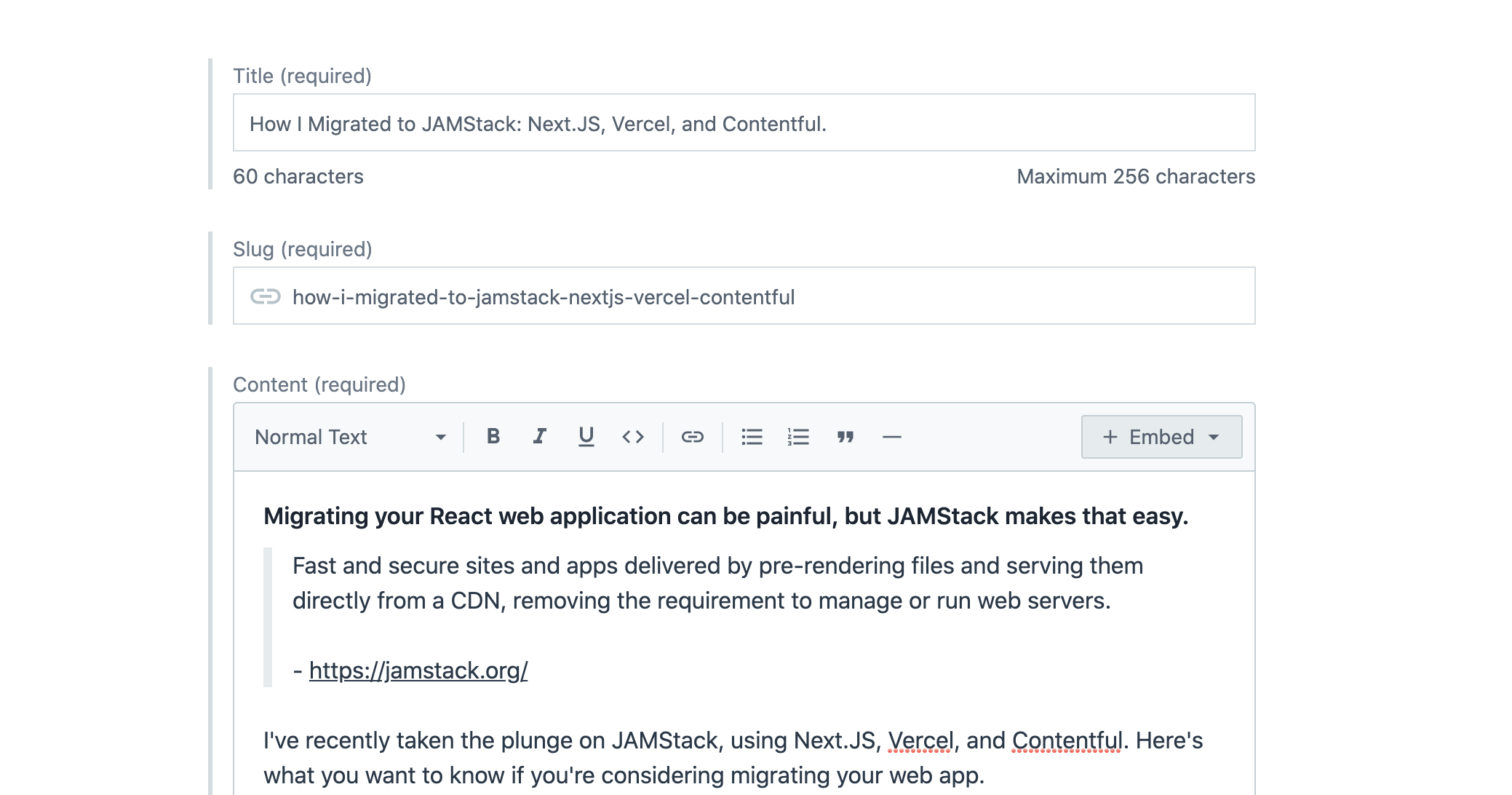
When I want to start writing a Blog post, I open Contentful and just write. The preview mode allows me to easily view my changes before publishing. And when it's ready, I hit publish - and it's live in minutes. Almost any user interface you can dream of, can be abstracted into a model which makes it easier to re-use and innovate.
Creating a React App Isn't Easy
In 2020, there are so many options for starting your application. Do you choose JavaScript or TypeScript? Reach Router or React Router v3 (no wait, v4, err v5.. v6)? Do you start with Webpack or Parcel? This is why toolkits like create-react-app are so popular, because they aim to solve the bulk of the mental guesswork.
If you are starting your own application, NextJS hits that sweet spot, where it gives you enough to start and very little reason to eject as your needs evolve.## Static Site Generation, Server-side Rendering, and Dynamic Routing
Many JAMStack frameworks includes these features out of the box. What makes NextJS nice to work with is the flexibility to easily customize any route to build statically, use server-side rendering, or enable dynamic routing.
My new cole.codes website** is using statically generated pages.** Next will generate all the pages ahead of time and serve them from multiple CDN locations. The result: pages load instantly fast, and the critical path renders without any perceivable flicker.
It does this by connecting to Contentful, which is a headless CMS. It pulls all of the blog posts to decide which pages it will need to calculate ahead-of-time. And when you do need more, Next provides APIs for using server-side rendering. This enables dynamic routing, and powers the application to render pages that have not yet been statically built. With all of that in place, I am free to write new blog posts without having to change any source code.
Deploying to Vercel
Whenever I push to my main git branch, the continuous integration process will automatically build and deploy my website to Vercel (formerly ZEIT). This process is pretty neat, and takes less than a minute for it to be live, and accessible from the public internet. Super neat!
The entire process from end-to-end took very little setup and configuration: initializing my project, connecting to Github, and deploying to a free placeholder host. I was able to share my new site with friends to get their feedback before finalizing the migration.
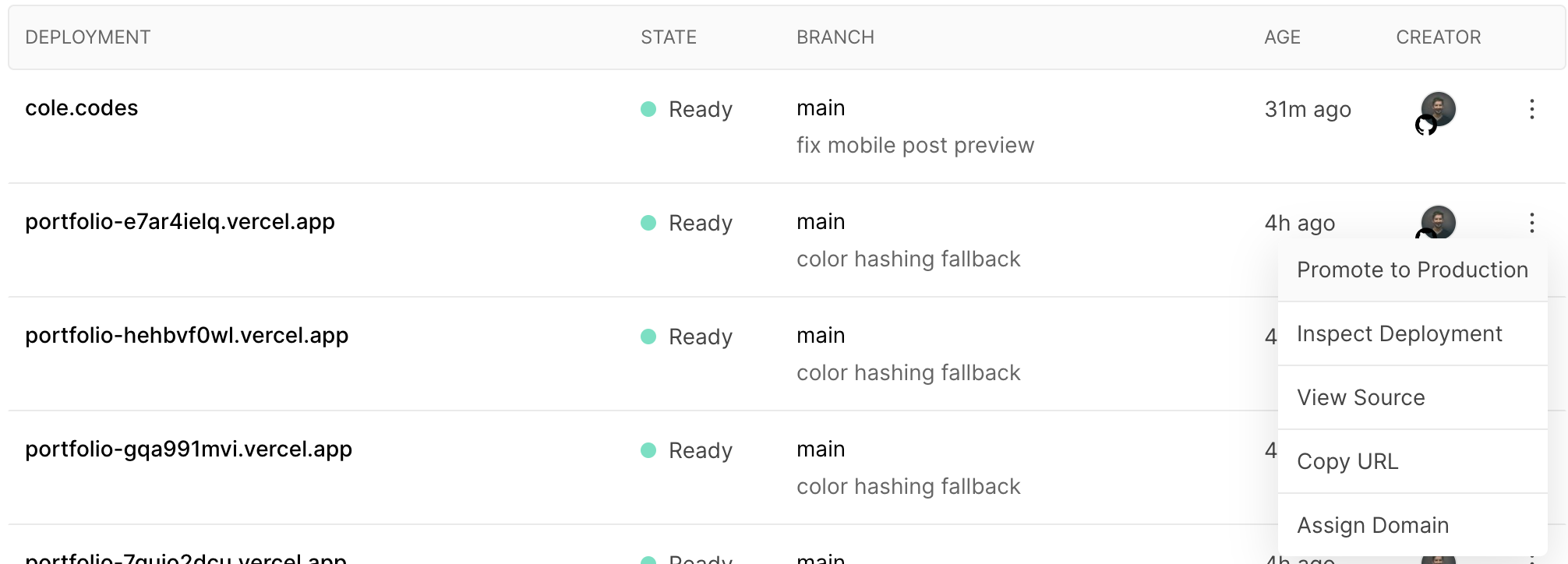
Multiple Deployments, Fast and Free
This is by far one of my favorite features about Vercel: multiple deployments. Whenever I push a change, it creates an instant deployment that is assigned to a disposable URL. I can review a deployment, compare side-by-side, and even revert in case of an emergency.
Publishing with Contentful and Vercel Hooks
Once everything was setup, I was able to change my nameservers and move on to publishing. An important element to any dynamic JAMStack application is incremental builds. When new content is created, the build process generates the new markup and deploys it to the web server or CDN. While Next.JS is investigating incremental static regeneration - there is a short term solution offered when using the Git integration through Vercel.
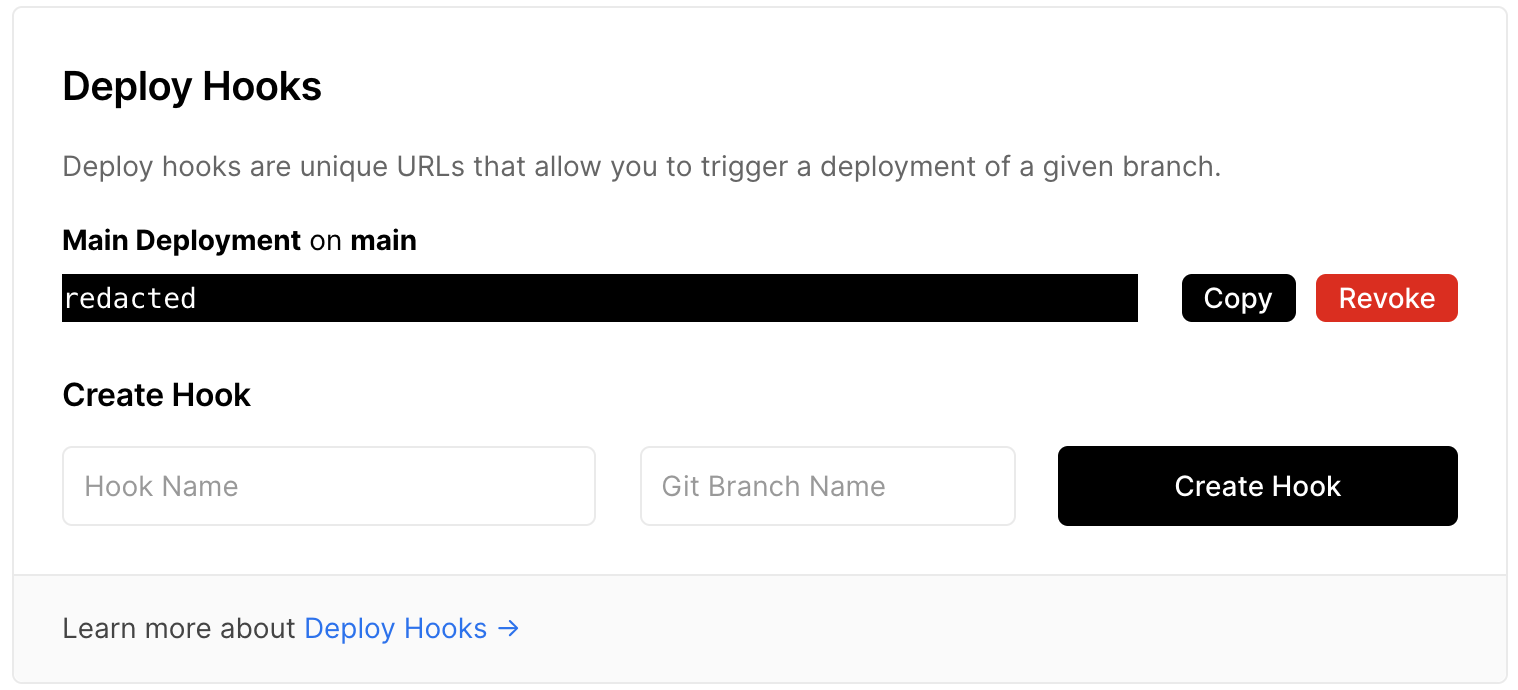
Using Deploy Hooks, I've wired my Contentful space to ping the deploy hook everytime I publish an article. While I'm able to preview a new article anytime, after publishing it is live in less than a minute! That's super convenient.
Live in less than a minute.
Conclusion
I'm a fan! The migration process was relatively painless: I moved the UI components from my old Node web app into the new NextJS app. Setting up dynamic routing and integration with Contentful was a breeze. Deploying my app to Vercel's CDN was a piece of cake.
And as an added bonus, this entire process was free. For the past few years I have been paying $5/month to rent a virtual private server. Contentful and Vercel both offer free plans for personal use. You can checkout the source code for my website here.
Next.JS + Vercel + Contentful = ❤️







Top comments (0)